分类:
Vue.JS
分类:
Vue.JS
前 言
Vue.JS
收集整理一些关于Vue.JS基础。
什么是Vue.JS?
vue.js : 构建用户界面的渐进式框架,自底向上逐层应用,只关注视图层,易于上手,便于与第三方库或既有项目整合,能够为复杂的单页应用提供驱动。
前端js库,是一个精简的MVVM,它专注于MVVM模型的viewModel层,通过双向数据绑定把view和model层连接起来,通过对数据的操作就可以完成对页面视图的渲染。
Vue.JS的俩个核心
数据驱动:只关注数据层,只要数据变化,页面(即视图层)会自动更新,至于如何操作dom,完全交由Vue去完成,数据变了,页面自动同步变化了。
组件系统:将页面和页面中可复用的元素都看做成组件,写页面的过程就是写组件,然后页面是由这些组件”拼接“起来的组件树。
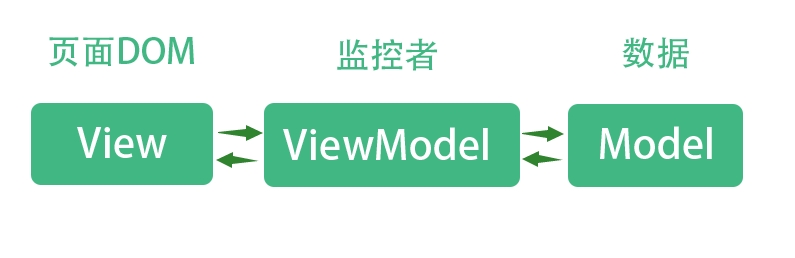
什么是MVVM?
Model—View—ViewModel
![]()
左侧的View相当于我们所看到的页面视图,右侧的Model相当于我们的数据对象,而中间的监控者就负责监控两侧的数据,并相对应地通知另一侧进行修改。
Vue.JS的优点
1:Vue.js更轻量更快,代码语言更少。
2: 页面呈现快。
3: 双向数据绑定:也就是所谓的响应式数据绑定。vue.js会自动对页面中某些数据的变化做出同步的响应。通过MVVM思想实现数据的双向绑定。
4:组件化开发:Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
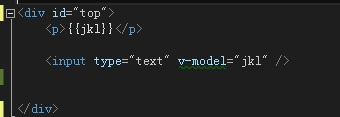
实例化 页面 运行效果