 分类:
Vue.JS
分类:
Vue.JS
前 言
Vue.JS
Vue.JS的一些组件应用
1:Vue组件基础用法:类似与mvc里边的分部页
2: 定义:可以重复使用vue实例,相当于可以自己定义一个控件
3:语法:
Vue.component('组件名字',{
data:function()
{
return {
count:1
}
},
template:"组件的定义,组件的内容"
})
4:使用:
<组件名字></组件名字>
5:插槽:
<slot></slot>
6:组件的事件处理:
this.$emit("自定义事件名字")
7:事例
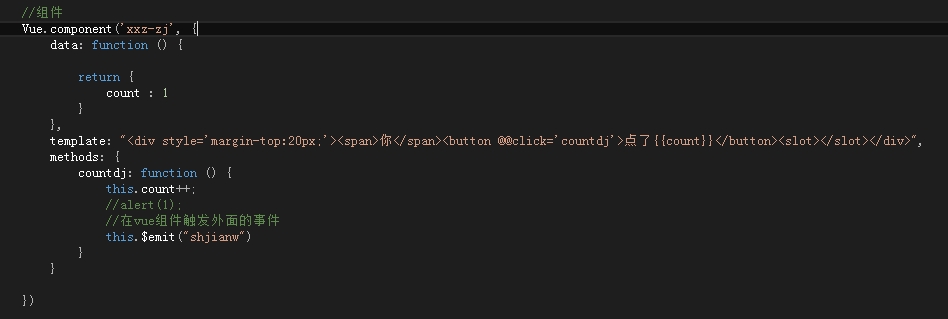
组件代码:
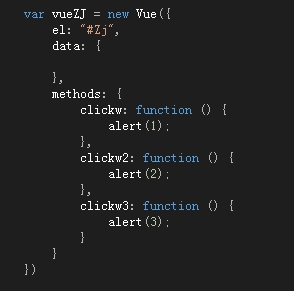
实例化Vue 
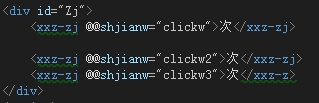
页面代码
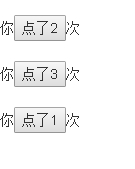
运行效果
vue组件引用流程
第一步,引入。
在<script></script>标签内的第一行写:
import XX from .....
第二步,注册。
在<script></script>标签内加上
components: { XX},
第三步:使用。
在<template></template>内加上<XX></XX>
评价





