 分类:
Vue.JS
分类:
Vue.JS
前 言
Vue
记录一下Vue数据驱动的原理(浅谈)。
双向绑定原理
vue实现对数据的双向绑定,是通过对数据劫持结合发布者-订阅者模式实现的。
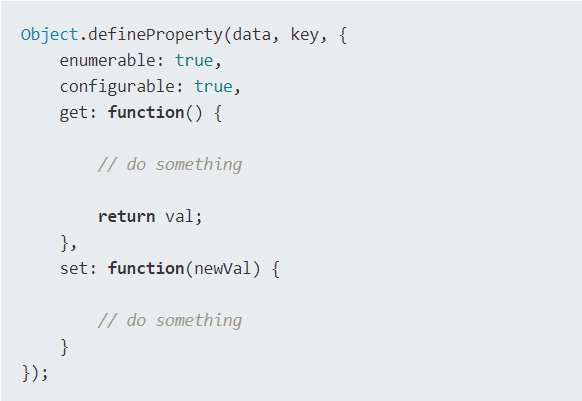
Object.defineProperty
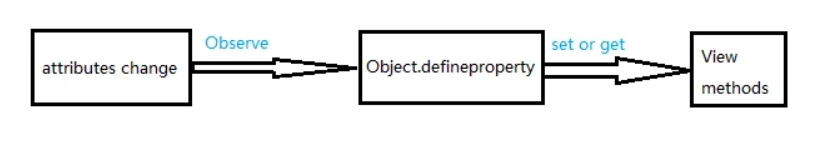
vue通过Object.defineProperty来实现数据劫持,会对数据对象每个属性添加对应的get和set方法,对数据进行读取和赋值操作就分别调用get和set方法。
可以将一些方法放到里面,从而完成对数据的监听(劫持)和视图的同步更新。
过程说明
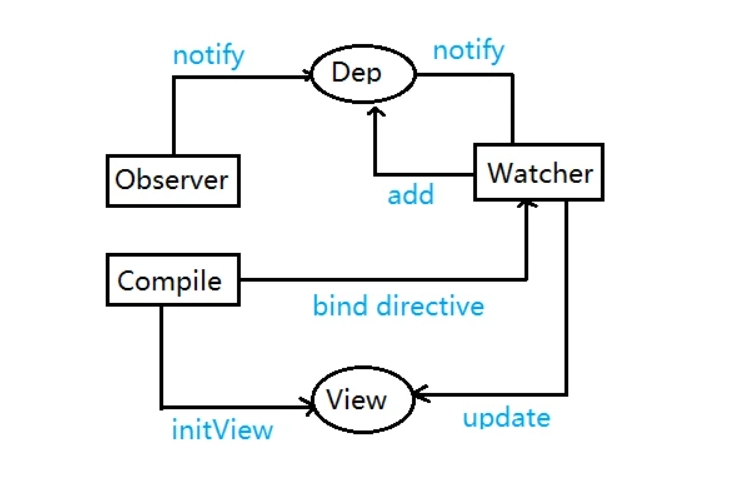
实现双向数据绑定,首先要对数据进行数据监听,需要一个监听器Observer,监听所有属性。如果属性发生变化,会调用setter和getter,再去告诉订阅者Watcher是否需要更新。由于订阅者有很多个,我们需要一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理。还有,我们需要一个指令解析器Complie,对每个元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或绑定相应函数。当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。
评价





