 分类:
.NET
分类:
.NET
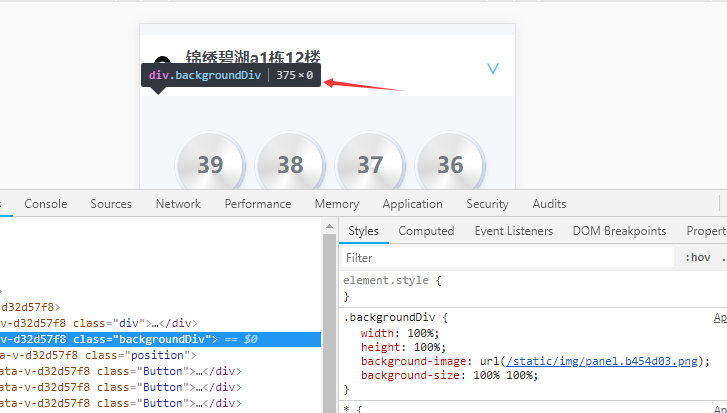
div嵌套div里面div 一旦使用浮动,外层div是无法自增高的,但是一般只有设置了背景图片才会出现这种问题就像这样

可以看到高度为零,一般常见处理是底部加上div设置为
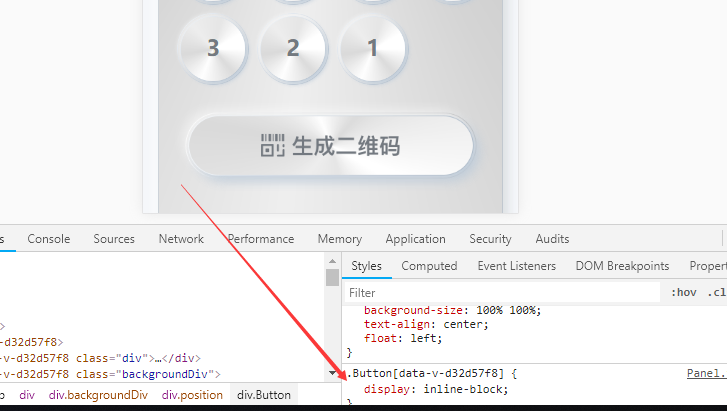
clear:both ;清除浮动,就可以自适应增高,但是也有更好的处理方式:把里面需要浮动的div设置为
display: inline-block;

特别需要注意的是背景图片div里层绝对不能使用绝对定位,否则无论如何都不能自增高,
还有一个是,因为设置了display: inline-block;你会发现margin-left: margin-right 会不起效果,此时需使用
padding 属性来调整靠边距离
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



