 分类:
微信公众号
分类:
微信公众号
一天休息,闲来无事,丈夫这是就问妻子说:“亲爱的老婆,你知道鱼为什么是哑巴吗?”,这是妻子也感到疑惑了,为什么鱼是哑巴呢?妻子回答到:“我也不知道,你说为什么是哑巴呢?”,丈夫一句话说完妻子拿着棒子追了他两条街,丈夫说:“你把脑袋潜入水中,说话试试看能不能说出话来”。
哈哈,是不是觉得这个段子有点搞笑呀,学习的时候偶尔娱乐一下还是可以的。
今天我们主要分享的就是关注微信公众号怎样上传需要的素材。
我们在做微信公众号开发的时候,肯定需要一些图片或者视频等等,增加自己公众号的色彩风格。
1,我们主要讲解上传图片,结合微信官方文档的话,还是不那么难,不过文档里还是有几个小坑的,自己做的时候也是搞半天。
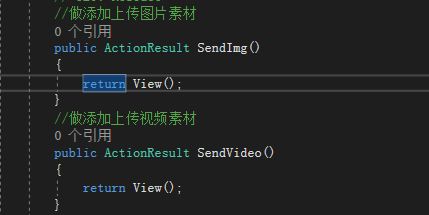
第一步:我们可以新建一个控制器上传素材。如下图:

上传临时图片素材视图代码如下:
@{
string token = NETtoken.tools.AccessTokentools.GetToken();
}
@*新建临时图片素材*@
<form action="https://api.weixin.qq.com/cgi-bin/media/upload?access_token=@token&type=image" method="post" enctype="multipart/form-data">
<input type="file" name="media" />
<input type="submit" value="上传素材资源" />
</form>上传永久图片素材代码如下:
@{
string token = NETtoken.tools.AccessTokentools.GetToken();
}
@*新建永久图片素材*@
<form id="upform" action="https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=@token&type=image" method="post" enctype="multipart/form-data">
<input type="file" name="media" />
<input type="submit" value="上传图片素材资源" /></form>区别:分别调用的接口不一样,相同点:type类型一致,token一致。
最后:我们调试项目里的该视图,输出的json对象的提示为ok即可,如下图:

2,我们主要讲解上传视频素材,这里和上传图片不太一样,文档官方给我们设置了一些小坑。
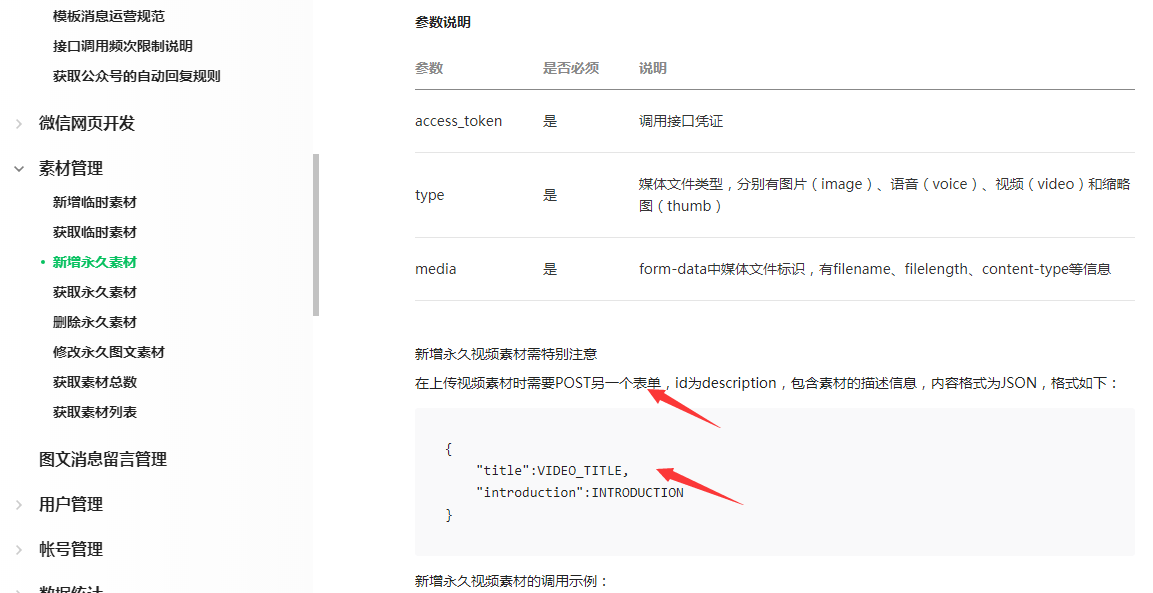
第一步:参考官方文档:post调用新增视频素材接口,但是根据上传视频素材文档,还需要两个参数。如下图:

分析:我们本来上传图片就是用的form表单提交,文档里说还需要post另外一个表单,这个懵了。试了很多种方法也不得行。
后来只有不根据文档为表单提供参数,解决方案如下:
思路讲解:上传是绑定一个单击事件,来提供文档需要的参数,代码如下:
@{
string token = NETtoken.tools.AccessTokentools.GetToken();
}
<div>
<form id="upform"
action="https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=@token&type=voice"
method="post" enctype="multipart/form-data">
<input type="file" name="media" />
<input type="text" name="description" id="description" style="width:100%" />
<input type="button" value="上传视频" onclick="upvideo()" />
</form>
</div>
<script>
//给上传视频和视频描述添加事件
var upvideo = function () {
var upform = document.getElementById("upform");
//视频描述
var description = document.getElementById("description");
var jsonobj = {};
jsonobj.title = "这是个微小视频";
jsonobj.introduction = "微信清新小视频";
console.log(description);
//将json对象转换为字符串
description.value = JSON.stringify(jsonobj);
upform.submit();
}
</script>到这一步的话,代码部分就差不多行啦。我们只需要运行调试该视图,假如返回 OK 的话,就没问题啦。
有啦素材之后,我们就可以做视频的推送功能啦。下面我们做视频消息的推送。
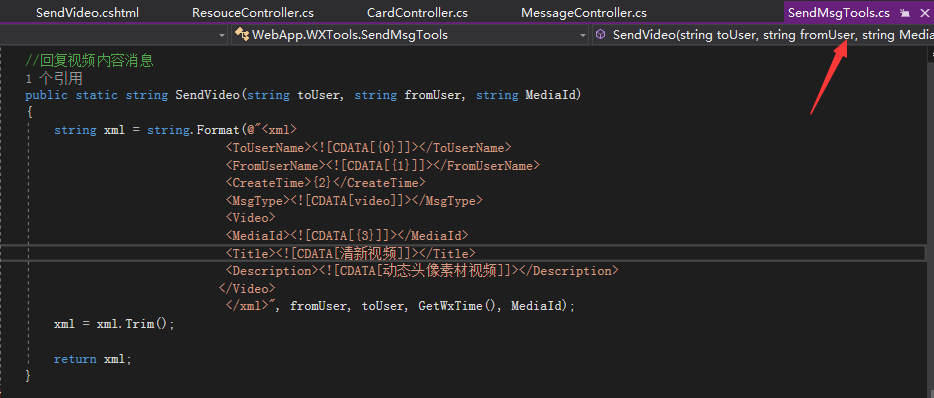
和以前的消息推送一个,在消息推送类封装推送视频的方法。如下图;

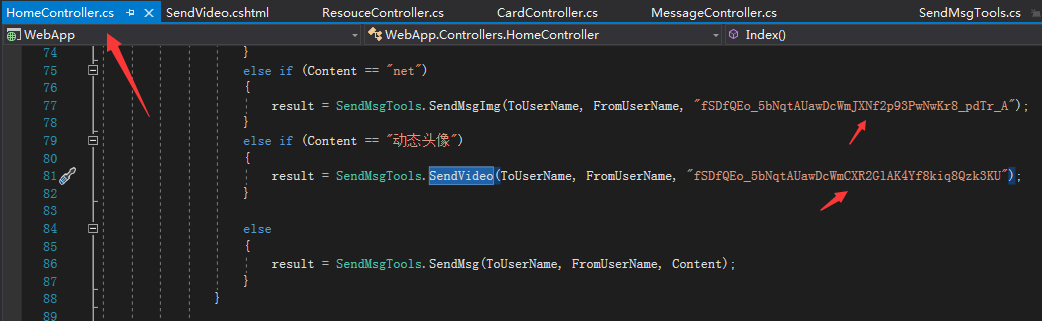
然后我们在控制器,判断文字逻辑,推送相应的内容。如下图:

注释:第二个箭头内容为上传图片时候返回的id,第三个箭头为上传视频是返回的id。 (这里没有截图,但是自己做时,只有上传成功就有id 哦)
最后:我们把项目发布到自己的服务器就好啦, 成功之后,在公众号聊天室输入net就有图片推送,输入动态头像就有视频推送哦。
欢迎大家体验,这里,我分享一下我的测试号二维码:

欢迎大家留言讨论哦。
 50010702506256
50010702506256





