 分类:
vue.js
分类:
vue.js
官网:https://cn.vuejs.org/v2/guide/
vue.js 学习日记第一章:http://www.tnblog.net/18323015640/article/details/2448
在上一章的日记中我们学习了vue的基本开发模式,现在,我们将要进行更加深入的了解。
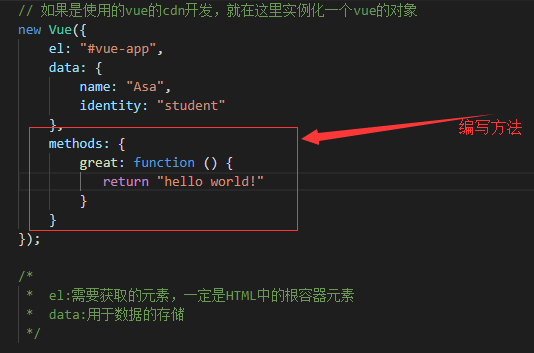
首先,要介绍一个vue中的属性:methods
这个属性是用来干嘛的呢?正如它的名字一样,它是用来写方法的,这里我们还是用上一章的页面继续作为学习模板

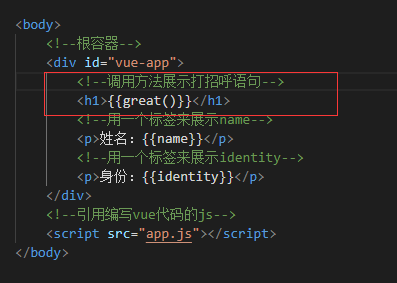
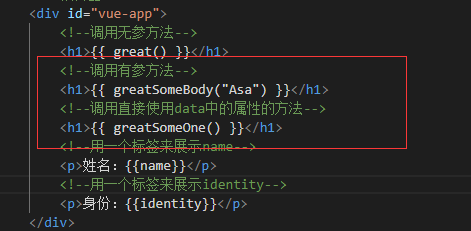
调用无参方法:

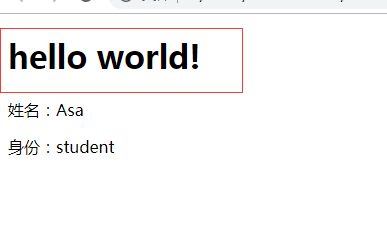
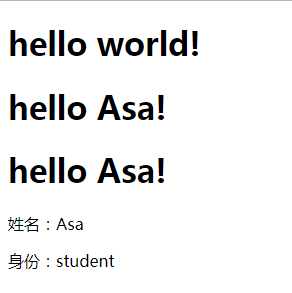
运行效果:

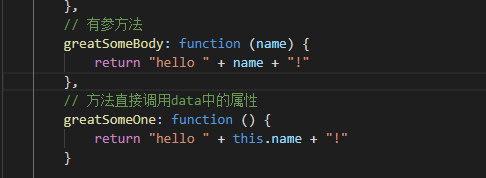
调用含参数的方法||调用直接使用data中的属性的方法:


运行结果(可以看到也是成功了的):

现在,再给大家介绍一些指令:
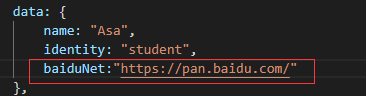
v-bind
这个指令可以用来进行属性的绑定,给大家一个例子:


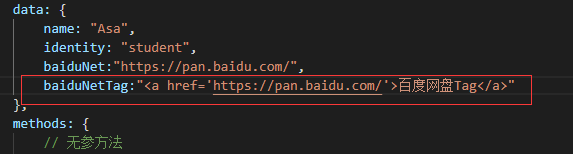
v-html
这个指令可以用来给标签添加html代码:


好了,第二章就暂时告一段落啦....
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



