 分类:
vue.js
分类:
vue.js
官网:https://cn.vuejs.org/v2/guide/
vue.js学习日记第三章: http://www.tnblog.net/18323015640/article/details/2450
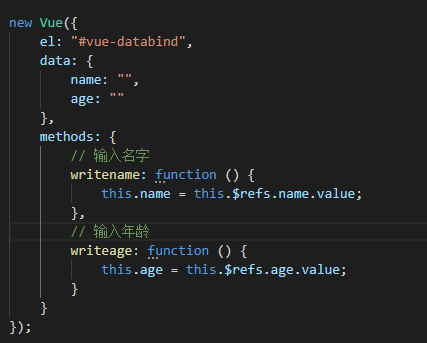
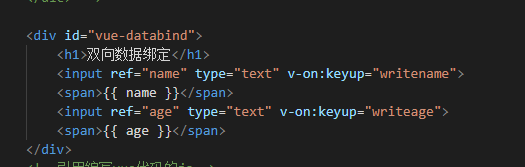
vue中数据获取与绑定,主要用到了ref这个属性:


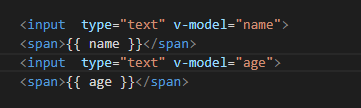
数据双向绑定的第二种写法,通过v-model指令实现:

第二种写法不需要写methods,只需要指定data中的属性即可
双向绑定数据就简单介绍到这里了......
下面我们学习一下computed计算属性,它的使用方式和methods基本相似,不同点在于methods只要你调用了它就会执行,
但是computed会计算你的数据是否发生变化,如果没有变化就不会执行。而且computed调用时不能加括号,无法像方法一样使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8" />
<title>vue.js</title>
<!--引用vue的cdn-->
<script src="https://unpkg.com/vue"></script>
<!--引用自定义的css文件-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--计算属性-->
<div id="vue-computed">
<!--点击按钮让属性A,B各自加一-->
<button v-on:click="A++">Add A {{ A }}</button>
<button v-on:click="B++">Add B {{ B }}</button>
<!--调用computed计算属性-->
<p>A+C={{ addToA }}</p>
<p>B+C={{ addToB }}</p>
</div>
<!--引用编写vue代码的js-->
<script src="app.js"></script>
</body>
</html>new Vue({
el: "#vue-computed",
data: {
A: 0,
B: 0,
C: 10
},
methods: {
},
// 计算属性
computed: {
addToA: function () {
console.log("addToA");
return this.C + this.A;
},
addToB: function () {
console.log("addToB");
return this.C + this.B;
}
}
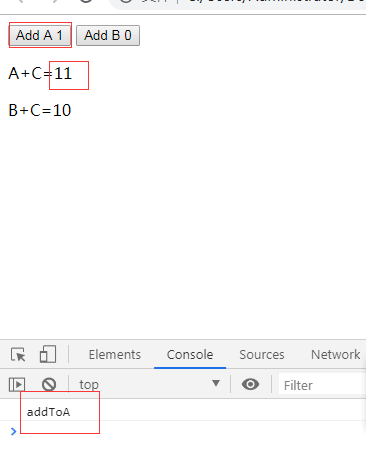
});执行上述代码,我们可以看到:
当点击Add A按钮的时候,A增加了一,同时console.log输出了addToA

刷新一下
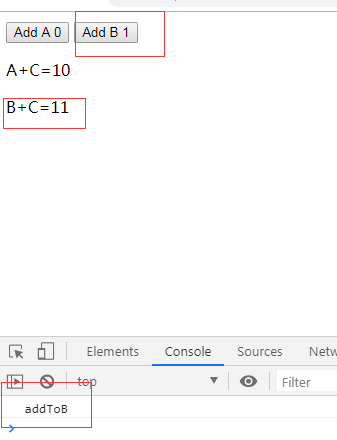
当点击Add B按钮的时候,B增加了一 ,同时console.log输出了addToB

-----------------------------------------------------
好的,现在我们把HTML代码调整一下,js的代码不变,来测试一下computed属性是否是根据数据变化来产生作用的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8" />
<title>vue.js</title>
<!--引用vue的cdn-->
<script src="https://unpkg.com/vue"></script>
<!--引用自定义的css文件-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--计算属性-->
<div id="vue-computed">
<!--现在我们把这里改成让A不变,B加一-->
<button v-on:click="A+0">Add A {{ A }}</button>
<button v-on:click="B++">Add B {{ B }}</button>
<!--调用computed计算属性-->
<p>A+C={{ addToA }}</p>
<p>B+C={{ addToB }}</p>
</div>
<!--引用编写vue代码的js-->
<script src="app.js"></script>
</body>
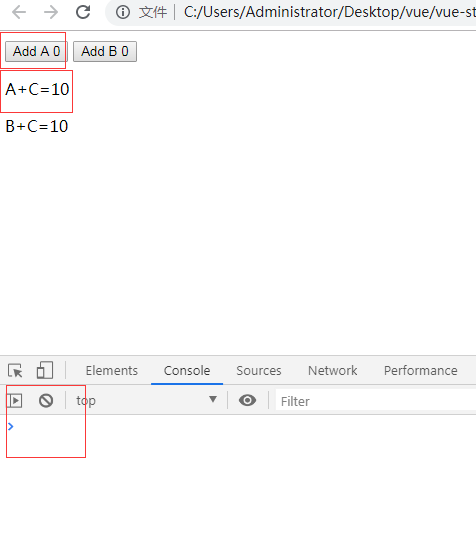
</html>和上面执行相同的操作,我们可以看到:
点击Add A按钮,没有任何变化

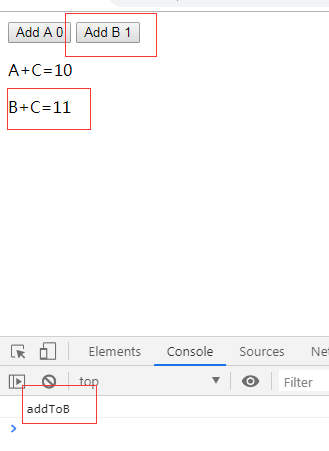
点击Add B按钮,依旧产生了之前的变化

好了,computed属性就写到这里了,感兴趣的小伙伴可以自己尝试......
 50010702506256
50010702506256




