 分类:
vue.js
分类:
vue.js
官网:https://cn.vuejs.org/v2/guide/
vue.js学习日记第六章: http://www.tnblog.net/18323015640/article/details/2454
前面六章我们通过引用vue.js的cdn熟悉了vue.js的基本语法及编写方式
那么,在实际开发中,我们使用的更多的其实是通过脚手架环境进行开发的,这一章写的就是如何搭建一个脚手架开发环境。
首先,先简单介绍一下脚手架环境
1.脚手架是通过webpack搭建的开发环境
2.脚手架开发使用的是ES6的语法
3.打包和压缩所有的js为一个文件
4.项目文件在环境中编译,而不是浏览器
5.每次更改后实现页面自动刷新
安装过程:
1.安装node.js 第一章我们已经说过了,这里不再赘述
2.打开cmd 或者 powershell 输入 npm install --global vue-cli点击回车

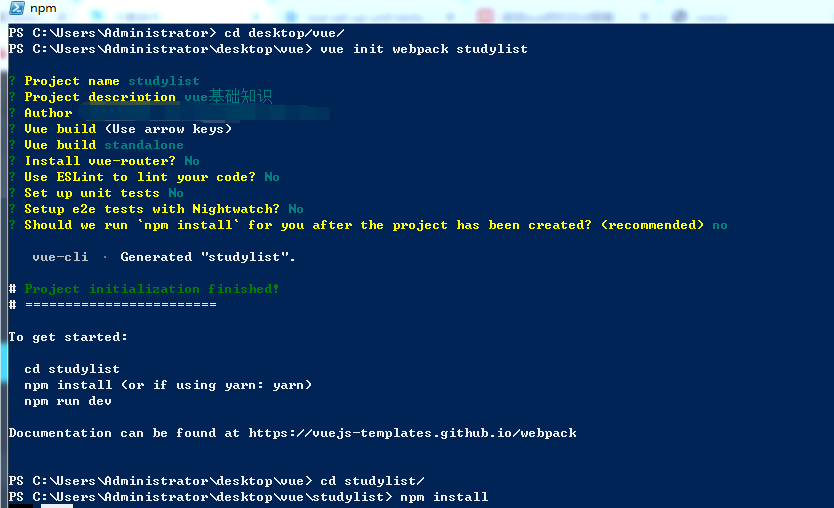
3.下载项目模板:首先进入你项目的文件夹,我的在桌面,名字是vue
所以我是:cd desktop/vue/
进去之后,执行这个指令(studylist是指定的一个项目名):vue init webpack studylist
这时,你需要对项目进行一些设置:

好了,设置完成之后你就可以用vscode 打开你创建的vue脚手架项目了:

 50010702506256
50010702506256




