排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
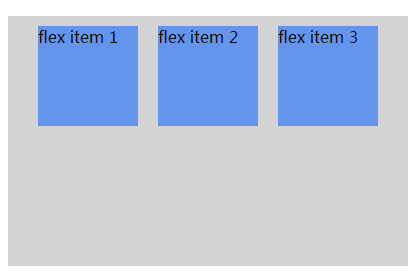
水平分割:

html:
<div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div>
css:
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
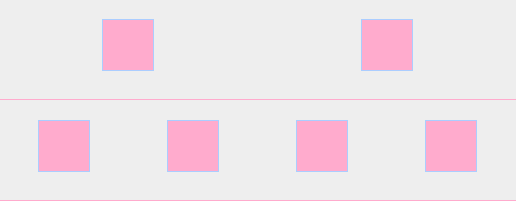
</style>水平分割,垂直居中:

html:
<div class="continer"> <div class="itemdiv"></div> <div class="itemdiv"></div> </div> <div class="continer"> <div class="itemdiv"></div> <div class="itemdiv"></div> <div class="itemdiv"></div> <div class="itemdiv"></div> </div>
css:
<style>
.continer {
/*width: 500px;*/
height: 100px;
display: -webkit-box;
flex-direction: row;
-webkit-justify-content: center;
display: flex;
justify-content: space-around;
border-bottom: 1px #ffabcd solid;
background-color: #eee;
}
.itemdiv {
border: 1px #abcdff solid;
width: 50px;
height: 50px;
background-color: #ffabcd;
/*display: flexbox;*/
margin: 20px 20px; /*垂直居中 设置上下相同的间距就可以了*/
}
</style>欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价



