排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
方案1:
<div class="outer"> <div class="A">头部</div> <div class="B">下部</div> </div>
样式:
html,
body { height: 100%; padding: 0; margin: 0; }
.outer { height: 100%; padding: 100px 0 0; box-sizing: border-box ; position: relative; }
.A { height: 100px; background: #BBE8F2; position: absolute; top: 0 ; left: 0 ; width: 100%; }
.B { height: 100%; background: #D9C666; }方法2:
<div class="outer"> <div class="A">头部</div> <div class="B">下部</div> </div>
样式:
html,
body { height: 100%; padding: 0; margin: 0; }
.outer { height: 100%; padding: 100px 0 0; box-sizing: border-box ; }
.A { height: 100px; margin: -100px 0 0; background: #BBE8F2; }
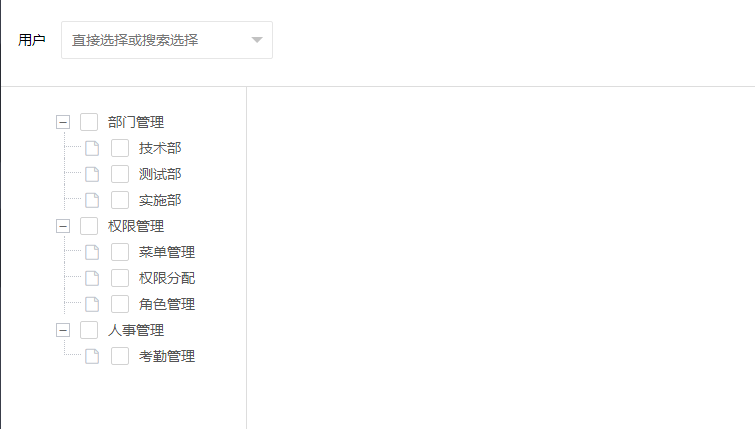
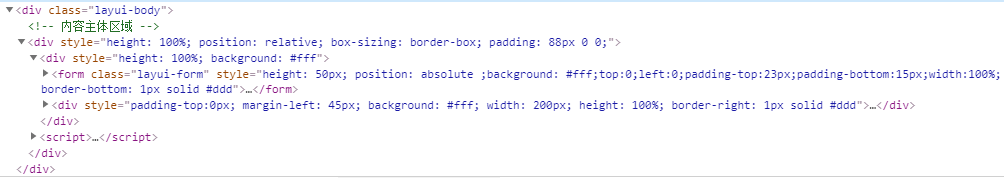
.B { height: 100%; background: #D9C666; }配合Layui实现如下的布局:

结构差不多就是这个样子

这里说一下,最外面的padding:88是因为,下面的高度50+padding-top的23+padding-bottom的15 = 88
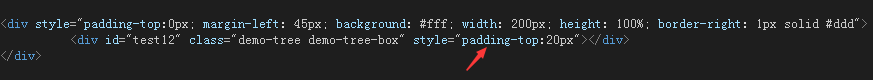
还有那个树形的菜单要想写个距离顶部的间距就在div里边在加一个在写不然就影响到高度自适应的

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价



