 50010702506256
50010702506256

 分类:
前端
分类:
前端
尊重原创:转载请注名出处
div滚动到一定位置就固定他,例如左边的内容很多,右边的内容很少,如果不处理滚动到一定位置后
右边的数据就看不到了,所以可以在滚动到一点层度后保持右边的数据不动不随着滚动条的滚动而
滚动,这样不会只看到一边的内容,另外一边是空白的情况,用户体验很更好,颜值会更高....。
废话不多说!直接上基础的代码(tip:后面有更详细一些的示例代码,可以直接复制运行) 。

不要小看这点代码,自己一点一点写还是会遇到坑的,会花不少时间的,抛砖引玉,分享才会创造更多价值
<script src="~/lib/jquery/dist/jquery.js"></script>
<title>首页</title>
<style>
.mydiv {
margin-left: 200px;
width: 180px;
height: auto;
background: #ff5555;
overflow: auto;
}
.content {
display: -webkit-box !important;
display: -moz-box !important;
display: -o-box !important;
display: -webkit-flex !important;
display: -ms-flexbox !important;
display: flexbox !important;
display: flex !important;
display: box !important;
flex-direction: row;
}
</style>
<div class="content">
<div class="text-center" style="height:1800px;background:#abcdff;width:500px;">
新年好
</div>
<div>
<div class="mydiv" id="rightdiv">
<div style="width:180px;height:300px;background:#00ff00; flex: auto;">
hello girl1
</div>
<div style="width:180px;height:300px;background:#0abcde;margin-top:30px; flex: auto;">
hello girl2
</div>
<div style="width:180px;height:300px;background:#ccff00;margin-top:30px; flex: auto;">
hello girl3
</div>
</div>
</div>
</div>
<script>
$(window).scroll(function () {
//获取滚动条的高度
var scrollTop = $(this).scrollTop();
//获取一个屏幕的高度
var windowHeight = document.body.clientHeight;
console.log("div本身的高度:" + $('#rightdiv').height());
console.log("距离顶部的的位置" + scrollTop);
//当滚动条滚动到一边的最底部,把需要的div滚动到底部就固定div不让移动了
if (scrollTop > $('#rightdiv').height() - windowHeight) {
$("#rightdiv").css("position", "fixed"); //固定div让其不随着滚动条的滚动而滚动
$("#rightdiv").css("bottom", "10px");
}
else {
$("#rightdiv").css("position", "static");//恢复div可以跟随滚动条滚动
}
});
</script>怎么判断滚动条是否滚动到一边的最底部
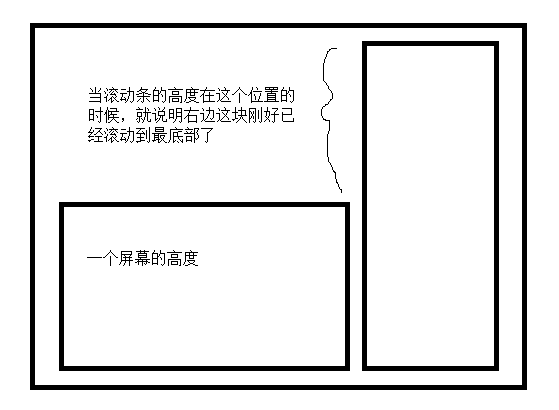
其实不是scrollTop=右边的高度就行,这样的话不是滚动到最低部,而是右边的内容刚好已经滚动完了,所以还应该减去一个屏幕的高度,其实画个图就很好理解了

根据这个图我们可以很容易的看出来。此时滚地条的位置 = 右边的高度(需要固定的高度)- 屏幕的高度
浮动布局的情况
这里左右两边的div用的是flex布局,也可以使用浮动,但是如果是使用浮动的情况,设置了position:fixed浮动就会失效了,就会出现左边两边页面重叠的情况,这个时候其实也好解决因为设置了固定布局后可以设置left,这种属性,可以在加载完成的时候先获取他的位置,然后在需要固定的时候设置这个位置即可
//在加载完成的时候先获取他的位置
var cirhgtleft = $("#crightdiv").offset().left;
//在需要固定的时候设置这个位置即可
$("#crightdiv").css("left", cirhgtleft);在实际运用中,可能还会遇到一些细节问题,就需要大家自己去摸索了
例如设置了固定布局后宽度百分比就会是相对整个浏览器,这个时候可以先获取一下div的宽度,在需要固定的
时候把这个宽度给他就行了,不然当固定div的时候宽度会发生变化
注意:当html使用了DOCTYPE申明,获取浏览器高度的方法需要调整一下
这个时候如果使用:document.body.clientHeight
获取的不是一个屏幕的高度,而是个页面的高度!!!.
可以参考一下这篇文章:https://www.tnblog.net/15826438993/article/details/4045
也可以参考一下下面的方法获取
//获取浏览器高度
function findHeigt()
{
var winHeight = 0;
//获取窗口高度
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
return winHeight;
}
还要注意有时候某些临界值可能会存在没有机会变回来了,应该还要设置一个一定能变回来的点
可以判断是否已经滚动到顶部了,如果已经滚动到顶部了肯定要变回的撒。
在贴一下到目前为止的一点示例代码,可以直接复制运行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery.min.js"></script>
<style>
.mydiv {
margin-left: 200px;
width: 180px;
height: auto;
background: #ff5555;
overflow: auto;
}
.content {
display: -webkit-box !important;
display: -moz-box !important;
display: -o-box !important;
display: -webkit-flex !important;
display: -ms-flexbox !important;
display: flexbox !important;
display: flex !important;
display: box !important;
flex-direction: row;
}
</style>
</head>
<body>
<div class="content">
<div class="text-center" style="height:1800px;background:#abcdff;width:500px;">
新年好
</div>
<div>
<div class="mydiv" id="rightdiv">
<div style="width:180px;height:300px;background:#00ff00; flex: auto;">
hello girl1
</div>
<div style="width:180px;height:300px;background:#0abcde;margin-top:30px; flex: auto;">
hello girl2
</div>
<div style="width:180px;height:300px;background:#ccff00;margin-top:30px; flex: auto;">
hello girl3
</div>
</div>
</div>
</div>
</body>
</html>
<script>
//获取浏览器高度
function findHeigt() {
var winHeight = 0;
//获取窗口高度
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
return winHeight;
}
$(window).scroll(function () {
//获取滚动条的高度
var scrollTop = $(this).scrollTop();
//获取一个屏幕的高度
var windowHeight = findHeigt();
console.log("div本身的高度:" + $('#rightdiv').height());
console.log("距离顶部的的位置" + scrollTop);
/*
有时候某些临界值可能会存在没有机会变回来了,应该还要设置一个一定能变回来的点,
可以判断是否已经滚动到顶部了,如果已经滚动到顶部了肯定要变回的撒。
这里写成scrollTop===0也可以,之所以写成scrollTop<10只是为了加一点判断范围而已,这个可以自己控制。
还要注意一点这个判断要放到是否滚动到底部那个判断前面去,因为之所以写这个判断就是怕下面那个判断滚动条
是否在底的在某些情况下恒成立了,这样固定的那一块就变不回去了,所以要在那个判断前面先判断,这样优先级就
会更高一点。
*/
if (scrollTop < 10) {
//alert("滚动到顶部了")
$("#rightdiv").css("position", "static");//恢复div可以跟随滚动条滚动
}
//当滚动条滚动到一边的最底部,把需要的div滚动到底部就固定div不让移动了
else if (scrollTop > $('#rightdiv').height() - windowHeight) {
$("#rightdiv").css("position", "fixed"); //固定div让其不随着滚动条的滚动而滚动
$("#rightdiv").css("bottom", "10px");
}
else {
$("#rightdiv").css("position", "static");//恢复div可以跟随滚动条滚动
}
});
</script>
在Vue中实现其实也是差不多的
本来在vue中最好不要去用jquery的,可以直接去监听滚动条的事件来实现的,这会比较忙就不慢慢去写了,由于这个vue项目里边已经全局引用了jquery了,可以直接使用,就直接也用jquery了。
这里直接就贴一个js就行了,页面差不多的
mounted() {
let my = this
$(window).scroll(function () {
//获取滚动条的高度
var scrollTop = $(this).scrollTop();
//获取一个屏幕的高度
var windowHeight = my.findHeigt();
console.log("div本身的高度:" + $('#rightdiv').height());
console.log("距离顶部的的位置" + scrollTop);
/*
有时候某些临界值可能会存在没有机会变回来了,应该还要设置一个一定能变回来的点,
可以判断是否已经滚动到顶部了,如果已经滚动到顶部了肯定要变回的撒。
这里写成scrollTop===0也可以,之所以写成scrollTop<10只是为了加一点判断范围而已,这个可以自己控制。
还要注意一点这个判断要放到是否滚动到底部那个判断前面去,因为之所以写这个判断就是怕下面那个判断滚动条
是否在底的在某些情况下恒成立了,这样固定的那一块就变不回去了,所以要在那个判断前面先判断,这样优先级就
会更高一点。
*/
if(scrollTop<10)
{
//alert("滚动到顶部了")
$("#rightdiv").css("position", "static");//恢复div可以跟随滚动条滚动
}
//当滚动条滚动到一边的最底部,把需要的div滚动到底部就固定div不让移动了
else if (scrollTop > $('#rightdiv').height() - windowHeight) {
console.log("固定了")
$("#rightdiv").css("position", "fixed"); //固定div让其不随着滚动条的滚动而滚动
$("#rightdiv").css("bottom", "10px");
// 右边宽度默认是250就设置一个,不然设置为fiexd后会影响宽度,这里根据实际情况来调整吧,因为我这里右边这块的宽度是固定的所以直接给一个宽度就行了,很方便
$("#rightdiv").css("width", "250px");
}
else {
$("#rightdiv").css("position", "static");//恢复div可以跟随滚动条滚动
}
});
},
methods: {
//获取浏览器高度
findHeigt() {
var winHeight = 0;
//获取窗口高度
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
return winHeight;
}
}vue3中的使用:vue3 实现div滚动到一定位置就固定他,实现一侧滚动到某个位置就固定,实现滚动条滚动到一边的最底部就固定 - TeachingNote的专栏 - TNBLOG
vue3的写法不用jquery,且滚动对象不是windows的情况,而且右边需要固定的本身距离顶部有一定距离的情况,这种情况就要复杂一些了,需要处理的事情更多一些:https://www.tnblog.net/aojiancc2/article/details/10724
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


