 50010702506256
50010702506256

 分类:
Js相关
分类:
Js相关
一:使用Vue.js绑定好数据与更新事件
使用v-on绑定好事件,在事件里边直接把该行数据传递进去,在更新方法里边就可以直接取出需要更新的数据
<div id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" v-on:click="udelete(item.Id)">删除</a>
<a href="#" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</div> //实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});效果如下:

二:在更新事件中弹出layer更新框
写好html
<div id="updatecontent" style="display:none"> <table style="margin-top:20px;margin-left:23px;"> <tr> <td> 用户名: </td> <td> <input type="text" v-model="userinfo.UserName" /> </td> </tr> <tr> <td> 学号: </td> <td> <input type="text" v-model="userinfo.Number" /> </td> </tr> <tr> <td> 班级: </td> <td> <input type="text" v-model="userinfo.Class" /> </td> </tr> </table> </div>
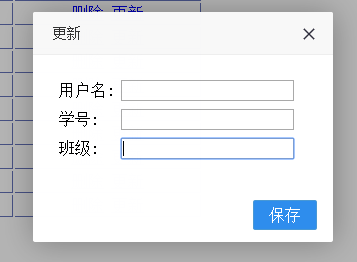
弹出layer的js
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
} 效果如下:

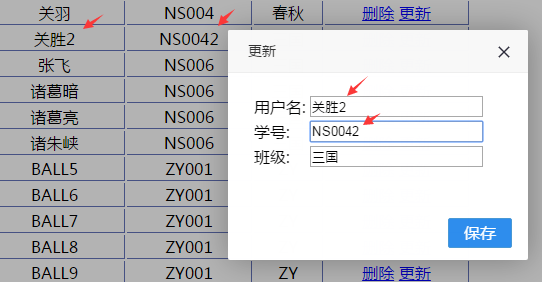
三:为layer弹框提供好数据
传统的做法就是把值一个一个的取出来,然后在赋值给文本框,现在可以使用vue.js一次性绑定好
实例化一个vue专门为弹框内的文本框提供数据
//给更新div添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});点击更新按钮的时候我们已经把该行的值通过一个对象传过来了,直接绑定到vue.js里边就行了
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}这样就能在点击的时候拿到需要更新的数据了

而且由于是双向绑定,当文本框发送变化的时候,表格内容也会自动发生变化

四:点击保存实现更新
传统的做法就是拿到更新后的值,也就是更具id获取文本框的值,然后组装成json对象,传入后台就可以 实现更新。
使用vue.js就可以避免
自己组装对象了,因为是双向绑定,文本框的值改变model值自动改变
我们直接把Model的值传回后台实现更新就行了
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});后台直接使用ef更新就行了
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}以上使用vue+layer实现更新,没有任何组织数据的地方,我们只需要关注数据本身就行了
五:取消更新
如果在改变文本框值得时候不希望表格内自动改变,可以克隆一个对象在绑定
因为这样如果用户点击了关闭,需要自己会恢复成没有更新的数据
利用jquery克隆一个对象在绑定就而已了
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}这样的话数据库是更新了页面没有被更新,可以直接刷新网页
当然也可以使用更新Model来更新页面,直接把vue.js数据替换从而更新更新到页面
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
m.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});表格内自动改变,也可以克隆一个对象在取消的时候替换数据源的内容,两种选择要么选择在更新的时候处理要么选择在撤销的时候处理,根据实际情况来,其实就是更换数据源放到确定方法里边还是取消方法里边的问题
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


