排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
微服务
分类:
微服务
我们项目的静态资源如果想要获得加速就可以把图片哇,js,css这些静态资源放到cdn上,提高我们站点的访问速度。
这里我们使用net core上传图片资源到七牛云
七牛云c# sdk地址:https://www.nuget.org/packages/Qiniu/7.3.0
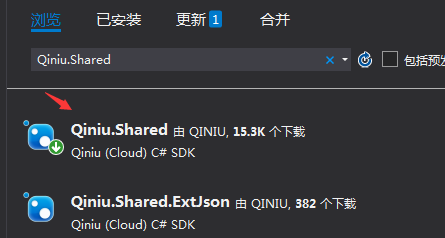
1:通过nuget下载官方包Qiniu.Shared

2:编写上传图片的代码
前端很简单
<form method="post" action="/Home/UploadImgToQiNiu" enctype="multipart/form-data"> <input name="file" type="file" /> <input type="submit" value="提交" /> </form>
后端也不难,直接复制拿去用
public IActionResult UploadImgToQiNiu()
{
IFormFileCollection files = Request.Form.Files;
//这里的ak sk 可以写到配置文件中方便修改
Mac mac = new Mac("你的ak", "你的sk");
// 上传策略,参见
// https://developer.qiniu.com/kodo/manual/put-policy
PutPolicy putPolicy = new PutPolicy();
// 如果需要设置为"覆盖"上传(如果云端已有同名文件则覆盖),请使用 SCOPE = "BUCKET:KEY"
// putPolicy.Scope = bucket + ":" + saveKey;
//上传储存的空间名称
putPolicy.Scope = "存储空间名称";
// 上传策略有效期(对应于生成的凭证的有效期)
putPolicy.SetExpires(3600);
// 上传到云端多少天后自动删除该文件,如果不设置(即保持默认默认)则不删除
// putPolicy.DeleteAfterDays = 1;
string jstr = putPolicy.ToJsonString();
//获取上传凭证
var uploadToken = Auth.CreateUploadToken(mac, jstr);
//false 使用https 自动识别存储空间
Qiniu.Common.Config.AutoZone("你的ak","存储空间名称", false);
UploadManager um = new UploadManager();
foreach (IFormFile file in files)//获取多个文件列表集合
{
if (file.Length > 0)
{
Stream stream = file.OpenReadStream();
//var fileName = ContentDispositionHeaderValue
//.Parse(file.ContentDisposition)
//.FileName
//.Trim('"');
string fileName = file.FileName.Substring(file.FileName.LastIndexOf('.')); //文件扩展名
//DateTime.Now.ToString("yyyyMMddHHmmssffffff")
var saveKey = "aojiancc/"+ Guid.NewGuid().ToString("N") + fileName;//重命名文件加上时间戳 其中上传地址也可以配置s
HttpResult result = um.UploadStream(stream, saveKey, uploadToken);
if (result.Code == 200)
{
return Json(result.Text);
}
else
{
throw new Exception(result.RefText);//上传失败错误信息
}
}
}
return null;
}tip:这里的aojiancc相当于模拟了一个文件夹效果,因为除了把图片存储在云上,最好也要自己存储一份,到时候想切换回我们自己的服务器时,
可以非常的方便,而存储如果感觉全部放到一个文件夹中并不是太好,so........
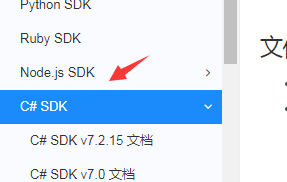
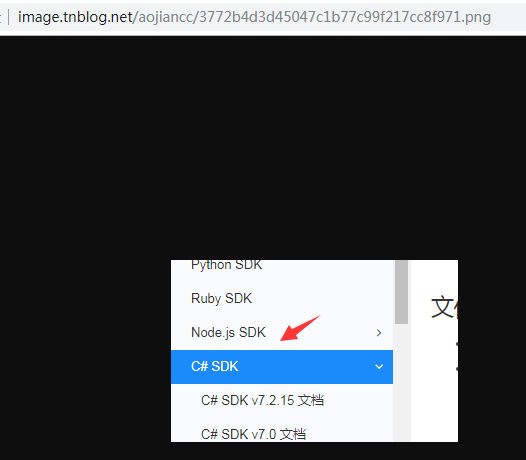
其中的ak,sk可以这样看,点击需要的SDK(如果这个找不到在哪里,没关系,其实就是点击后跳到了个人中心)

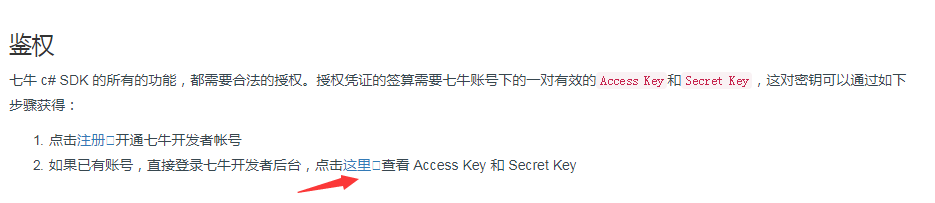
然后在介绍的时候就可以看到,不过要仔细看哇,是真的有点长

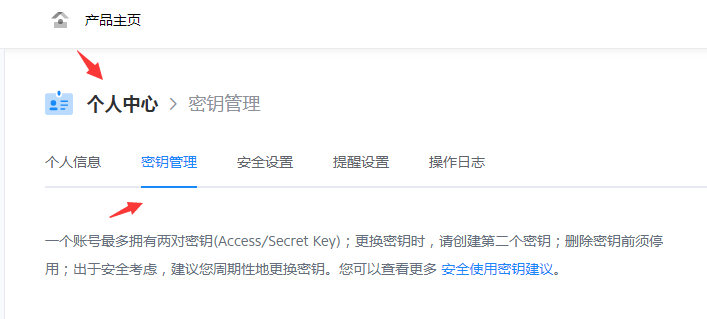
其实就是在个人中心,秘钥管理的的地方

至于那个上传空间的名称,我相信使用过七牛云的都知道,还是来张图吧

上传成功后可以看到返回的json,关键的是这个key,其实就是图片名称

在内容管理里边也可以看到

然后就可以使用这种图片咯

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


