排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
Js相关
分类:
Js相关
splice就是对数组的增删改操作
简单解释一下参数:
1: 开始位置
2: 要删除的个数
3-n: 要添加的元素
直接贴代码:
<script>
var arr = new Array(3)
arr[0] = "cz"
arr[1] = "cxd"
arr[2] = "gm"
arr[3] = "aj"
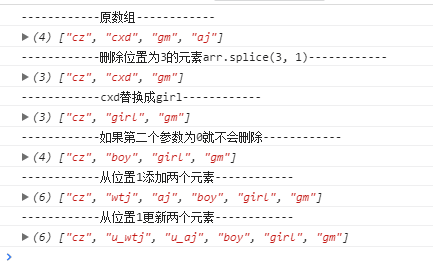
console.log("------------原数组------------");
console.log(arr);
console.log("------------删除位置为3的元素arr.splice(3, 1)------------");
arr.splice(3, 1);
console.log(arr);
console.log("------------cxd替换成girl------------");
arr.splice(1,1,"girl");
console.log(arr);
console.log("------------如果第二个参数为0就不会删除------------");
arr.splice(1, 0, "boy");
console.log(arr);
console.log("------------从位置1添加两个元素------------");
arr.splice(1, 0, "wtj","aj");
console.log(arr);
console.log("------------从位置1更新两个元素------------");
arr.splice(1,2,"u_wtj","u_aj");
console.log(arr);
</script>输出效果如下:

集合对象中的找到位置在删除
let index = _circlesItem?.taskLikes.findIndex((el:any) => el.likeDescId == res.data.taskLike.likeDescId && el.userId == res.data.taskLike.userId)
console.log("找到的位置",index)
_circlesItem?.taskLikes.splice(index, 1);
删除某个元素,可以找到位置后执行删除
let poi = state.choiseImgList.indexOf(value)
console.log(poi)
if (poi > -1) {
state.choiseImgList.splice(poi, 1)
}欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


