 50010702506256
50010702506256

 分类:
.NET Core
分类:
.NET Core
我希望有个如你一般的人,如山间清爽的风,如古城温暖的光,从清晨到夜晚,从山野到书房,只要最后是你就好
传递一个参数:
后台:
[HttpPost]
public void Post([FromBody] string value)
{
}前台这样写会报错:
$.ajax({
url: 'http://localhost:8093/api/v1/test',
type: "post",
data: { "value": "sdfsf" },
success: function (a) {
console.log(a);
}
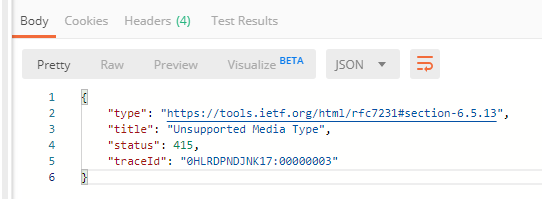
});415 (Unsupported Media Type):

把 contentType设置成:"application/json"
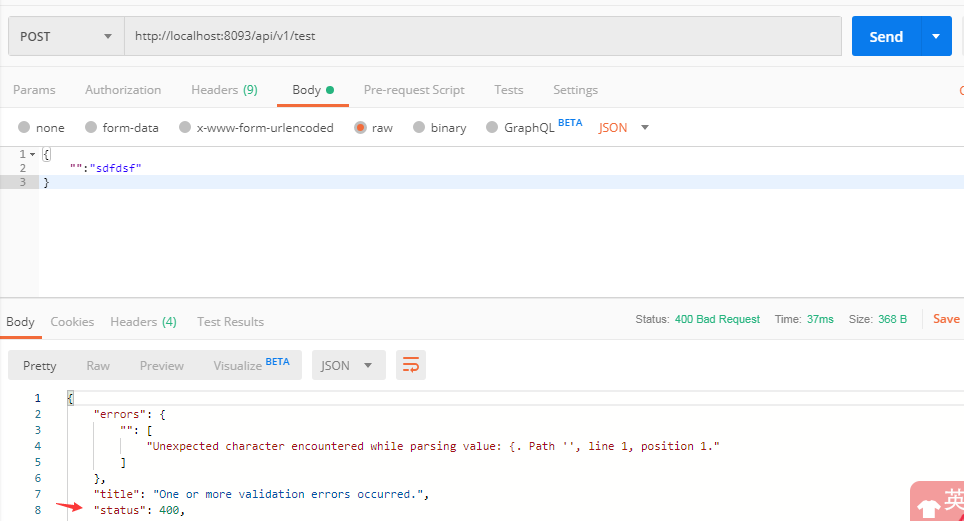
报错:400 (Bad Request)
把参数变成json字符串:
$.ajax({
url: 'http://localhost:8093/api/v1/test',
type: "post",
contentType: "application/json",
data:JSON.stringify({ "value": "sdfsf" }),
success: function (a) {
console.log(a);
}
});一样报错:400 (Bad Request)
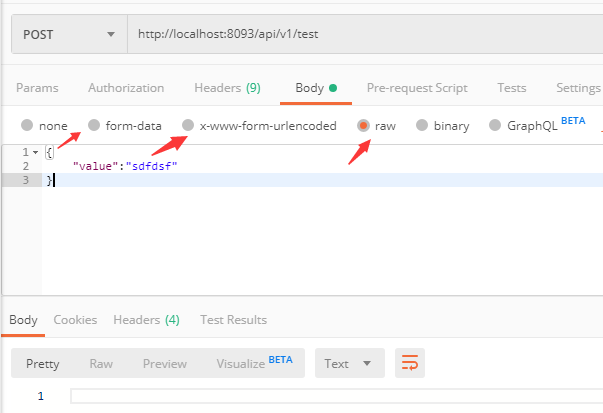
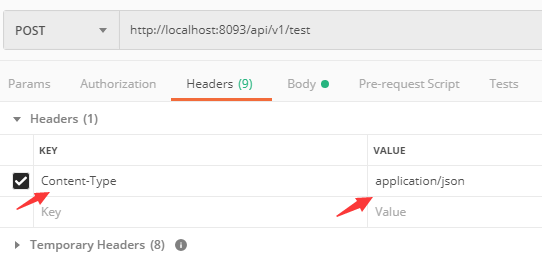
在postman中也是一样:

经过测试,使用JSON.stringify({"","ss"}) , JSON.stringify({"value","ss"}) , {"value","ss"} , {"","ss"} 这四种方式都不行
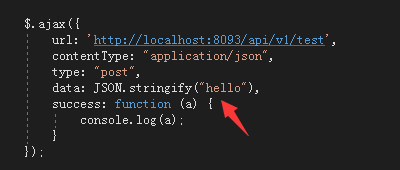
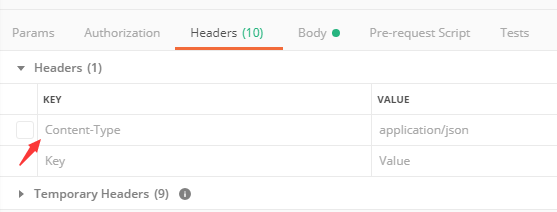
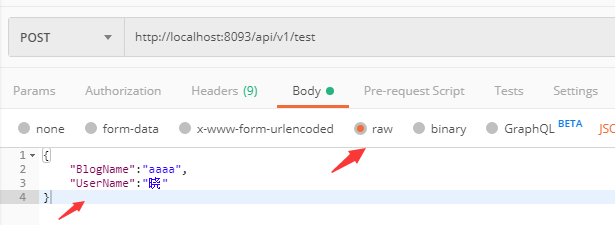
应该这样写:
直接不带key的消息,key传递是空都是不得行的

效果如下:

post man中这样传递,直接给一个字符串是可以的

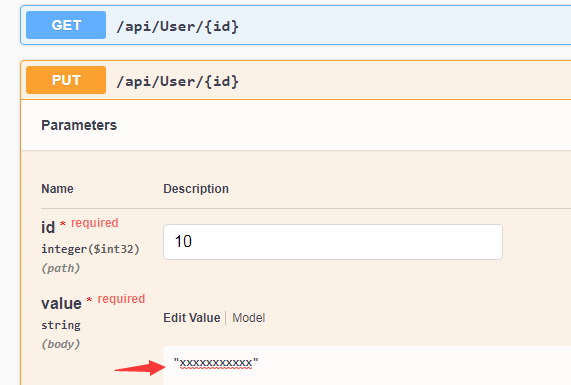
用swagger测试的时候,注意也要带上双引号才行,不然也会报错的

httpclient访问情况可以参考:
https://www.tnblog.net/aojiancc2/article/details/3834
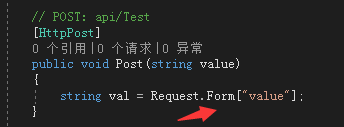
如果把后台修改成如下,把formbody去掉
[HttpPost]
public string Post(string value)
{
return value;
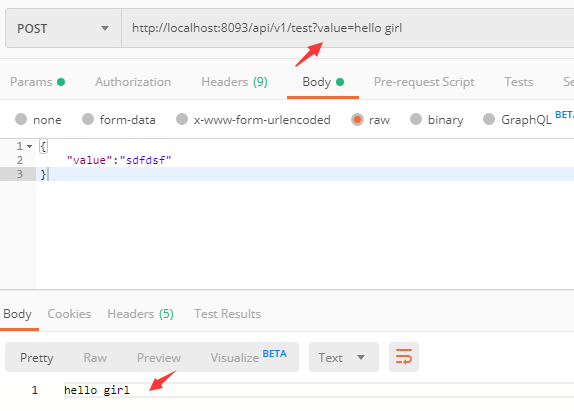
}这种方式用上面的所有尝试尝试都不行可以使用?的方式传递参数

post man中各种参数都尝试了一遍都不行,只能使用?传递参数

感觉很坑哇
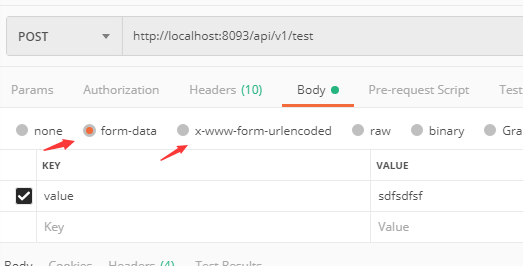
但是直接通过request来取,from-data和x-www-form-urlencoded都是成功取出来的


只是这样传递的时候要把那个请求json格式的标识去掉,否则request.from会报错

传递多个参数方法一:使用对象传递
后台:
[HttpPost]
public void Post([FromBody]DTO_MyFocus value)
{
}首先要注意设置请求格式为json

不然会报错:415 Unsupported Media Type

传递一个对象还是比较科学的,只要设置好contentType设:application/json 即可成功

后台可以接受到参数:

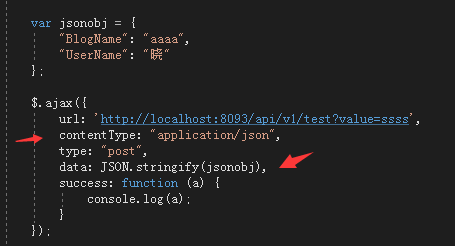
前端ajax调用的时候注意:这样写会报错:415 Unsupported Media Type
var jsonobj = {
"BlogName": "aaaa",
"UserName": "晓"
};
$.ajax({
url: 'http://localhost:8093/api/v1/test?value=ssss',
type: "post",
data: jsonobj,
success: function (a) {
console.log(a);
}
});
因为你需要把请求头设置为json,
当然就算你把请求头设置成json后,如上的调用还是会报错:400 (Bad Request)
非常坑你需要把json转化成字符串才行,这也是和framework不同地方,postman中测试直接给json对象都可以
所以要注意这两个地方

传递多个参数方法二:JObject
注意由于JObject是Newtonsoft.Json下的,所以使用的时候要确保Json序列化是使用的这个3.1开始默认就不是这个了,所以如果要使用它要自己在依赖注入的时候加一句AddNewtonsoftJson()
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews().AddRazorRuntimeCompilation().AddNewtonsoftJson();
}
和传递一个对象几乎是一样的,只是我们有时候觉得麻烦懒得就定义一个对象就可以使用JObject来实现了
[HttpPost]
public void Post(JObject jsonObject)
{
//把jsonObject反序列化成dynamic
string jsonStr = JsonConvert.SerializeObject(jsonObject);
var jsonParams = JsonConvert.DeserializeObject<dynamic>(jsonStr);
//获取dynamic里边的数据
string destId = jsonParams.destId;
string token = jsonParams.token;
}jobject的解析还可以使用直接通过属性获取的方式
JObject jObject = JsonConvert.DeserializeObject<JObject>(result);
//通过summary属性获取新闻摘要
string summary = jObject["summary"].Value<string>();
//获取log_id
string log_id = jObject.GetValue("log_id").Value<string>();欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


