排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
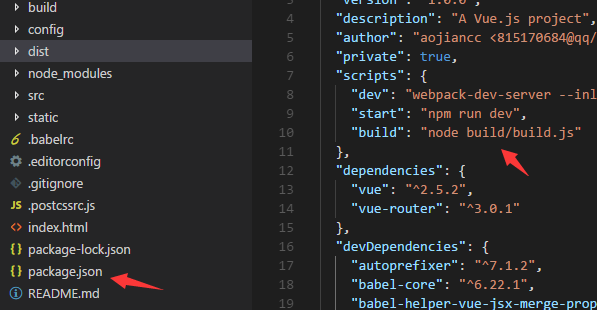
使用命令:npm run build即可
我们在命令行中输入npm run build命令后,vue-cli会自动进行项目发布打包。你在package.json文件的scripts字段中可以看出,你执行的npm run build命令就相对执行的 node build/build.js 。

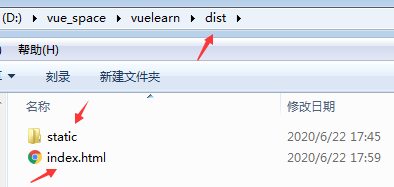
在执行完npm run build命令后,在你的项目根目录生成了dist文件夹,这个文件夹里边就是我们要传到服务器上的文件。
dist文件夹下目录包括:
index.html 主页文件:因为我们开发的是单页web应用,所以说一般只有一个html文件。
static 静态资源文件夹:里边是生成好的js、CSS以及一些图片信息等。

运行的时候注意路径,默认生成的路径可能会有问题,如下这样的路径访问的时候静态资源是会报404错误的

需要修改一下

当然上面是手动修改的,在测试的时候,数据量很少的时候这样可以,但是里边如果组件和路由都很多的时候肯定就不能这样手动去修改了,可以修改一下编译的配置。把config-->index.js里边assetsPublicPath修改一下,默认只有一个斜杠在前面去增加一个点,重新用命令去生成一下即可

访问的时候有路由在后面接上路由配置的地址即可


待续......
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


