 分类:
前端
分类:
前端
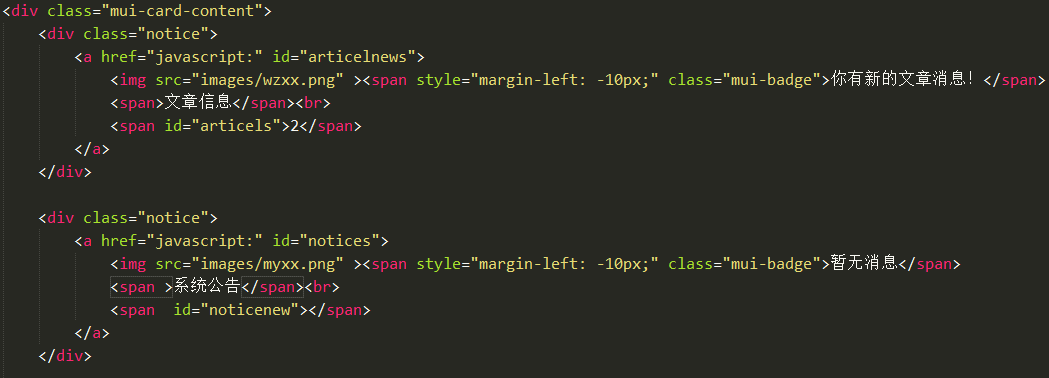
做一个小标识图标,结构如下

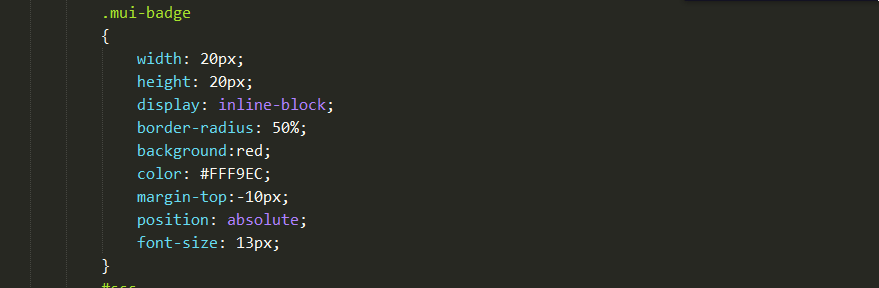
首先,span标签的宽高要设为一样的,再把border-radics属性设为50%就刚好是一个小圆啦!
圆圈背景颜色以及字体颜色根据个人喜欢来设置,
再设置一下margin-top属性,就可以把小图标移动到图片的右上方啦!OK,这样就搞定啦。。。。

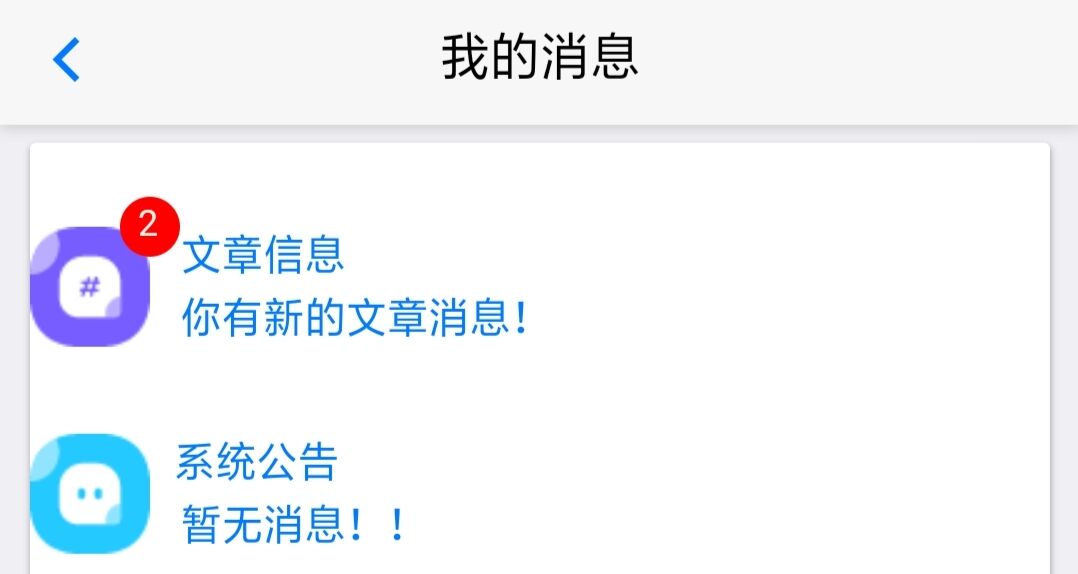
效果如下

评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



