 分类:
其他
分类:
其他
jqxGrid自带Sum函数,在绑定数据时写上“aggregates: ['sum']”即可,例如:
{ text: '发票数量', datafield: 'Qty_QY', width: 80, aggregates: ['sum'] },Grid显示:

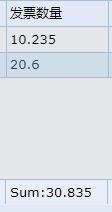
但有时会出现意外 ,如图所示:
,如图所示:

这时需要自定义一个求和的函数,
var Sumaggregatesrenderers = function (row, columnfield, value, defaulthtml, columnproperties) {
return '<div style="position: relative; margin: 4px; overflow: hidden;">Sum:'+ parseFloat(row.sum == undefined ? 0 : row.sum.toFixed(3)) + '</div>';
}然后绑定Grid就可以了,效果:


评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



