 分类:
Vue
分类:
Vue
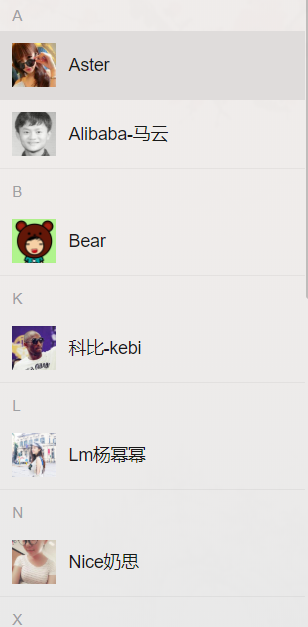
逛过vue官网肯定会发现一个有趣的指令“v-for”,相比与以前拼接html代码确实要上档次一点,而且减少了工作量,先看一波效果图

首先用以前的思路分析一波,每个联系人头像,昵称肯定是不同的,不管你用ajax还是什么,获取到你要的数据,一个数组,然后一个循环将我们需要的数据取出来,拼接好html,一个$("...").html(...)就完事了,简单的样式肯定还是比较好拼的,如果说很复杂的话那就会重复写很多遍,而且很容易写错,尤其是使用bootstrap,你会发现他的样式由很多div嵌套起来的,那就比较伤脑筋了。
那我们可以使用“v-for”来搞一波
//页面...这里我就只放关键的代码
<div id="app">
<ul class="clearfix J__addrFriendList">
<li v-for="item in friends">
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" :src="item .headImg" />
<span class="name flex1">{{item .name}}</span>
</div>
</li>
</ul>
</div>
<script>
var vm=new Vue({
el:"#app",//绑定对象,相当于作用范围
data:function(){
return{
friends:[{
id: 1,
name: "Aster",
headImg: "src/assets/img/uimg/u__chat-img09.jpg"
},
{
id: 2,
name: "Bear",
headImg: "src/assets/img/uimg/u__chat-img10.jpg"
},...]
}
}
})
</script>语法什么的我就不过多介绍了,文档里写的很清楚
这里初步的效果就有了,我们接下来分许一下,当我点击某个好友的时候,会有选中效果,首先想到的肯定是一个点击事件,然后添加样式而已,确实,并不难。用jQuery来做的话就是add Class之类的操作,但是会有些繁琐,我需要找到我点击的是哪一个好友,然后兄弟节点样式删除等操作,使用vue就会简单很多,上代码:
<ul class="clearfix J__addrFriendList">
//这里使用@@,因为在mvc中一个@代表后台代码
<li v-for="item in friends" @@click="routeSkip(item.id)">
//注意这里 unCTX on=>是选中的样式,vue支持两个class
<div class="row flexbox flex-alignc wc__material-cell" :class="selectionId==item.id?'unCTX on':''">
<img class="uimg" :src="item .headImg" />
<span class="name flex1">{{item .name}}</span>
</div>
</li>
</ul>
<script>
var vm=new Vue({
el:"#app",//绑定对象,相当于作用范围
data:function(){
return{
friends:[{
id: 1,
name: "Aster",
headImg: "src/assets/img/uimg/u__chat-img09.jpg"
},
{
id: 2,
name: "Bear",
headImg: "src/assets/img/uimg/u__chat-img10.jpg"
},...],
selectionId:undefined
}
},
methods:{
routeSkip(id){
this.selectionId=id;
//...根据好友Id进行其他操作
}
}
})
</script>这里选中效果就有了,是不是很简单,至于为什么要用好友Id,这是因为后面还有其他操作,用自带的index的话满足不了我的需求,这里随便说一下怎么使用index,
在v-for的循环中其实还可以写成这样v-for="(item,index) in friends",item代表这个对象,index代表下标,我们可以使用下标来添加选中样式,就不需要定义selectionId了,当点击的时候比如做什么跳转啊之类的就可以在routeSkip方法中操作了
学习很重要,尤其是现在是大前端时代,不说精通,但是能看懂一下也还是很有必要的,文档是个好东西,善于利用文档。
写的比较糙,有不懂的在下方留言,尽我所能为你解答
 50010702506256
50010702506256




