 分类:
Uni_App
分类:
Uni_App
前 言
uni-app
一些uni-app数组的常见用法。
数组常见用法:
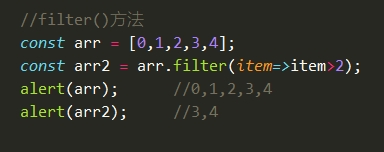
filter()方法
创建一个新的数组,新数组的元素是符合指定条件的元素,不会检测空数组,不会改变原来的数组。
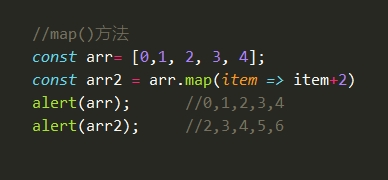
map()方法
返回一个新的数组,新数组的元素是原数组的元素按照顺序依次处理后的值。
foreach()方法
循环,调用数组的每个元素,传递给回调函数,不可以结束循环。
例:将数组的数据循环添加进一个新数组
concat()方法
合并数组。合并数组和参数,合并数组和数组
join()方法
把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
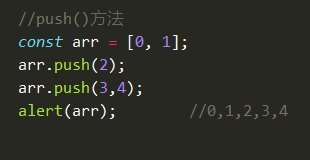
push()方法
在数组的末尾增加元素,可以一次增加多个元素

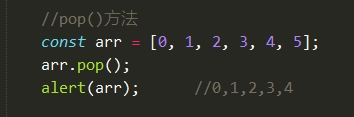
pop()方法
在数组的末尾删除一个元素
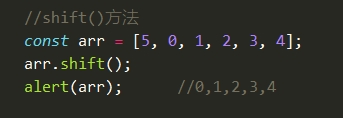
shift()方法
删除数组的第一个元素
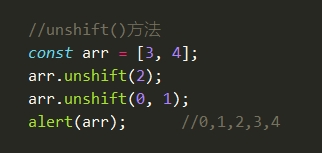
unshift()方法
在数组的开头增加元素,可以一次增加多个元素
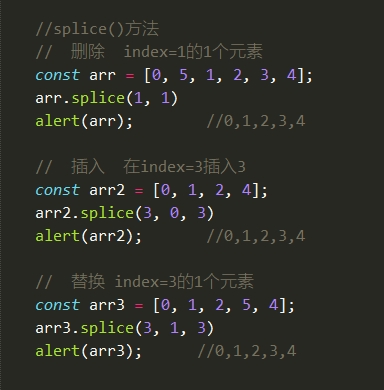
splice()方法
删除、插入、替换元素。
语法:this.arr.splice(index, num, value)
sort()方法
对数组进行排序
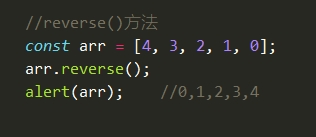
reverse()方法
将数组进行反转
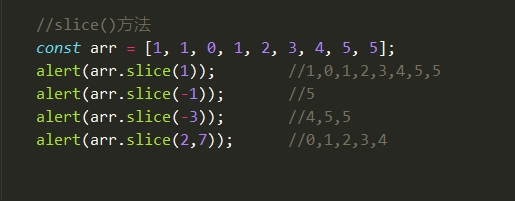
slice()方法
从数组中返回指定的元素
语法:arr.slice(start,end),即:要返回元素的起始和结束位置。
start 必需。规定从何处开始选取。如果是负数,那么就从数组尾部开始计算位置。-1 指最后一个元素。

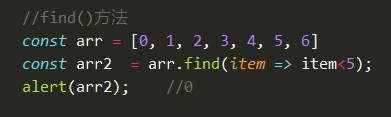
find()方法
返回符合要求的第一个数组元素。
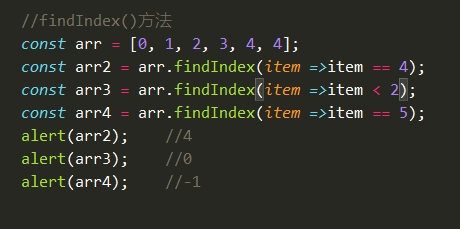
findIndex()方法
返回符合条件元素在数组里的第一个元素位置,没有符合条件的元素返回-1。

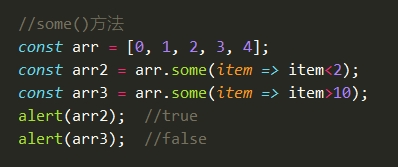
some()方法
检测数组中的元素是否满足指定条件,依次执行数组的每个元素:
如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
如果没有满足条件的元素,则返回false。
every()方法
使用指定函数检测数组中的所有元素是否都满足条件,空数组不会执行。
如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
如果所有元素都满足条件,则返回 true。





