 分类:
前端
分类:
前端
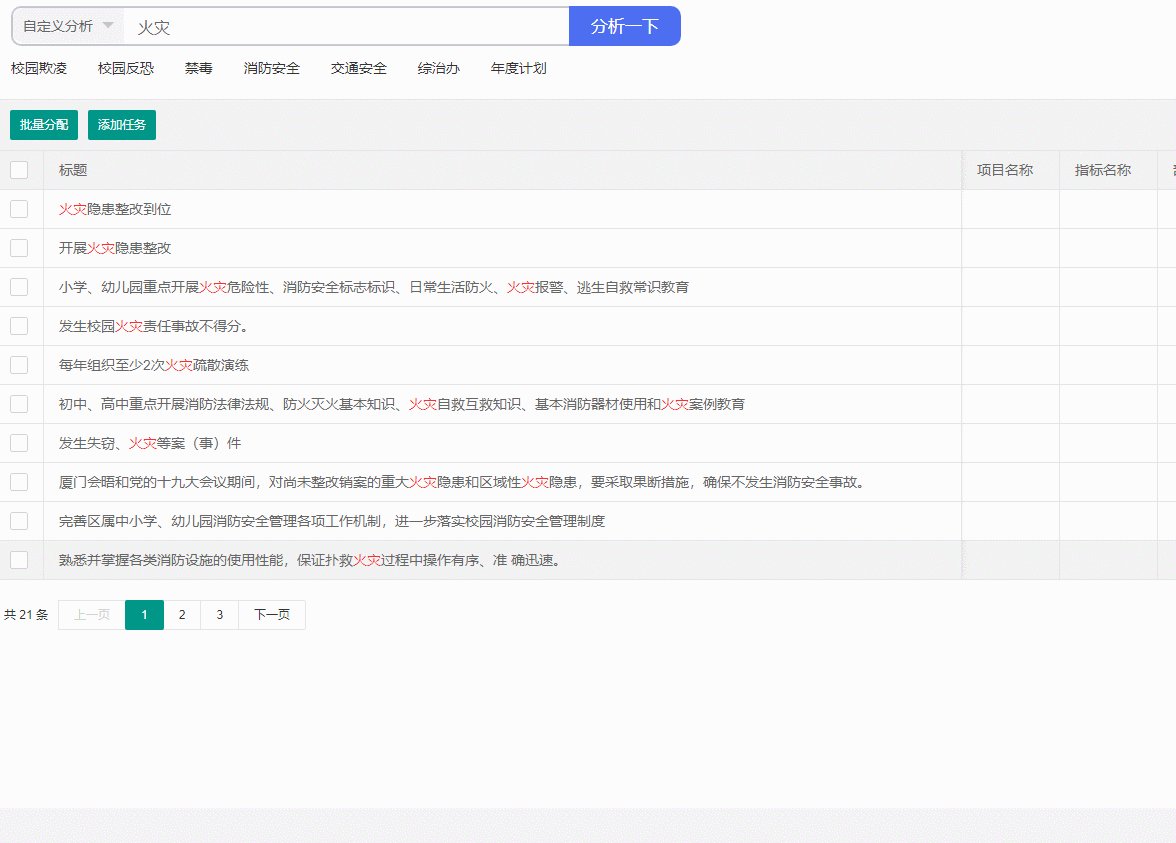
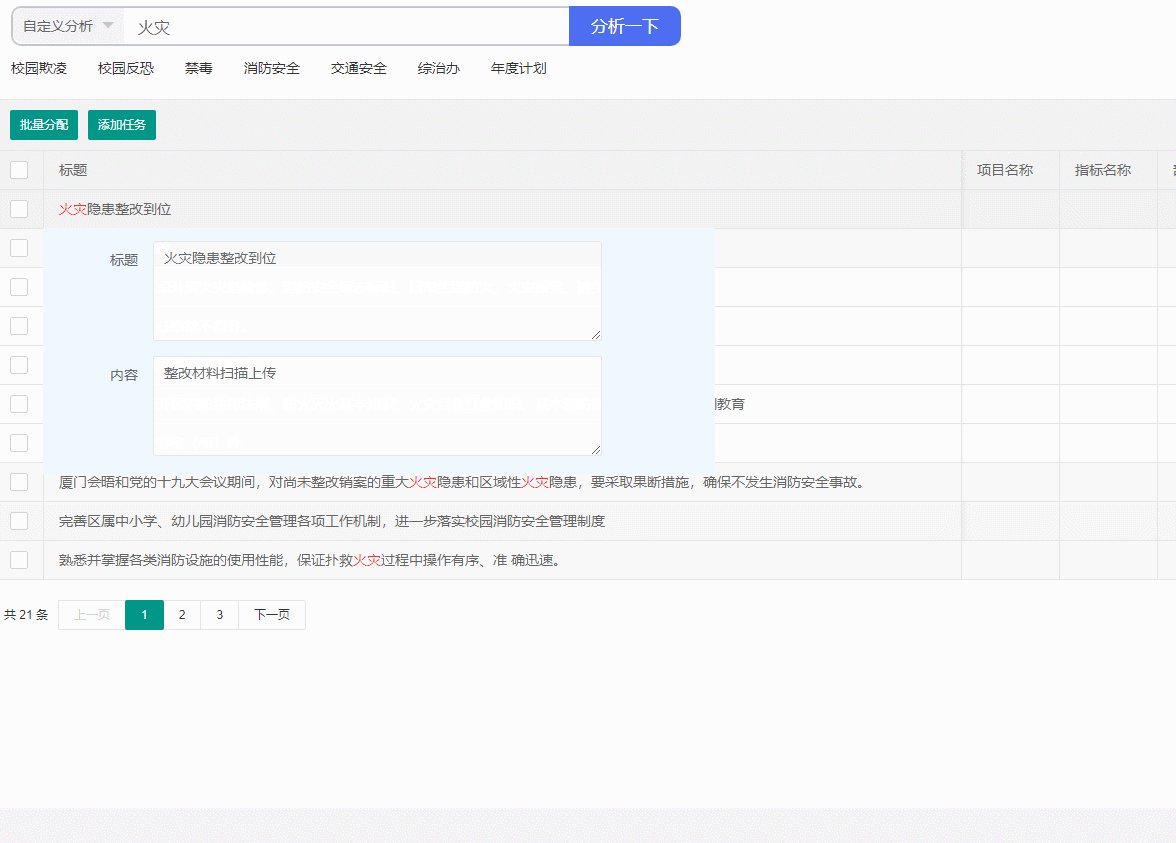
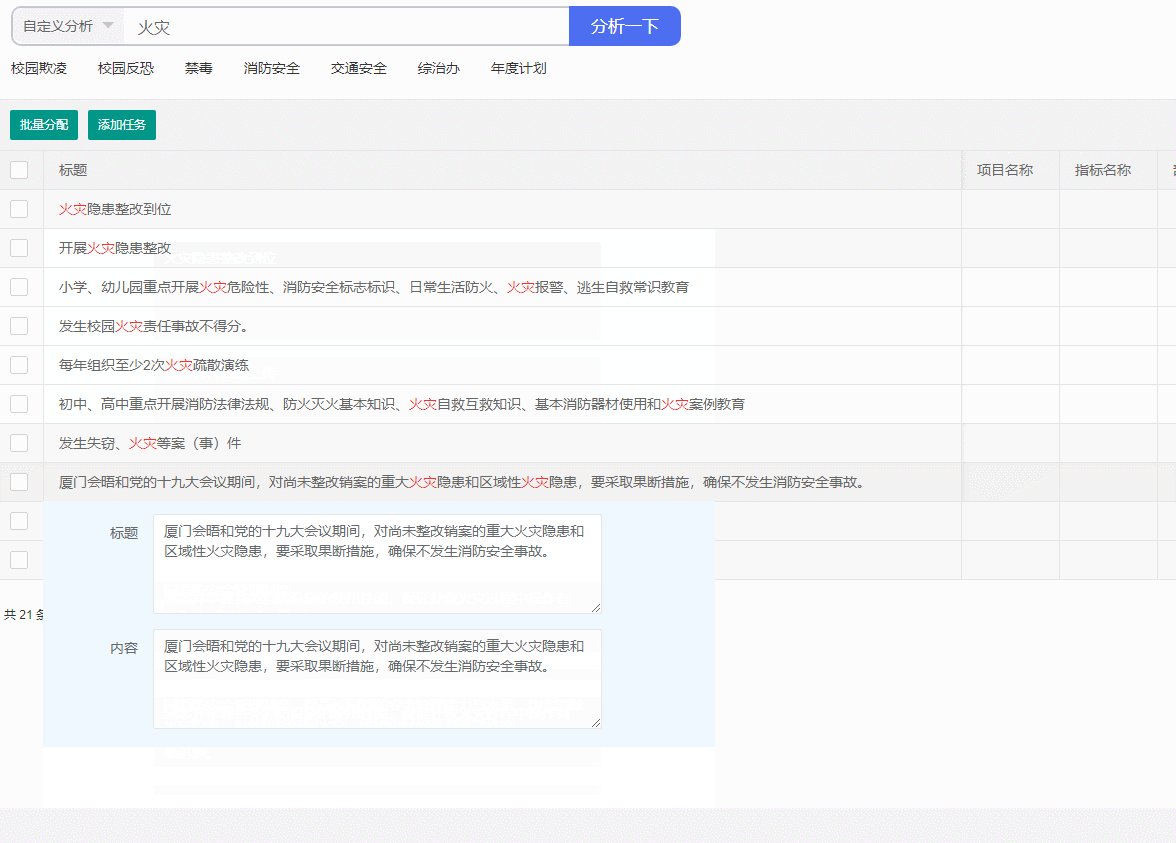
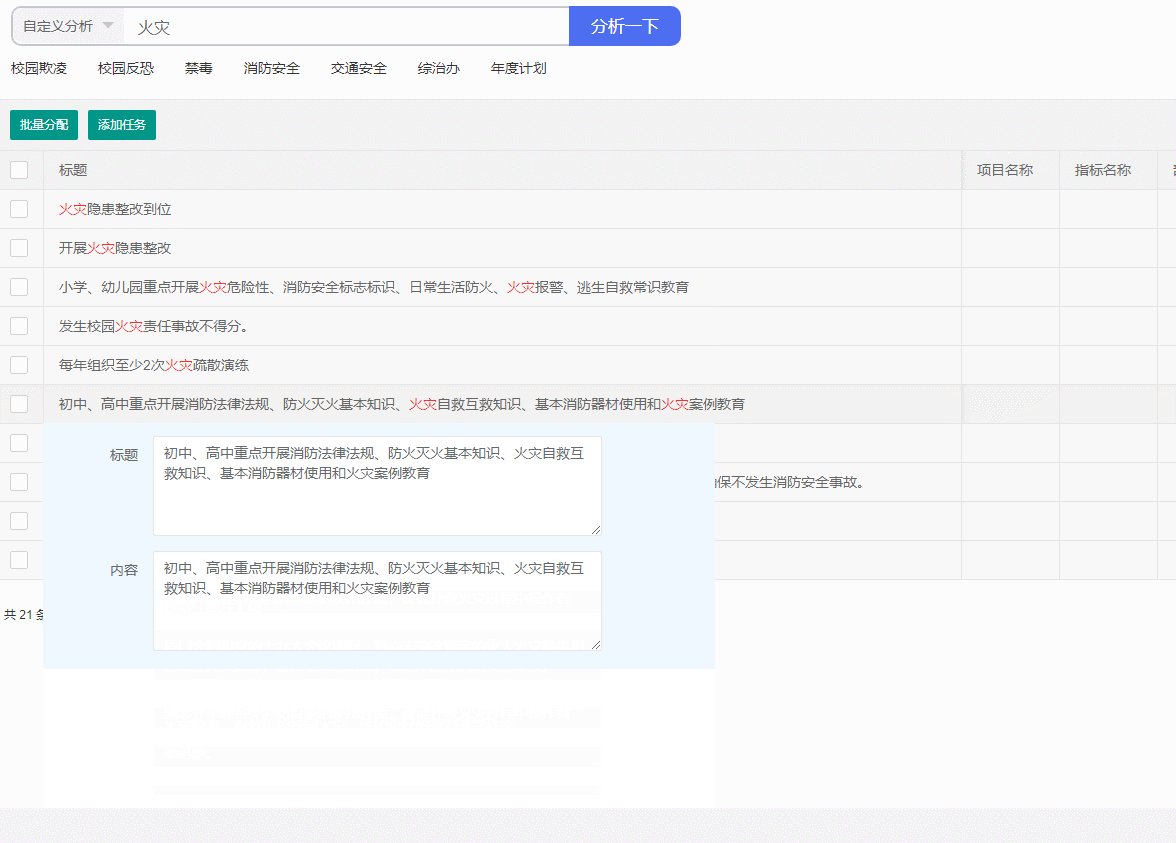
效果图
首先说说需求,点击表格某一列显示详情
layer table有个监听事件 event 有两种方式触发,
第一种是按钮也就是操作一栏,这样写 lay-event
第二种表格触发事件 定义 event
定义操作按钮
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="editentity">分配</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="delentity">删除</a>
</script>
操作引入 表头参数 toolbar: '#barDemo' id 为
监听事件:
table.on('tool(table)',function (obj) {
// table 表格属性 lay-filter="对应的值"
});
有了监听事件,然后定义一个我们需要的div,首先得隐藏起来,然后就是css样式定义
$("#Titles").attr("style", "position:absolute;background:#F0F8FF;z-index:9999;width:40%;height:30%;");
一定要绝对定位或者相对定位
如何把div定位到当前表格的位置,看这一篇吧:https://www.tnblog.net/15736469932/article/details/5135
如何关闭div : https://www.tnblog.net/15736469932/article/details/5136
然后就可以悬浮到当前位置啦;
---------------------分割线----------------------------
实际上操作按钮是table上的事件,也就是上文第二种触发事件看图,监听事件都是一样的,可以很方便获取我们需要的数据
在表头上定义如下
event: "字符串",
监听时
table.on('tool(table)',function (obj) {
if(obj.event == "字符串")
这里面进行监听事件的处理,修改div样式以及悬浮div
});
 50010702506256
50010702506256




