 分类:
前端
分类:
前端
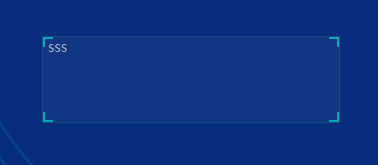
效果图
代码如下
<div class="boxall">
sss
<div class="boxfoot"></div>
</div>
css
css
.boxall {
border: 1px solid rgba(25, 186, 139, .17);
padding: 0rem .3rem .3rem;
position: relative;
margin-bottom: 1rem;
}
.boxall:before,
.boxall:after {
position: absolute;
width: 0.5rem;
height: 0.5rem;
content: "";
border-top: 2px solid #02a6b5;
top: 0;
}
.boxall:before,
.boxfoot:before {
border-left: 2px solid #02a6b5;
left: 0;
}
.boxall:after,
.boxfoot:after {
border-right: 2px solid #02a6b5;
right: 0;
}
.boxfoot {
position: absolute;
bottom: 0;
width: 100%;
left: 0;
}
.boxfoot:before,
.boxfoot:after {
position: absolute;
width: 0.5rem;
height: 0.5rem;
content: "";
border-bottom: 2px solid #02a6b5;
bottom: 0;
}
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



