 分类:
前端
分类:
前端
下载Android Studio 并配置好JavaSDK
查看HBuilderX版本然后去下载对应的SDK版本 https://pan.baidu.com/s/1ZYxRVH23EbldPQqOxx21HQ?pwd=wk4i#list/path=%2F(一定要版本一致)
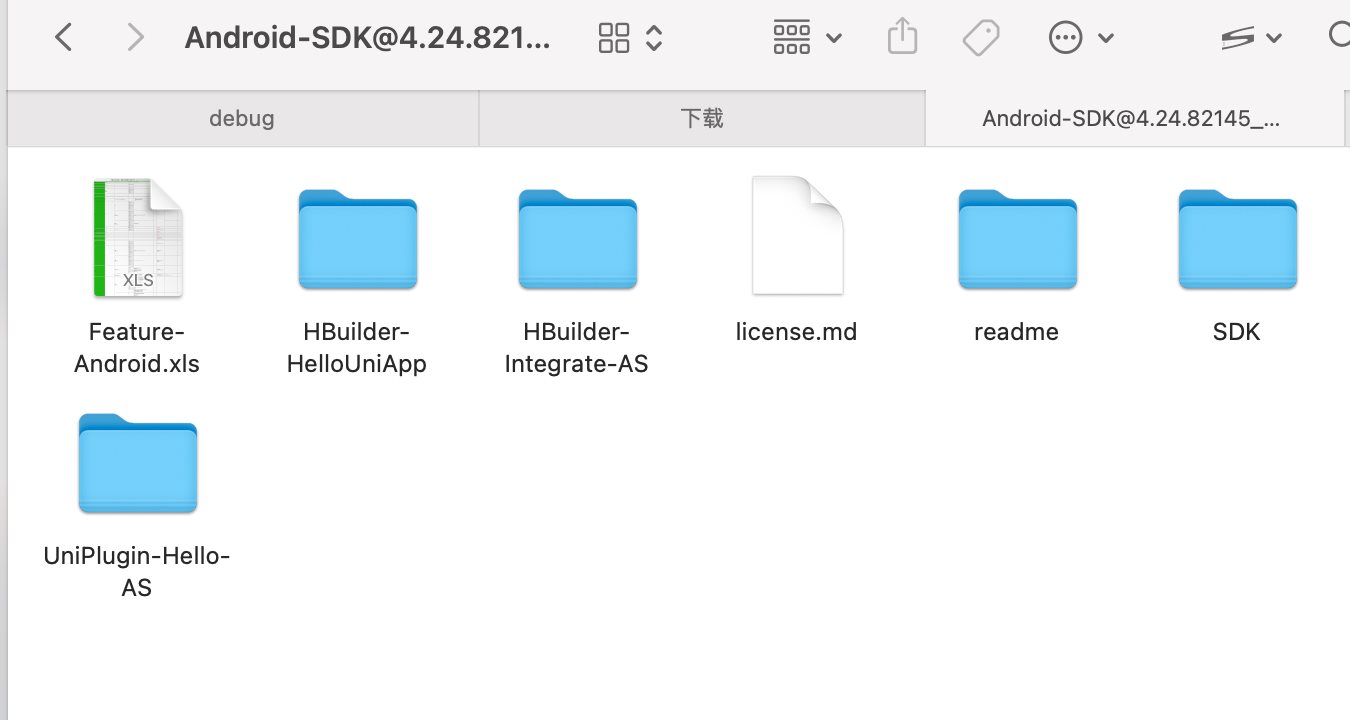
解压SDK文件 只需要保留HBuilder-Integrate-AS就可以了 其它的都是官方示例 SDK下面有需要的其它SDK 注意 需要把SDK下面的debug-server-release.aar 复制到我们项目的libs下面 本地调试需要

进入开发者后台点击应用 点击云端证书申请我们需要的key和密钥 https://dev.dcloud.net.cn/pages/app/list
然后点击各平台信息 点击新增 SHA1 可以从云端证书 查看 包名可以在HBuilderX发行云打包里面找到

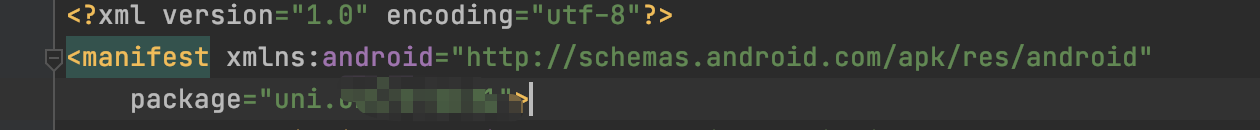
Android Studio 打开项目 进入src>man>AndroidManifest.xml 在顶部 package 填入包名


此目录下面填写我们的应用名称

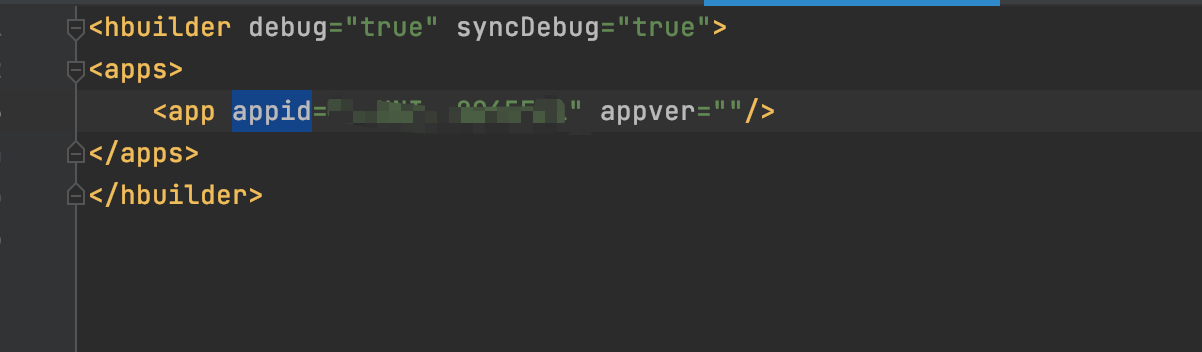
找到dcloud_control.xml文件 配置如下

appid 在uniapp项目 manifest.json。 注意 正式发布包需要把 debug设置为true

build.gradle 文件下面配置 code 和 name需要和uniapp manifest.json 配置的一致
versionCode versionName 需要和manifest.json配置的一致 code建议整数
defaultConfig {
applicationId "包名"
minSdkVersion 21
targetSdkVersion 28
versionCode 100
versionName "1.0.0"
multiDexEnabled true
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
signingConfigs {
config {
keyAlias 'appid'
keyPassword '上面云端证书的密钥'
storeFile file('证书路径')
storePassword '证书的密钥''
v1SigningEnabled true
v2SigningEnabled true
}
}此目录下面是应用图标 推送图片和启动页
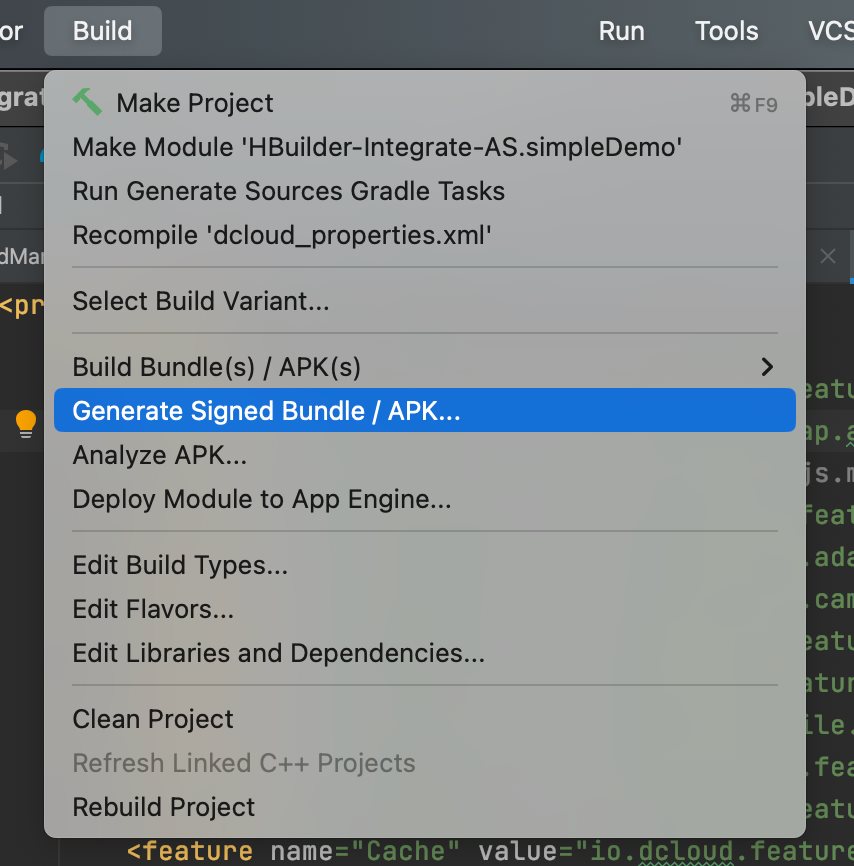
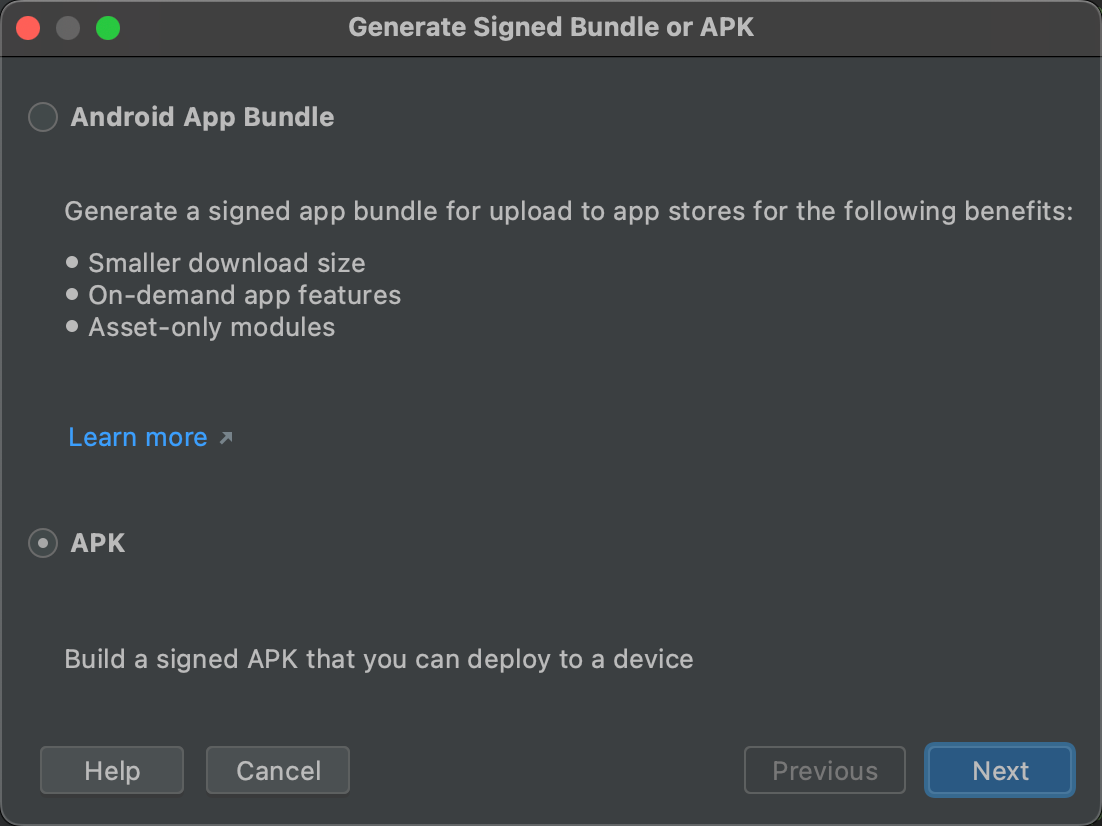
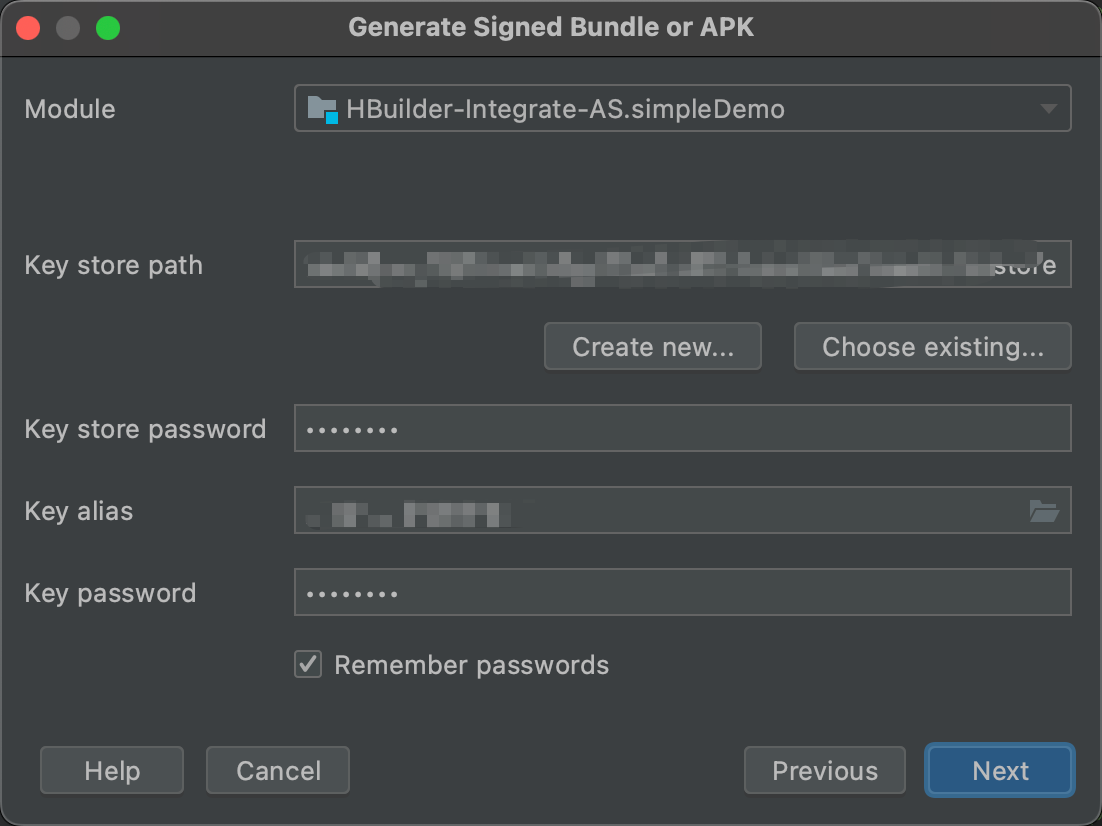
应用打包 key 就是我们云端证书的路径 key store password是 密钥 key alias 是appid



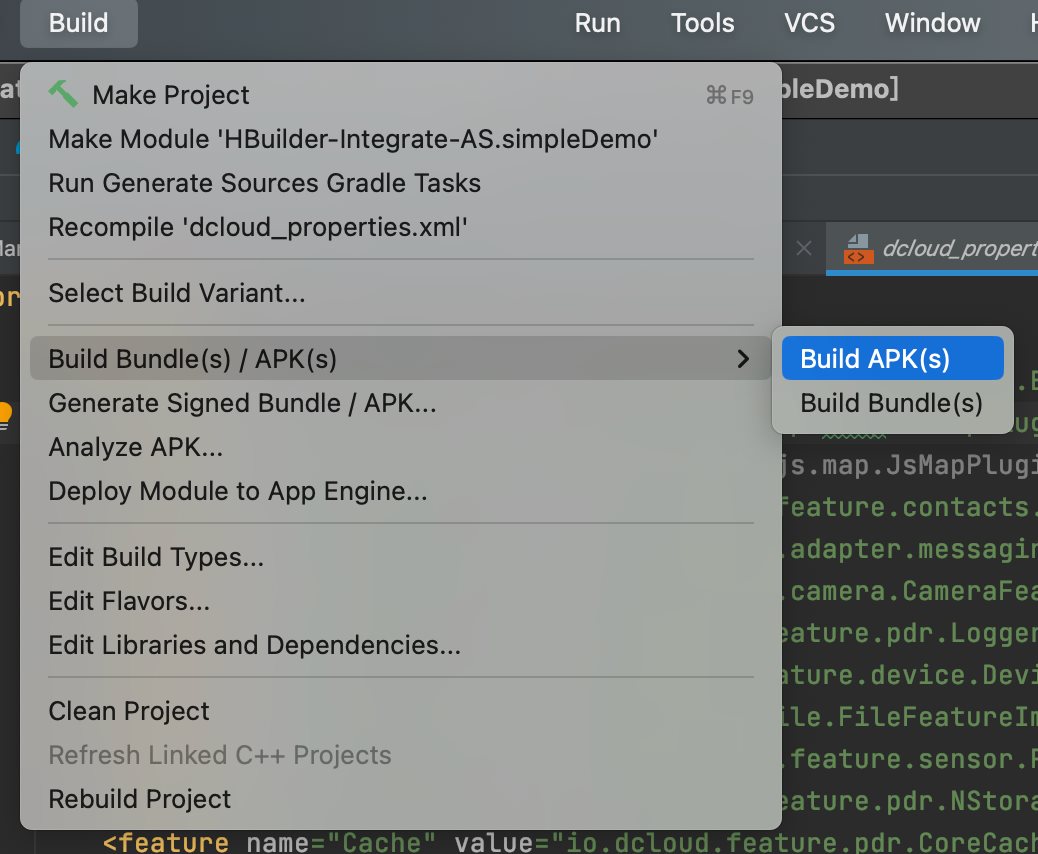
自定义基座打包
 50010702506256
50010702506256




