 分类:
前端
分类:
前端

没有申请key的去 高德开放平台申请的Android平台Key https://console.amap.com/dev/key/app SHA1 在前面申请云端证书里面找 和packageName 是包名
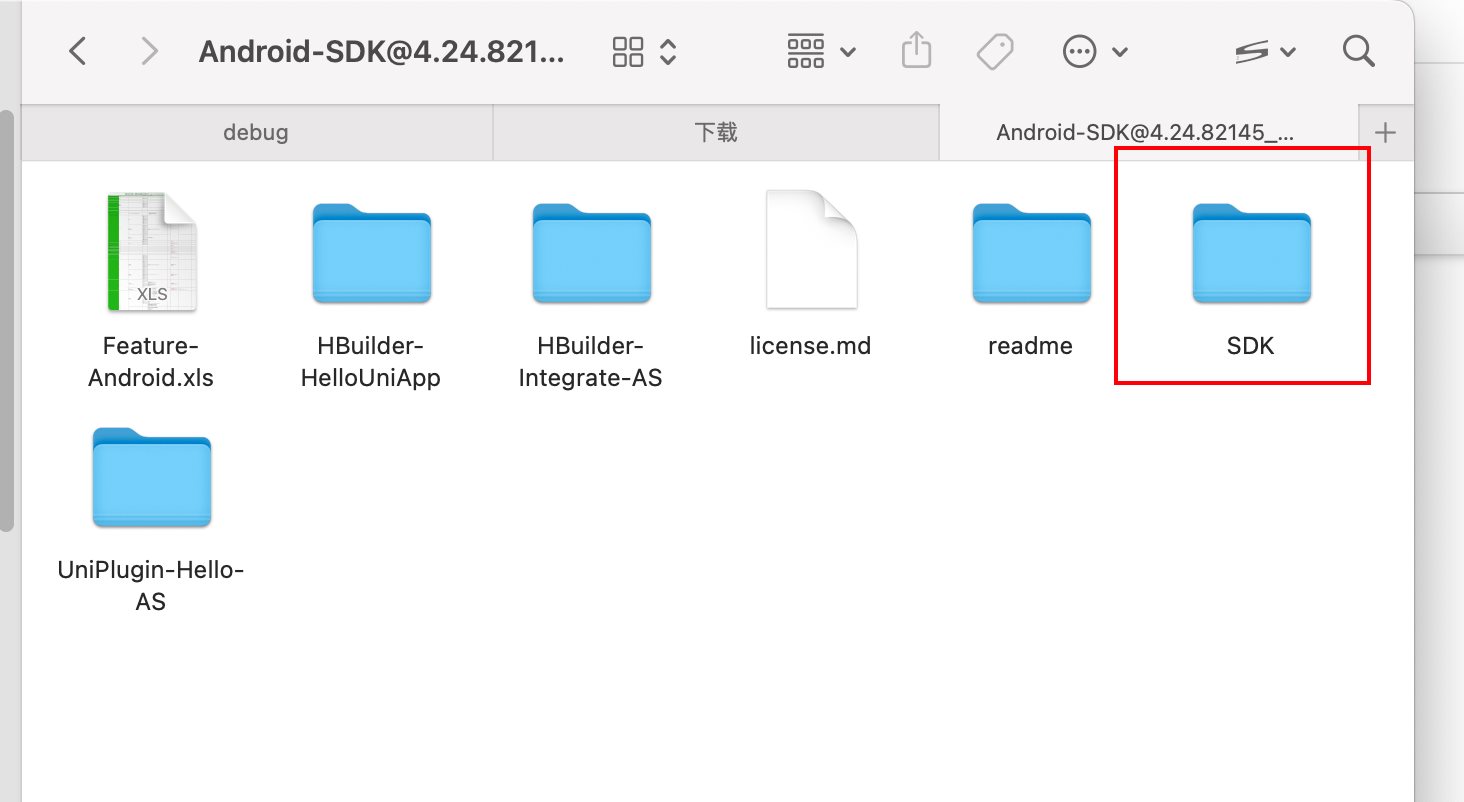
3.下载好的SDK下面找到libs 把文件map-amap-release.aar geolocation-amap-release.arr 复制到我们项目的libs下面

4. 打开AndroidManifest.xml文件
//这是安卓权限 配置在 manifest 节点下面就可以了
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.CAMERA"/>
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.FLASHLIGHT"/>
<uses-permission android:name="android.permission.GET_ACCOUNTS"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"/>
<uses-permission android:name="android.permission.READ_LOGS"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.VIBRATE"/>
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_SETTINGS"/>
<uses-permission android:name="android.permission.FOREGROUND_SERVICE"/>
这是高德配置需要在application节点下面添加
<meta-data android:name="com.amap.api.v2.apikey"
android:value=" 高德申请的key "></meta-data>
<service android:name="com.amap.api.location.APSService"></service>
5 在项目build.gradle dependencies 下面配置
implementation 'com.amap.api:3dmap:9.5.0' implementation 'com.amap.api:search:9.4.5'
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



