 分类:
随笔
分类:
随笔
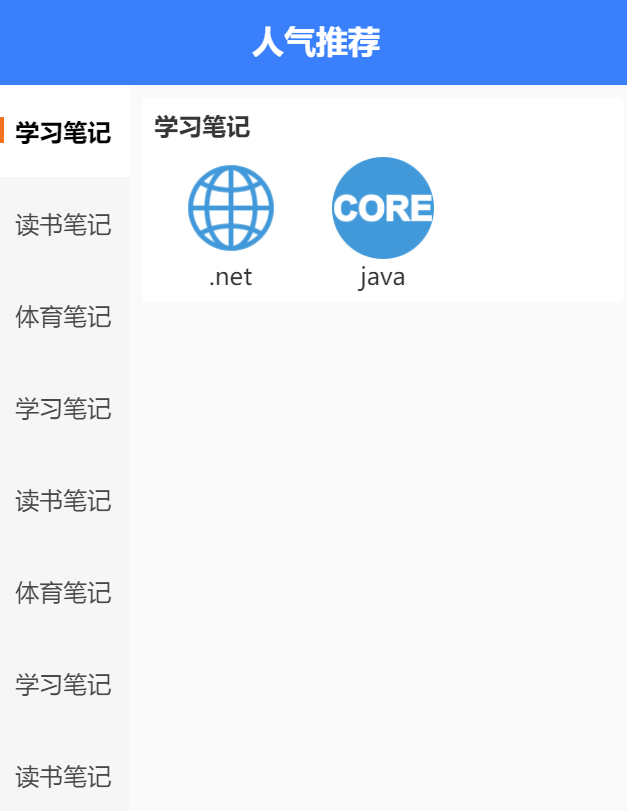
效果如下:
代码:
<template>
<view>
<scroll-view scroll-y scroll-with-animation class="u-tab-view menu-scroll-view" :scroll-top="scrollTop">
<view v-for="(item,index) in tabbar" :key="index" :class="[current==index ? 'u-tab-item-active' : '']"
:data-current="index" @tap.stop="swichMenu(index)">
<text>{{item.name}}</text>
</view>
</scroll-view>
<block v-for="(item,index) in tabbar" :key="index">
<scroll-view scroll-y v-if="current==index">
<view>
<view>
<view>
<text>{{item.name}}</text>
</view>
<view>
<view v-for="(item1, index1) in item.foods" :key="index1">
<image :src="item1.icon" mode=""></image>
<view>{{item1.name}}</view>
</view>
</view>
</view>
</view>
</scroll-view>
</block>
</view>
</template>
<script>
export default {
data() {
return {
tabbar: [
{
name:"学习笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/2CORE.png"
},
{
name:"python",
icon:"https://img.tnblog.net/bigclassimg/2CORE.png"
}
]
},
{
name:"读书笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/python.png"
}
]
},
{
name:"体育笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/mobile.png"
}
]
},
{
name:"学习笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/2CORE.png"
}
]
},
{
name:"读书笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/python.png"
}
]
},
{
name:"体育笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/mobile.png"
}
]
},
{
name:"学习笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/2CORE.png"
}
]
},
{
name:"读书笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/python.png"
}
]
},
{
name:"体育笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/mobile.png"
}
]
},
{
name:"学习笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/2CORE.png"
}
]
},
{
name:"读书笔记",
foods:[
{
name:"zz",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"aj",
icon:"https://img.tnblog.net/bigclassimg/python.png"
}
]
},
{
name:"测试笔记",
foods:[
{
name:".net",
icon:"https://img.tnblog.net/bigclassimg/1net.png"
},
{
name:"java",
icon:"https://img.tnblog.net/bigclassimg/mobile.png"
}
]
}
],
scrollTop: 0, //tab标题的滚动条位置
current: 0, // 预设当前项的值
menuHeight: 0, // 左边菜单的高度
menuItemHeight: 0, // 左边菜单item的高度
}
},
methods: {
// 点击左边的栏目切换
async swichMenu(index) {
if(index == this.current) return ;
this.current = index;
// 如果为0,意味着尚未初始化
if(this.menuHeight == 0 || this.menuItemHeight == 0) {
await this.getElRect('menu-scroll-view', 'menuHeight');
await this.getElRect('u-tab-item', 'menuItemHeight');
}
// 将菜单菜单活动item垂直居中
this.scrollTop = index * this.menuItemHeight + this.menuItemHeight / 2 - this.menuHeight / 2;
},
// 获取一个目标元素的高度
getElRect(elClass, dataVal) {
new Promise((resolve, reject) => {
const query = uni.createSelectorQuery().in(this);
query.select('.' + elClass).fields({size: true},res => {
// 如果节点尚未生成,res值为null,循环调用执行
if(!res) {
setTimeout(() => {
this.getElRect(elClass);
}, 10);
return ;
}
this[dataVal] = res.height;
}).exec();
})
}
}
}
</script>
<style scoped>
.u-wrap {
height: calc(100vh);
/* #ifdef H5 */
height: calc(100vh - var(--window-top));
/* #endif */
display: flex;
flex-direction: column;
}
.u-search-box {
padding: 18rpx 30rpx;
}
.u-menu-wrap {
flex: 1;
display: flex;
overflow: hidden;
}
.u-search-inner {
background-color: rgb(234, 234, 234);
border-radius: 100rpx;
display: flex;
align-items: center;
padding: 10rpx 16rpx;
}
.u-search-text {
font-size: 26rpx;
// color: $u-tips-color;
color: #909399;
margin-left: 10rpx;
}
.u-tab-view {
width: 200rpx;
height: 100%;
}
.u-tab-item {
height: 110rpx;
background: #f6f6f6;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
font-size: 26rpx;
color: #444;
font-weight: 400;
line-height: 1;
}
.u-tab-item-active {
position: relative;
color: #000;
font-size: 30rpx;
font-weight: 600;
background: #fff;
}
.u-tab-item-active::before {
content: "";
position: absolute;
// border-left: 4px solid $u-type-primary;
border-left: 4px solid #ff7410;
height: 32rpx;
left: 0;
top: 39rpx;
}
.u-tab-view {
height: 100%;
}
.right-box {
background-color: rgb(250, 250, 250);
}
.page-view {
padding: 16rpx;
}
.class-item {
margin-bottom: 30rpx;
background-color: #fff;
padding: 16rpx;
border-radius: 8rpx;
}
.item-title {
font-size: 26rpx;
// color: $u-main-color;
color:#303133;
font-weight: bold;
}
.item-menu-name {
font-weight: normal;
font-size: 24rpx;
color:#303133;
// color: $u-main-color;
}
.item-container {
display: flex;
flex-wrap: wrap;
}
.thumb-box {
width: 33.333333%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin-top: 20rpx;
}
.item-menu-image {
width: 120rpx;
height: 120rpx;
}
</style>评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



