分类:
.NET Core
分类:
.NET Core
在我们做权限管理的树形分布是,前台用的layui 框架,由于当时我们的树形层次只有两级。
试问,假如我们的层次有几十或上百的级的时候,难道我们也用那么多foreach循环吗?显然不科学。
今天我们就用看上去简单,却很实用的递归算法,解析树形结构。
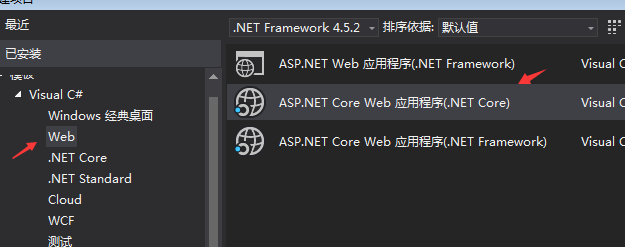
一,新建一个.net core 的mvc项目
新建好项目后,不能像以前一样直接在新建项中添加ef了,需要用命令在添加ef的依赖
注意:所以依赖注入的命令不要放在项目里,要选择放入自己需要生成数据的类库里。
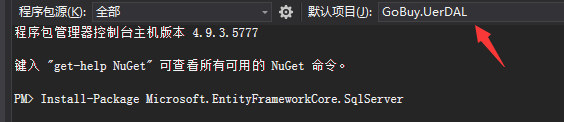
二,需要使用工具的Nuget包管理器添加EF的依赖。
Install-Package Microsoft.EntityFrameworkCore.SqlServer -version 2.1.0
三.如果是使用db first模型,需要根据数据库生成model,就还需要使用命令添加两个依赖
Install-Package Microsoft.EntityFrameworkCore.Tools -version 2.1.0 Install-Package Microsoft.EntityFrameworkCore.SqlServer.Design四.相关依赖注入成功之后,就可以再根据一个命令从数据库生成model了
Scaffold-DbContext "Server=.;Database=mydb;Trusted_Connection=True;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models注意:这里的Database=数据库的名称
五.生成数据之后,新建一个tree控制器,实现递归解析
权限sqlserver数据库的层级数据如下:
1,在项目自身的models里新建一个TreeModel类:
namespace WebAppTree.Models { public class TreeModel { public string id { get; set; } public string title { get; set; } public List<TreeModel> children = new List<TreeModel>(); } }
2,在tree控制器封装一个递归的方法(需传递三个参数),代码如下:
/// <summary> /// 递归函数 /// </summary> public void ParseTree(List<Department> departmentList, List<TreeModel> treeModels,int? parentId) { //找当前层级下级(如果ParentId==null 就是第一级) List<Department> Result= departmentList.Where(a => a.ParentId == parentId).ToList(); foreach (Department item in Result) { TreeModel treeModel = new TreeModel(); treeModel.id = item.Id; treeModel.title = item.DepartmentName; treeModels.Add(treeModel); //递归 ParseTree(departmentList,treeModel.children,Convert.ToInt32(treeModel.id)); } }3,get请求,封装一个返回json数据的方法,代码如下:
[HttpGet] public JsonResult GetTreeData() { mydbContext mydbContexts = new mydbContext(); List<Department> departmentList = mydbContexts.Department.ToList(); List<TreeModel> treeModels = new List<TreeModel>(); ParseTree(departmentList,treeModels,null); return Json(treeModels); }
4,调试项目的该方法,返回了数据,就说明得到递归方法解析数据成功。
5,现在我们在tree/index,使用layui框架,调用数据,解析明确的树形结构
官网下载layui插件之后,放在wwwroot的lib目录下。
前台调用js,css等,在layui官网复制树形结构图代码,如下;
@{ ViewData["Title"] = "Index"; } <link href="~/lib/layui/css/layui.css" rel="stylesheet" /> <script src="~/lib/layui/layui.js"></script> <script src="~/lib/jquery/dist/jquery.js"></script> <div id="test12" class="demo-tree-more" style="margin-top:60px;"></div> <script> layui.use(['tree', 'util'], function () { var tree = layui.tree , layer = layui.layer , util = layui.util $.get('/tree/GetTreeData', function (data) { //基本演示 tree.render({ elem: '#test12' , data: data , showCheckbox: true //是否显示复选框 , id: 'demoId1' , isJump: true //是否允许点击节点时弹出新窗口跳转 , click: function (obj) { var data = obj.data; //获取当前点击的节点数据 layer.msg('状态:' + obj.state + '<br>节点数据:' + JSON.stringify(data)); } }); }) }); </script>
6,绑定数据之后,我们就运行该视图,就可以看到树形解析的层级关系了。
现在大家可以在数据库添加一条 特殊按摩节点下的一条数据,然后刷新页面,就会逐层展开下级啦。
由于我这里数据提前添加了的,所以截图上已经存在该数据,喜欢的朋友可以自己测试哦。
喜欢的话可以加收藏哇,
 50010702506256
50010702506256