 分类:
Vue课程笔记
分类:
Vue课程笔记
现在网站开发一般都是前台页面与后台的数据交互相互分离的状态,两者之间可以使用 Ajax 远程发送和响应数据,[注意:当然也不是只有 Ajax 才能实现前台与后台的数据的交互]
既然前后台的开发状态都是出于分离状态,那网站前台与后台的的开发模式又有什么不同呢?
现阶段热门:
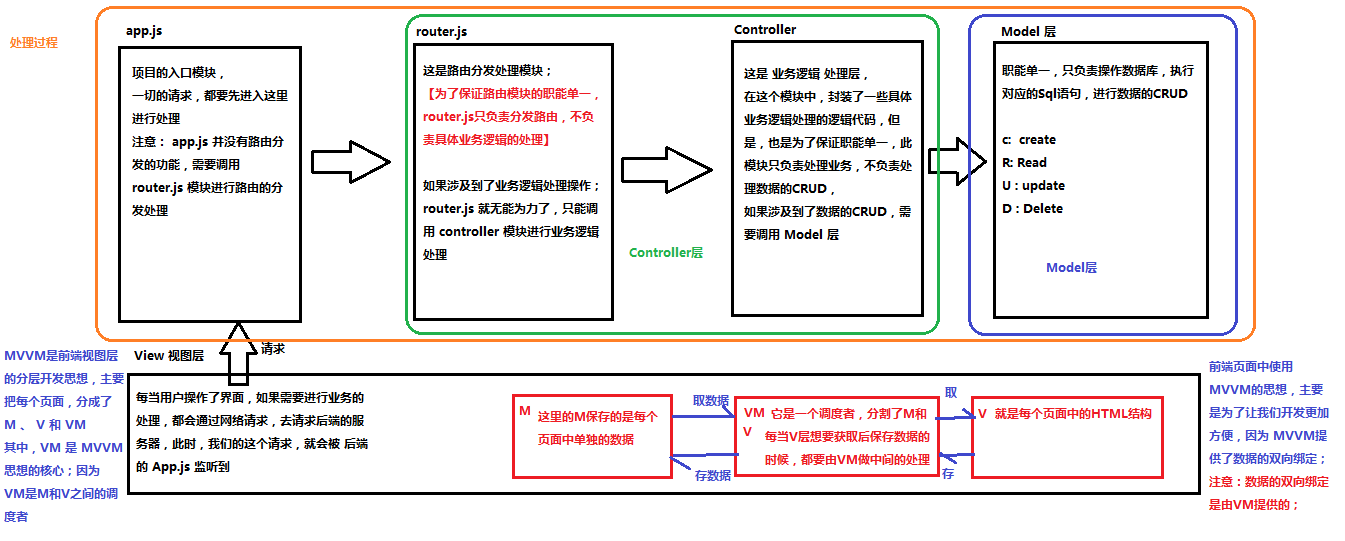
前台的开发技术常见有: MVVM(Model–view–viewmodel) 的开发模式
MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来,是 MVC 的改进版
后台的开发技术常见有:MVC
MVC:MVC (Model【模型--数据持久化层】 View【视图-一般是图形界面】 Controller【控制器 -- 设置路由,实现页面层与数据持久化层的交互】
后端开发:采取的结构一般就是 MVC ,就是将整个开发项目分层开发,每个项目由不同的人负责

MVC和MVVM的区别并不是VM完全取代了C,ViewModel存在目的在于抽离Controller中展示的业务逻辑,而不是替代Controller,其它视图操作业务等还是应该放在Controller中实现。也就是说MVVM实现的是业务逻辑组件的重用
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



