 分类:
祈祷永无bug
分类:
祈祷永无bug
1.Trailing Spaces
该插件会将我们的开发的文档中多余的空格显示为红色,有时候苦于项目的需求,我们不希望开发的文件中有多余的空格,那么这个插件句非常的有用了
链接:https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces

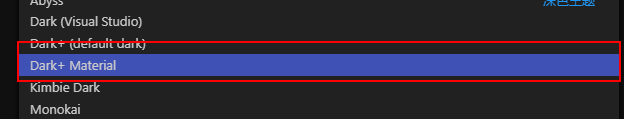
2. Dark+ material 主题
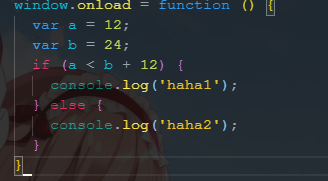
该插件是我在插件商店安装了几十款主题插件之后 ,最喜欢的一款插件,代码的高亮颜色,符合我个人的审视代码风格,值得推荐

这个就是我个人的选择的主题
代码颜色参考

3. 中文汉化插件
Chinese (Simplified) Language Pack for Visual Studio Code
这个插件可以将vs code 的原样英文格式汉化成中文提高编辑器的阅读性
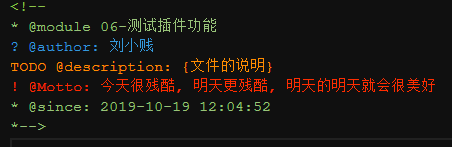
4.Better Comments 多行注释美化插件
这个插件可以将多行注释的边标记上不同颜色, 提高了代码的艳丽度
! (标记红色) *(标记淡绿色) TODO(标记红色) ?(标记蓝色)

该插件标记 html 注释的时候 还可以将标记的代码生成红色

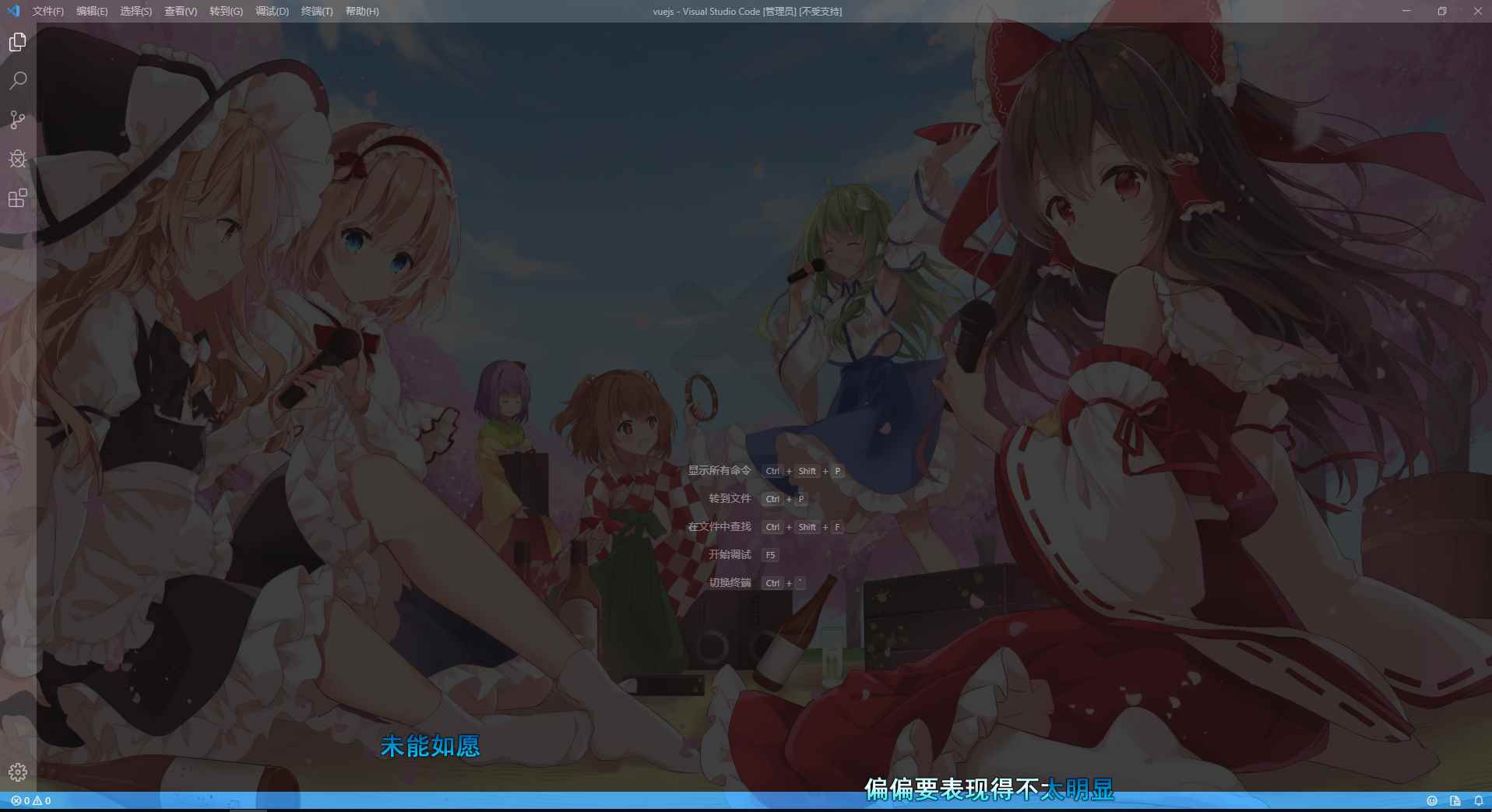
5.background-cover
这个插件就是通过更改vscode 软件的底层的css 代码从而美化软件 比起 background 插件在软件上实用性强一些
 插件的官方:https://marketplace.visualstudio.com/items?itemName=manasxx.background-cover
插件的官方:https://marketplace.visualstudio.com/items?itemName=manasxx.background-cover
更多的配置请参看官网信息
6.Debugger for Chrome js 的调试测试工具
这个插件可以实时的调试我们在编辑器上写的js代码 优秀
// 配置文件
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "index.js",
"sourceMaps": true,
"file": "${workspaceRoot}/第四天/code/index.js"
}, ]
}这个插件可以将编辑器中括号对匹配上不同的颜色,特别是在js中写回调函数的时候,这个插件简直就是神器

8.IntelliSense for CSS class names in HTML
这个插件可以智能提示html标签的类名 在我们使用第三方类的时候,可以智能的提示
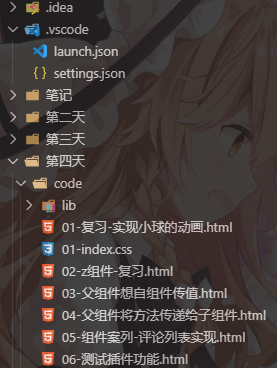
9.vscode-icons
这个插件在我们浏览资源目录的时候,可以美化文件的文件的图标,让我们可以更好的识别文件

10.ESLint
这个插件可以增加 js 代码提示,在开发的时候可以更快速的增进开发的进度
 50010702506256
50010702506256




