 分类:
祈祷永无bug
分类:
祈祷永无bug
废话不说 干就完了
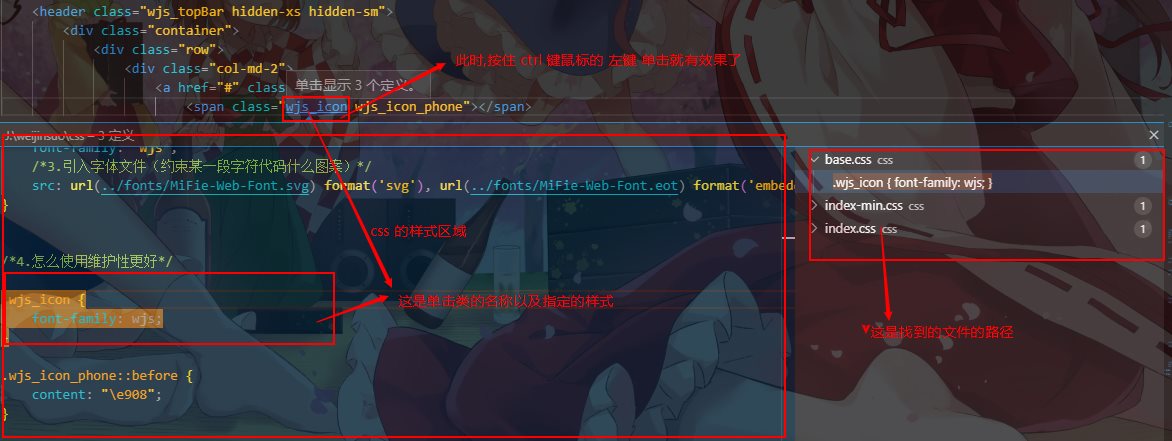
CSS Peek (让外链的类名可以通过 CTRL + 左键 访问和查看css的内容)
没有装插件之前 单击类名 无法跳转到 css 文件和查看css文件中指定的类的样式

安装插件之后,不但可以跳转到指定的css的文件,还可以定位和查看指定的类的样式,并且和可以显示当前的类在不同的文件中具有相同的类名

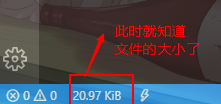
filesize 这个插件可以当前显示编辑区域的文件的大小以及当前文件的相关信息
没有安装之前。在底部的状态栏没有显示文件的任何信息

安装之后 在状态栏上就有相应的信息显示了


HTMLHint html 的语法检查插件
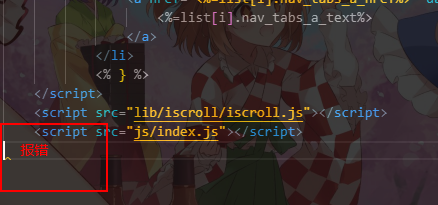
没有安装插件之前我们写的 html 代码,并没有语法上面的报错信息

安装之后我们就可以查看到 语法的报错信息了

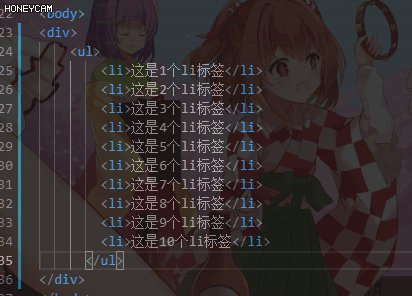
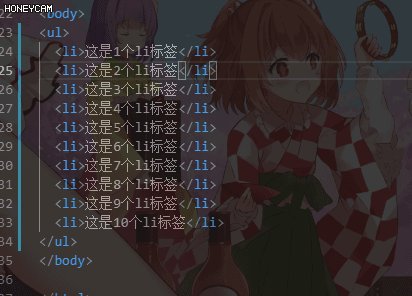
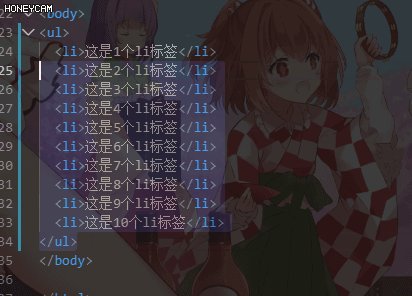
htmltagwrap 为选中的标签外面添加一层标签
在项目开发过程中,我们总是需要在指定片段的上面再一次嵌套一层标签,那么这个插件就可以帮上大忙了
这是没有装上插件之前的效果,这样写代码的过程无疑是非常的痛苦的

安装插件之后效果 安装插件我们只要在选中的代码中 按下 ALT + w 这个快捷键就可以在选中的代码的外面嵌套一层信息标签了,只需要安装这一个插件即可,不需要其他的插件的辅助

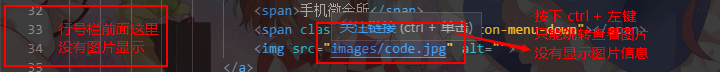
Image Preview 这是一个神器插件 我们只需要将鼠标移动到指定图片的路径上面就可以实时查看图片了
没装插件之前 我们可以看到鼠标移动到路径上面没有任何的效果,在行号栏没有图片的缩略图

安装插件之后我们可以看到,鼠标移动到路径上面可以看见图片显示,在行号栏也有图片的缩略图显示

npm 引包时候的具有提示信息
Color Highlight 在颜色的代码的后面具有相应的颜色显示
没有安装插件之前


安装插件之后,就可以代码的后面显示指定的颜色信息了

7.Code Spell Checker 代码的拼写检查,变量的命名检查插件

8.Bootstrap 3 Sinnpet 这是 bootstrap 代码片段插件(Bootstrap 重度使用者强烈推荐)

9.Todo Tree 待办事项提示插件 通常在开发阶段,特别是项目的时候,我们会遇到许许多多的 bug 或者其他 其他的代办事情,那么我们就可以引入这个插件,这个插件可以提示我们代码中 代办的事项
只需要我们在代码中引入注释,并且 指定 TODO 待办事项说明 的注释,就可以查看我们代码中的 TODO 注释了

安装之后,我们就可以看到这个图标

现在就看可以插件项目中 的代办事项 并且可以定位到文件

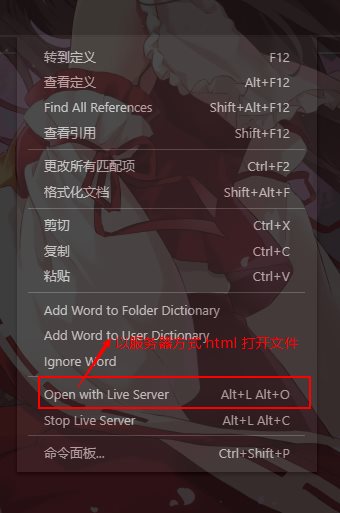
10.Live Server 以服务器的方式打开文件
在之前我们通常都是以文件协议的方式打开网页的文件,但是我们项目中如果有 Ajax 请求的时候,文件协议打开就有跨域的问题,我们就可以以服务器的方式打开文件,此时就没有跨域的问题了


11.Auto-Open Markdown Preview 我们在项目的开发阶段的时候,需要编写项目的 .md 说明文档,这个插件就可以一边写说明文件,一边查看效果了

12.npm 插件npm可以检查package.json中所定义的npm模块与实际安装的npm模块是否一致

13. Markdown All in One 插件帮助我编写自述文件以及其他MarkDown文件以及会自动渲染表格 alt + shift + f
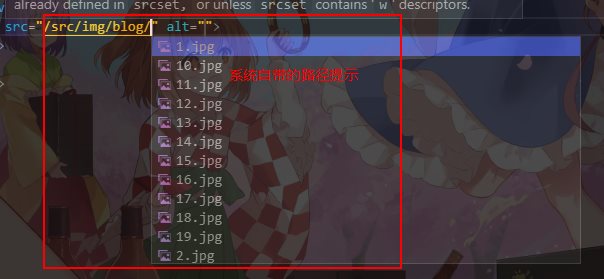
14.Path Intellisense 路劲提示

15.beautify 快速格式化代码 快捷键 alt + shift + f

配置插件
 】
】

配置好之后,按下 alt + shift + f 就可以格式化代码了 几乎任何语言通用
16.jQuery Code Snippets jquery 代码片段


17.Stylelint 检查 CSS/SCSS/Less 语法规范

18.Markdownlint md文件的语法检查插件

19.HTML CSS Support css类名提示

20.Project Manage 项目切换插件
21.Node.js Modules IntelliSense 引包提示插件


22.Document this js 代码的顶部注释插件 /*** tab 自动注释

 50010702506256
50010702506256




