 分类:
GET新技能
分类:
GET新技能
嗨咯,大家好。
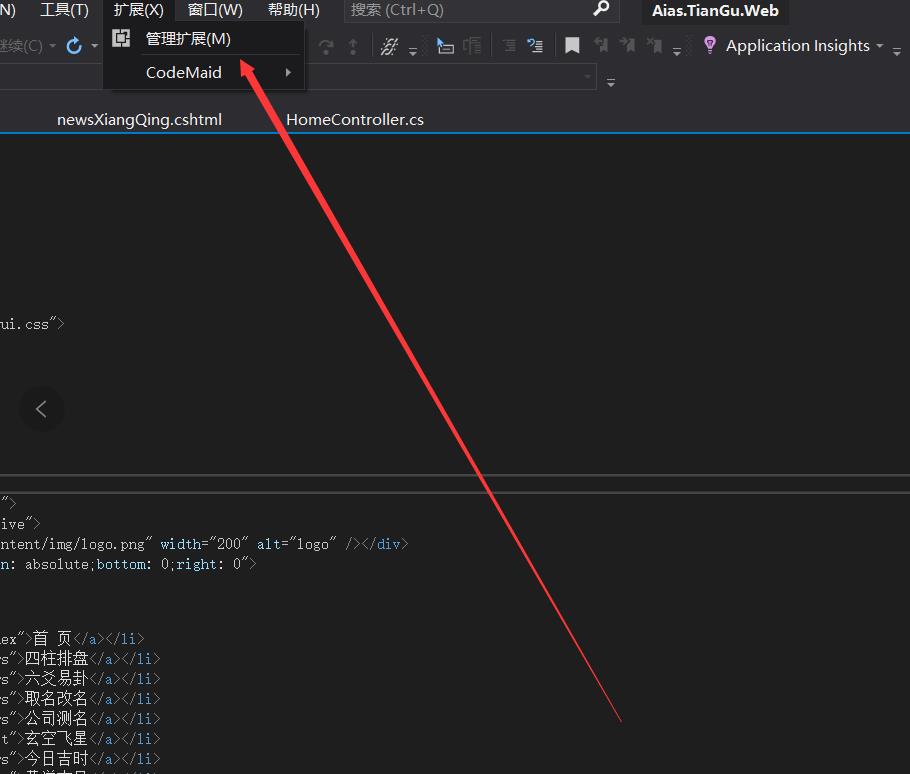
什么是扩展?
扩展是可以允许你在 Visual Studio 中进行自定义并增强在其中的体验的附加项,通过添加新功能或集成现有工具实现。 扩展复杂程度不一,但是其主要用途在于提高工作效率并满足工作流需求。
在我们使用VS的时候,有些扩展插件能够帮助我们更快捷的完成工作,本贴会不定时的收集好用的扩展插件推荐给大家,也欢迎大家把自己知道的扩展分享出来。
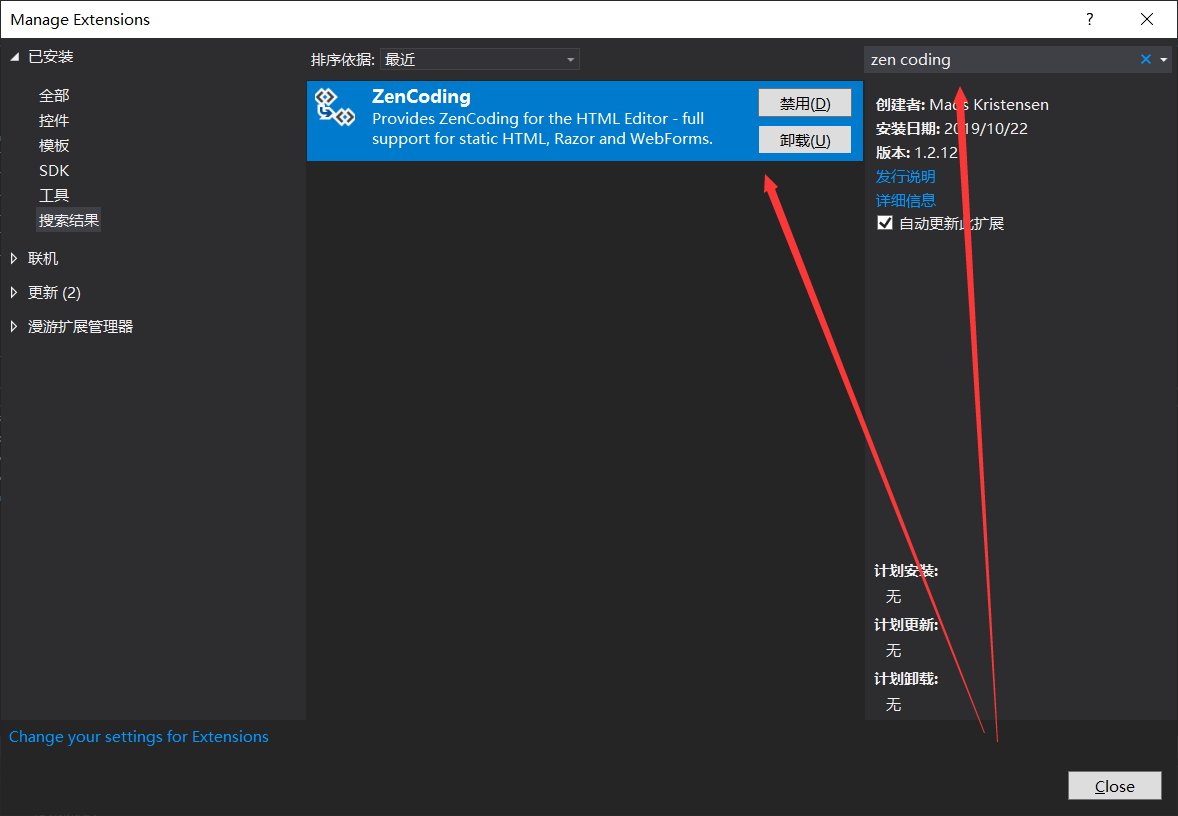
一、Zen Coding
ZenCoding是一个html简写的语法,可以最快速的生成html。
在扩展中搜索zen coding


ZenCoding表示和CSS/JS有相通之处,比如说 . 表示的类,#表示的是id, >ZenCoding表示和CSS/JS有相通之处,比如说 . 表示的类,#表示的是id, >表示子代元素。 特殊的几点是:+表示兄弟元素。
{xxx}表示内容
[xxx]表示属性
在写好之后按一下Tab就可以自动生成HTML代码了。
例1:
.test#iddiv 或者 div.testDiv#id => <div id="iddiv" class="test"></div>
从上述例子可以发现
a. . 表示的是class
b.ZenCoding默认div元素。
c.#表示的是ID
例2:
table>tr*2>td*2 => <table> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table> .nav>ul.menu>li.list*3 => <div class="nav"> <ul class="menu"> <li class="list"></li> <li class="list"></li> <li class="list"></li> </ul> </div>
从上述例子可以发现,> 大于符号表示的子代元素。 *N 表示的是重复多少个。
例3:
.content1+.content2+.content3 => <div class="content1"></div> <div class="content2"></div> <div class="content3"></div>
从上述例子可以发现,+表示的兄弟节点。
例4:
(#one>ui.nav>li.list*2)+(#two>p>span.content) => <div id="one"> <ui class="nav"> <li class="list"></li> <li class="list"></li> </ui> </div> <div id="two"> <p><span class="content"></span></p> </div>
例5:
span.color{red}
=>
<span class="color">red</span>
a.to_main[href='www.baidu.com']{百度}
=>
<a href="www.baidu.com" class="to_main">百度</a>从上述例子可以发现,{xxx}表示内容。[key=value]表示属性,其格式为前为属性名后为值。
例6:
form>.control-group>(.radio>(label>input[type="radio",name="only"]{测试$}))*4
=>
<form action="">
<div class="control-group">
<div class="radio"><label for=""><input type="radio" name="only">测试1</label></div>
<div class="radio"><label for=""><input type="radio" name="only">测试2</label></div>
<div class="radio"><label for=""><input type="radio" name="only">测试3</label></div>
<div class="radio"><label for=""><input type="radio" name="only">测试4</label></div>
</div>
</form>1. [] 表示的是属性,其为数组属性,如果有多个属性使用 [type="radio",name="only",xxx] 利用逗号分隔。
2. {}表示的值。
3. $表示的依次递增。
看了之后是不是感觉这个扩展在编写HTML代码的时候很方便呢?
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2024TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



