 分类:
vue.js
分类:
vue.js
官网:https://cn.vuejs.org/v2/guide/
vue.js学习日记第四章: http://www.tnblog.net/18323015640/article/details/2452
这一章我们学习一下vue中v-if和v-for指令的使用方式
v-if:我们先定义两个属性:error和success,默认为false
new Vue({
el: "#vue-if",
data: {
error: false,
success: false
}
});<!DOCTYPE html> <html lang="en"> <head> <meta charset=utf-8" /> <title>vue.js</title> <!--引用vue的cdn--> <script src="https://unpkg.com/vue"></script> <!--引用自定义的css文件--> <link rel="stylesheet" href="style.css"> </head> <body> <!--v-if和v-for指令--> <div id="vue-if"> <!--定义两个按钮,分别执行error和success改变值--> <button v-on:click="error=!error">show error</button> <button v-on:click="success=!success">show success</button> <!--判断error是true还是false--> <p v-if="error">我是最帅的</p> <!--判断success是true还是false--> <p v-if="success">你是最丑的</p> </div> <!--引用编写vue代码的js--> <script src="app.js"></script> </body> </html>
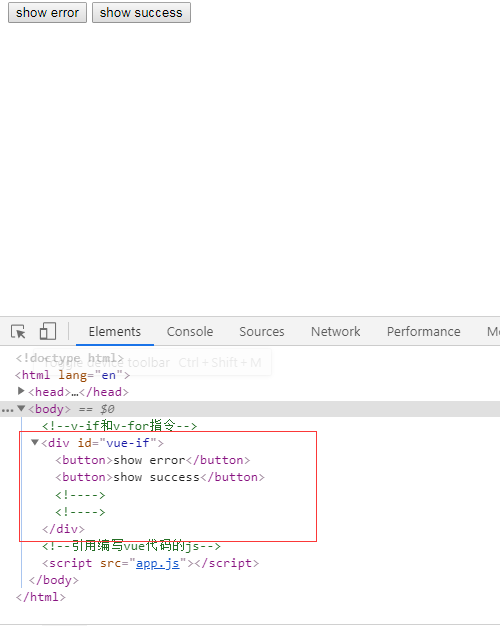
运行效果:当我们没点击按钮时,可以看到由于error和success默认为false,P标签没有展示出来

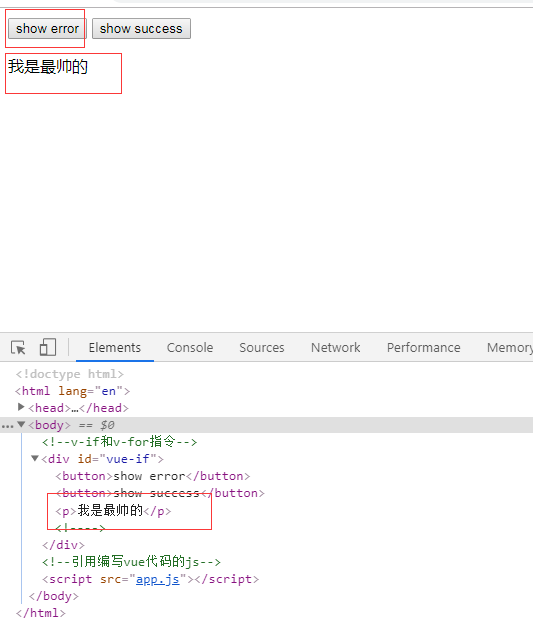
现在我们点击一下show error按钮:我是最帅的p标签就展示出来了

当我们再次点击show error按钮的时候,我是最帅的p标签就会消失,同理success也是一样的效果。
else if 也是相同的用法,大家可以尝试一下......
--------------------------------------------------------------------------------------------------------------
v-for:这里常用的几种写法都总结勒一下,想看运行效果的话自己去尝试吧:
首先,定义我们需要循环的数组:
new Vue({
el: "#vue-for",
data: {
countryArray: ["China", "America", "Japan"],
userArray: [{
name: "huangdaye",
age: "23"
}, {
name: "傻征",
age: "23"
}, {
name: "傻斌",
age: "23"
}]
}
});
然后,根据需求使用不同方式的for循环写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8" />
<title>vue.js</title>
<!--引用vue的cdn-->
<script src="https://unpkg.com/vue"></script>
<!--引用自定义的css文件-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--v-if和v-for指令-->
<div id="vue-for">
<!--第一种:遍历普通的数组-->
<ul>
<li v-for="country in countryArray">
国家:{{ country }}
</li>
</ul>
<!--第二种:遍历对象数组-->
<ul>
<li v-for="user in userArray">
name:{{ user.name }},age:{{ user.age }}
</li>
</ul>
<!--第三种:遍历对象数组并拿到下标-->
<ul>
<li v-for="(user,index) in userArray">
{{ index }} . name:{{ user.name }},age:{{ user.age }}
</li>
</ul>
<!--第四种:遍历对象的属性取到key和value-->
<template v-for="user in userArray">
<ul>
<li v-for="(val,key) in user">
{{ key }},{{ val }}
</li>
</ul>
</template>
</div>
<!--引用编写vue代码的js-->
<script src="app.js"></script>
</body>
</html>好了,v-if 和 v-for 的用法就简单学习到这里了.....
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



