 分类:
vue
分类:
vue
vue-cli加入高德地图最简单的方式
在这里就不多说怎么搭建vue-cli项目如果不会自行百度即可很多
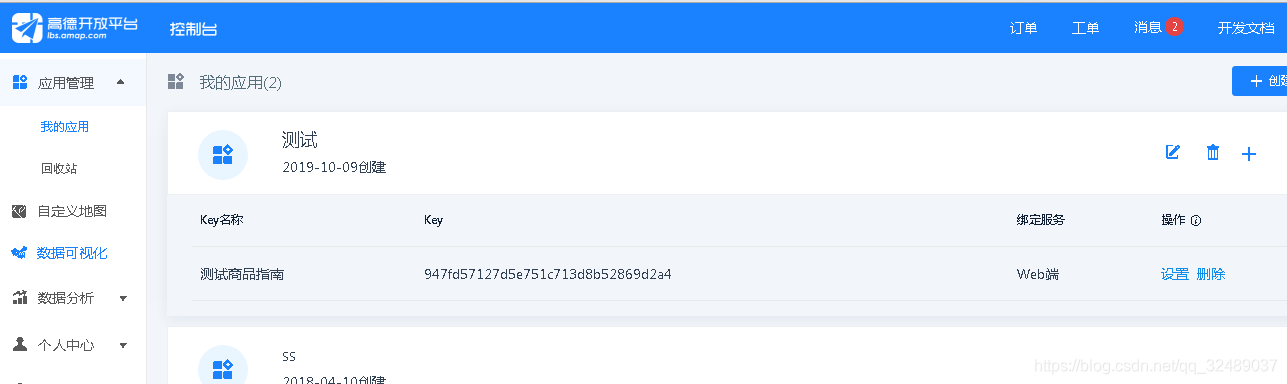
1、打开高德地图开放平台
首先在使用高德地图前先注册一个账号这里就不多说了
地址:https://lbs.amap.com/按照所需要求注册
创建应用获取key

vue-cli引用
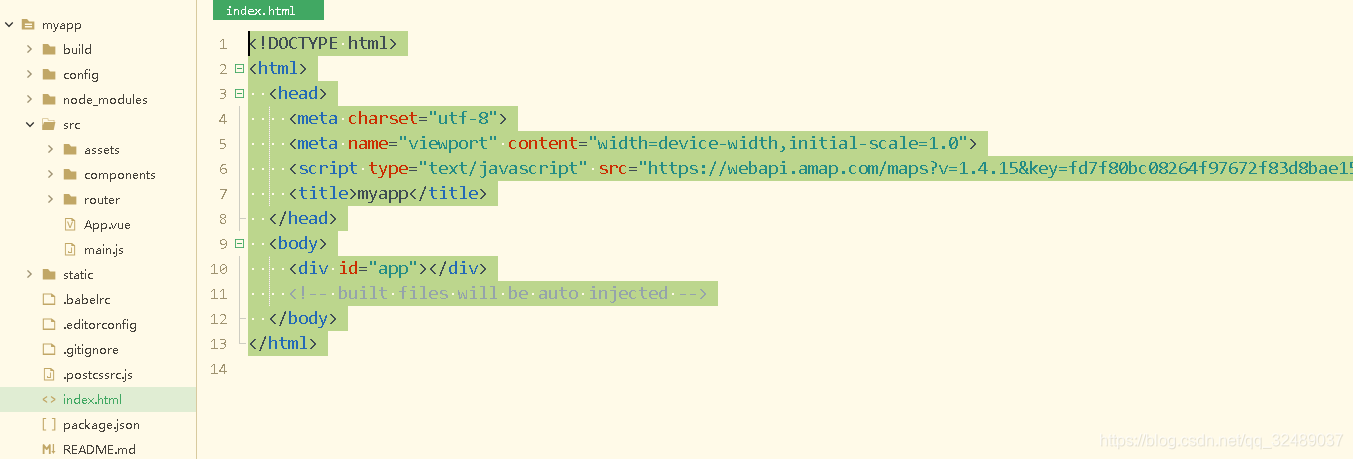
第一步:在index.html中引入
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=自己刚才申请的key"></script>

第二步:在你要显示地图的组件中创建地图
(1)、创建容器
<div id="container"></div>
(2)、在methods中创建函数初始化地图
initMap: function() {
this.map = new AMap.Map('container', {
zoom: 18, //级别
center: this.info.Longitudelatitude, //中心点坐标
viewMode: '3D' ,//使用3D视图
});
}(3)、在mouted中调用
mounted() {
this.initMap();
},这时候你的地图就成功了

评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



