 分类:
uinapp
分类:
uinapp
一、打开如图系统目录修改host地址

打开后找到这里

修改host

二、打开uni-app 找到项目中的 manifest.json

三、正常运行项目到浏览器

这时候如果浏览器提示微信打开

四、打开微信开发者工具 选择 公众号网页

五、复制 uni-app控制台输出的地址 粘贴到 微信开发者工具中公众号网页的地址栏中运行

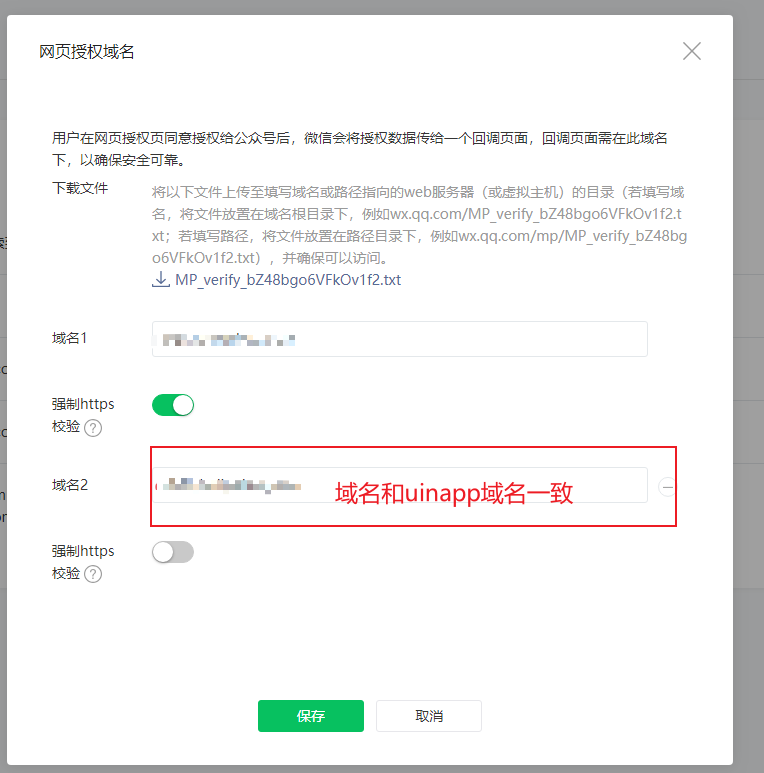
六、在公众号后台配置网页授权域名或者测试公众号配置域名必须和host地址一样

end
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



