 分类:
js
分类:
js
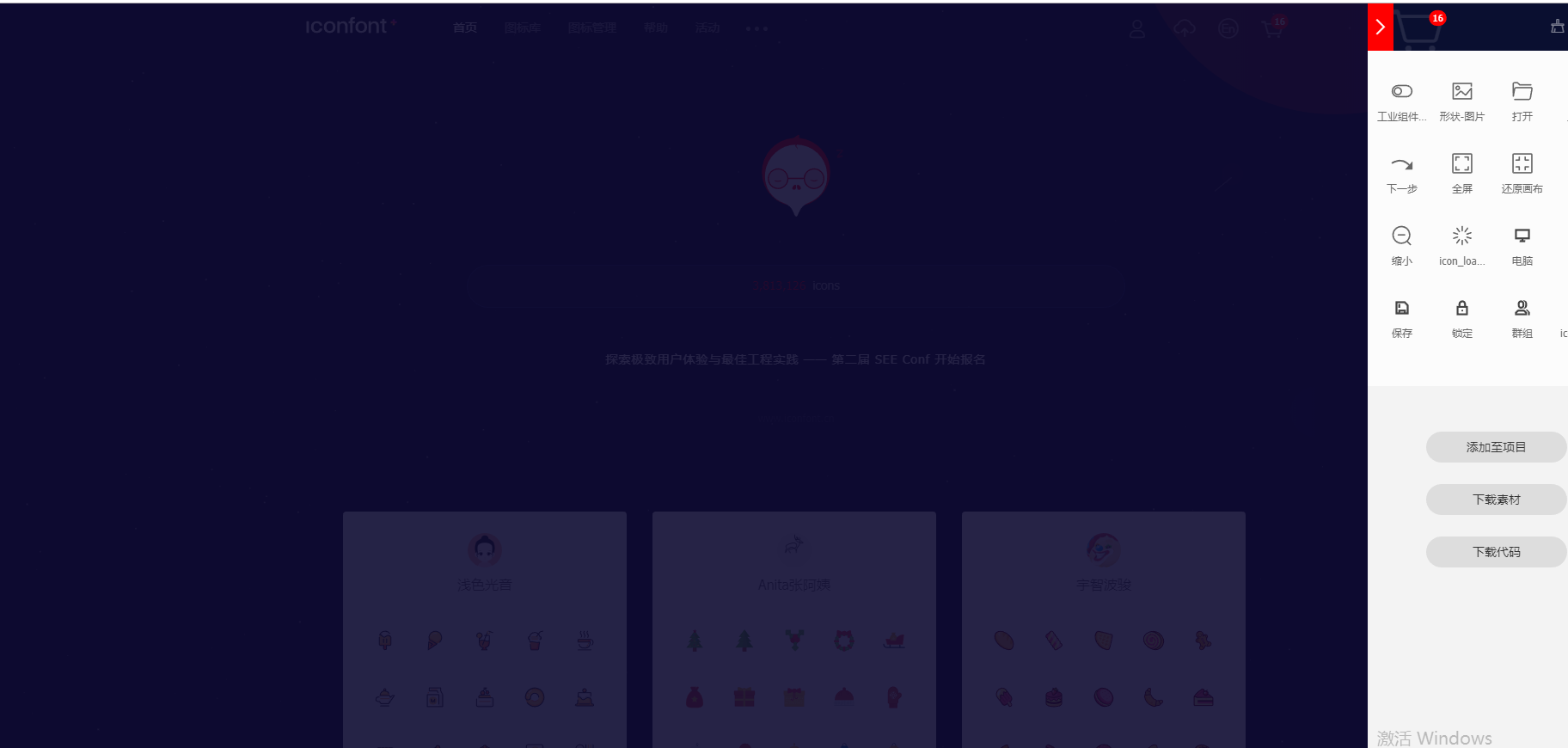
1.首先在Iconfont-阿里巴巴矢量图标库上面找到你需要的图标然后加入你的购物车
然后选择图标;

注意:每个类型的图标会大小不一样的;
登陆时用新浪账号登陆可直接扣扣登
下载代码,并解压,拖入项目:
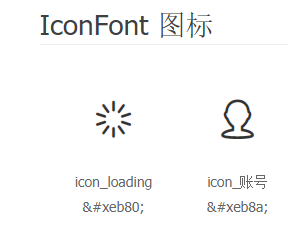
打开demo_unicode.html 可以看到图标的
unicode 码

9.引用iconfont.css
<link href="scripts/Missile.login/css/iconfont.css" rel="stylesheet" />
10.class引用 iconfont:
11.实例:
<div class="col-sm-9"> <input type="text" class="form-control iconfont" placeholder=" 用户名" id="loginid" /> </div>

评价





