分类:
angular
分类:
angular
前 言:各位看官老爷,大家晚上好 小的在这里给各位大爷请安了,今天和大家聊聊angular的发展史。
众所皆知 目前前端最主流的三大框架 react,angular,vue 今天我们就一起来聊聊angular的发展史。
正 文:AngularJS vs Angular
相信初学者 对angular和angularjs都有一定误解 有很多人认为angular和angularjs就是同一种,
其实不然 angular和angularjs 是两码事,angularjs是早其的angular的版本,从2009年诞生 从哪个时候起更新就很慢
直到2016年 angularjs更新到了1.7的版本,自从以后angularjs就不在更新老版本了,取而代之的是一个叫angular2版本
因为该版本从底层架构从新构造,所以严格来说它和angularjs不是同一个框架,因此有不少人说angular 是angular2以后的版本。
高速发展
不经常用angular的兄弟萌,当你从新去翻开来看时 你会很惊讶的发现这玩意已经更新到angular9了
举个栗子:以前版本更新 8年一次 ,而现在 4年时间已经更新了8个版本。
导致这一原因的幕后黑手就是语义版本控制。每六个月就会进行一次大的更新。
三大特性:TypeScript,rxjs,Zone.js
TypeScript
经常关注前段信息的小伙伴应该知道 ts 是现在前段首选的开发语言,因为ts是js的超集,支持很多语法和特性
具有面对对象的全部特征,满足各种大型项目的开发,而angular就是采用了ts开发语言使得其更新迭代非常迅速
rxjs
rxjs使用Observables进行响应式编程 ,表示我们可以订阅异步数据流,该库提供内部的运算符,
可用于观察,转换和过滤 甚至将多个流组合在一起一次创建更强大的数据流。angular会将所有信息作为路由由参数
到http做出响应的可观察流处理。
Zone.js
我们都晓得js是异步执行的,当代码很多 如果想要统计执行时会变得很艰难,
而Zone.js就很好解决了这一问题 Zone.js能实现异步Task跟踪,分析,错误记录
开发调试等 通过他的钩子 我们只要将函数执行挂在上面 我们就能得到函数的执行效率。
依赖注入
天下大事 合久比分 分久必合 现在虽然都向往前后端分离,但严格来说前段的依赖注入还是向后端借鉴的,
开发都强调降低耦合度,而依赖注入就是将被依赖的对象(service)实例传递给依赖对象(client)的行为。将被依赖的对象传给依赖者,而不需要依赖者自己去创建或查找所需对象是依赖注入的基本原则。
真是因为这样的设计思想 使得angular的各个功能通过依赖注入 使得代码耦合度大大降低。
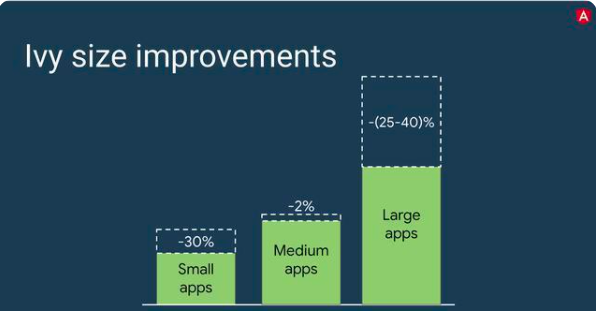
顺便提一下 Ivy
这玩意是angular提供的下一代编译和渲染引擎,通过ivy AOT编译得到大幅度提升,代码变得整洁,相应的内存容量会
大幅度压缩,这是angular9默认开启的 不需要也可以自己关闭。
到此,关于angular的发展史就介绍完了 如有说错的地方还请各位大佬帮忙纠正,溜了溜了。