 分类:
mui
分类:
mui
弄了很 久,终于弄出来了,不容易啊。
看代码:
```csharp
<script type="text/javascript" charset="utf-8">
//分享操作
var shares = {};
// 初始化服务列表
mui.plusReady(function() {
plus.share.getServices(function(s) {
if (s && s.length > 0) {
for (var i = 0; i < s.length; i++) {
var t = s[i];
shares[t.id] = t;
}
}
}, function() {
console.log("获取分享服务列表失败");
});
click();
});
function click(){
//分享链接点击事件
document.getElementById("share").addEventListener('tap', function() {
var ids = [{
id: "weixin",
ex: "WXSceneSession"
}, {
id: "weixin",
ex: "WXSceneTimeline"
}, {
id: "sinaweibo"
}, {
id: "tencentweibo"
}, {
id: "qq"
}],
bts = [{
title: "发送给微信好友"
}, {
title: "分享到微信朋友圈"
}, {
title: "分享到新浪微博"
}, {
title: "分享到腾讯微博"
}, {
title: "分享到QQ"
}];
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: bts
}, function(e) {
var i = e.index;
if (i > 0) {
var s_id = ids[i - 1].id;
var share = shares[s_id];
if (share.authenticated) {
shareMessage(share, ids[i - 1].ex);
} else {
share.authorize(function() {
shareMessage(share, ids[i - 1].ex);
}, function(e) {
console.log("认证授权失败:" + e.code + " - " + e.message);
});
}
}
});
});
}
// 分享执行动作
function shareMessage(share, ex) {
var title=$(".pet_article_title").html();
var content=$(".content").text();
var headimg=$(".pet_article_user_ico img").attr("src");
var url=document.getElementById("urlTest").value;
alert(url)
var msg = {
extra: {
scene: ex
}
};
msg.href = url;
msg.title = title;
msg.content = content;
if (~share.id.indexOf('weibo')) {
msg.content += ";体验地址:http://www.dcloud.io/hellomui/";
}
msg.thumbs = [headimg];
share.send(msg, function() {
console.log("分享到\"" + share.description + "\"成功! ");
}, function(e) {
console.log("分享到\"" + share.description + "\"失败: " + e.code + " - " + e.message);
});
}
</script>
```重点讲下:
//分享链接点击事件
**document.getElementById("share").addEventListener('tap', function() {。。。。**
这里是你点击的分享事件。
**var title=$(".pet_article_title").html();
var content=$(".content").text();
var headimg=$(".pet_article_user_ico img").attr("src");
var url=document.getElementById("urlTest").value;**
这里的 标题(title),文本(content),图片(headimg),文章路径(url),需要你自己提供。
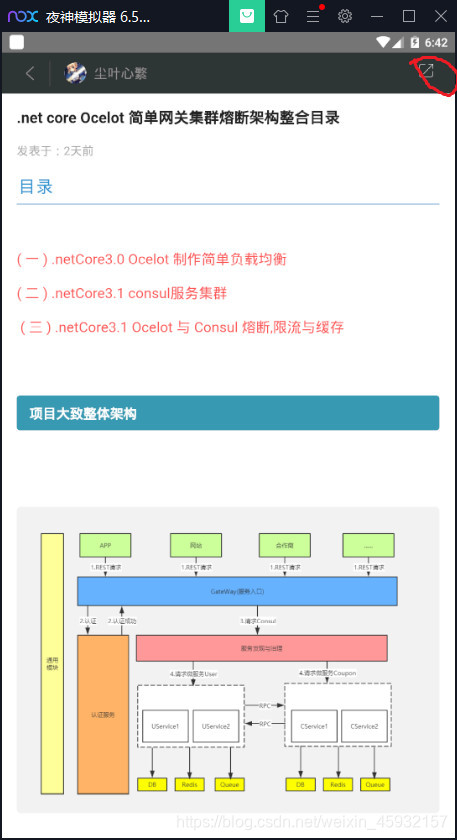
接下来看看效果:

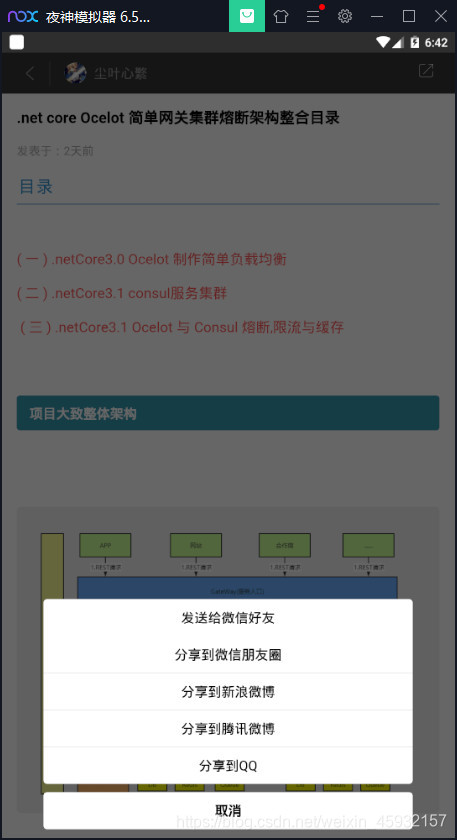
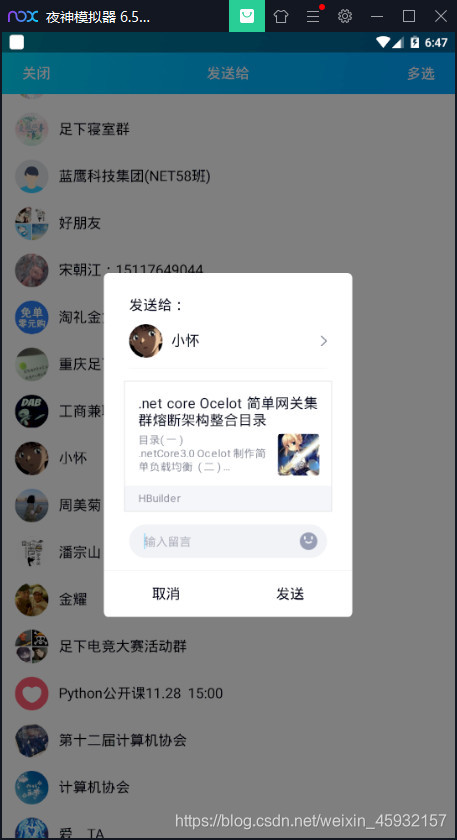
点击进行分享

点击发送微信好友

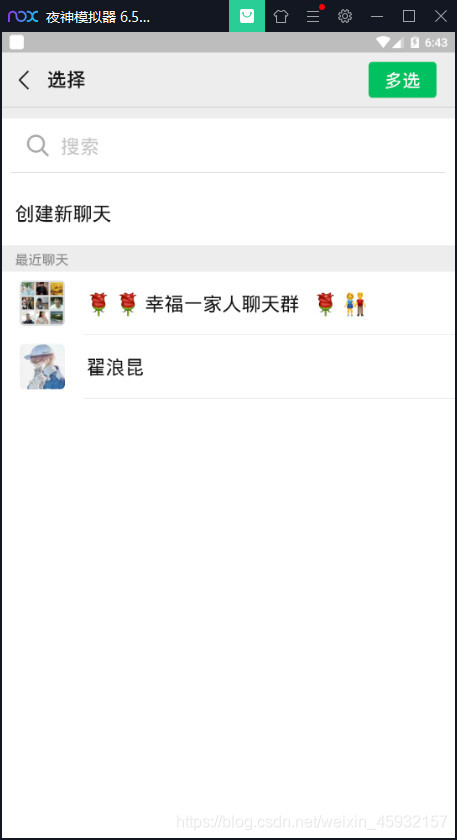
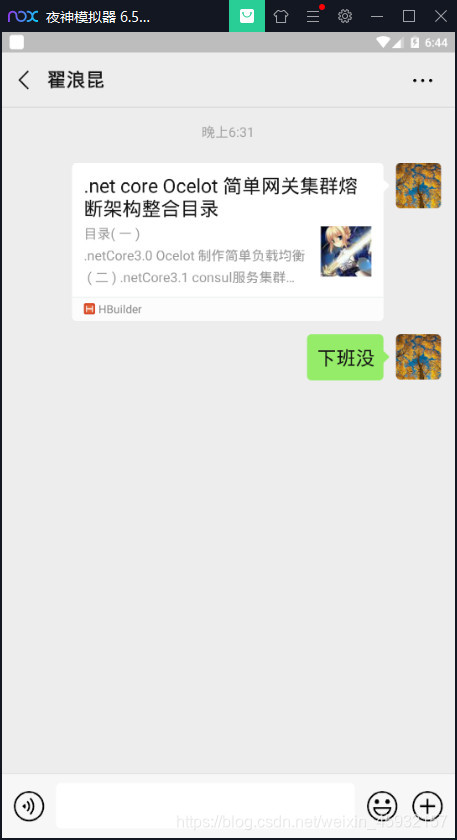
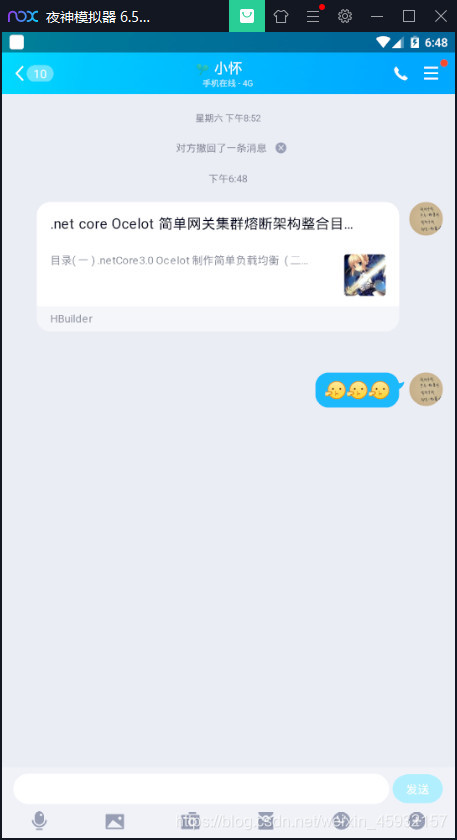
选择好友进行发送:

分享给QQ:


这样就分享成功了,其他的不做解释了,不懂的可以咨询我。
????????????
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



