原
文件上传具体操作(txt,ppt,png,jpg,exe,xls,xlsx,pptx,*.mp3/*.wav/*.mid/*.asf/*.mpg/*.avi/*.tti,avi、 rm 、 等)
 分类:
.Net
分类:
.Net
```handlebars
html代码: <link href="~/Content/layui/css/layui.css" rel="stylesheet" /> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>文件上传多样化</legend> </fieldset> <input type="file" id="file" name="myfile" style="display: none" /> <input type="text" id="filename" style="display:none" class="layui-text"> <input type="button" class="layui-btn layui-btn-normal" onclick="upload()" value="选择文件上传" /> <br />
```
js:
```csharp
<script src="~/Content/js/jquery-1.9.1.js"></script>
```
```markup
<script>
//文件上传
function UpladFile(fileObj) {
var form = new FormData(); // FormData 对象
form.append("file", fileObj); // 文件对象
$.ajax({
url: '/Excle/fileUpload', //url地址
type: 'POST', //上传方式
data: form, // 上传formdata封装的数据
dataType: 'JSON',
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false,
beforeSend: function (info) {
console.log(info);
console.log("正在进行,请稍候");
}, // jQuery不要去设置Content-Type请求头
success: function (data) { //成功回调
console.log(data);
},
error: function (data) { //失败回调
console.log(data);
}
});
}
//调用上传单击事件
function upload() {
$("#file").click();
$('#file').change(function (e) {
console.log(e);
var fileName = e.target.files[0];//js 获取文件对象
if (fileName !== undefined) {
var file_typename = fileName.name.substring(fileName.name.lastIndexOf('.'));
UpladFile(fileName);
//if (file_typename === '.xlsx' || file_typename === '.xls') {
// $("#filename").css("display", "block");
// $("#filename").val(fileName.name);
// UpladFile(fileName);
//} else {
// console.log("请选择正确的文件类型!");
//}
} else {
console.log("请选择正确的文件!")
}
});
}
</script>
```后台代码:
```csharp
public ActionResult fileUpload()
{
if (Request.Files.Count > 0)
{
//取出第一个文件
var file = Request.Files[0];
//取出用户上传的文件名
String filename = file.FileName;
if (!String.IsNullOrWhiteSpace(filename))
{
string suf = filename.Substring(filename.LastIndexOf('.'));
string newfilename = DateTime.Now.ToString("yyyy年MM月dd日HH时mm分s秒") + suf;
String url = Server.MapPath("~/Excle/" + newfilename);
file.SaveAs(url);
string result = newfilename;
return Json(new { code = 200, excle_fileName = result });
}
}
return Json(new { code = 500 });
}
}
}```
输出效果:

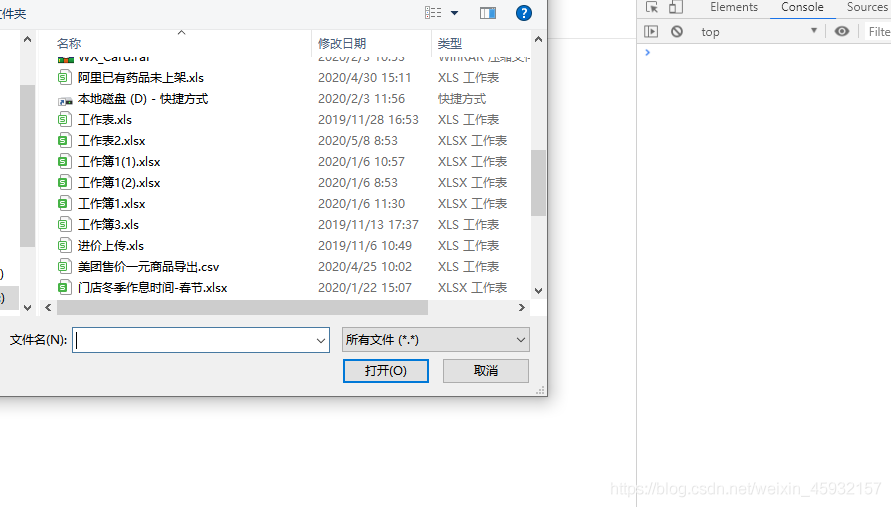
上传文件:

选个excle 的吧:
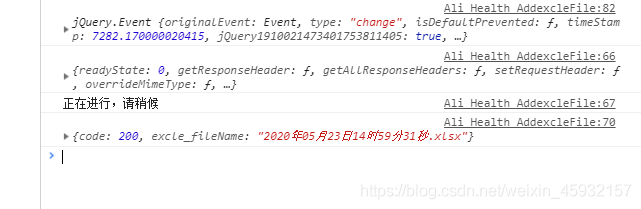
成功返回结果:

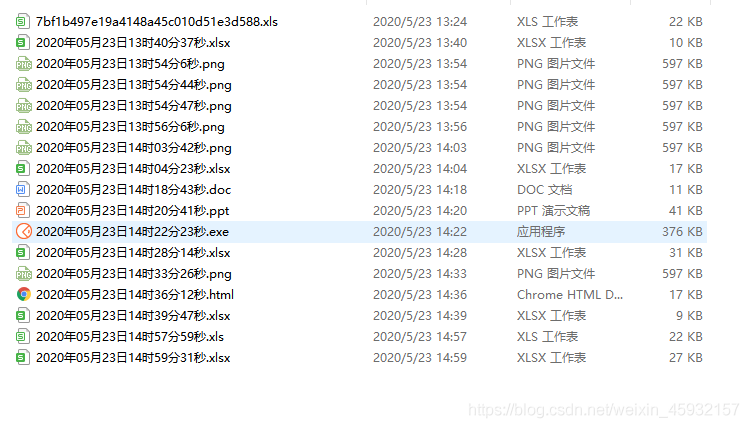
打开所指定的文件夹看:

可以看到,最后一个文件和成功后的输出结果是一致的,
这就成功了 。
不懂的可以咨询我。
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



