排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
Vue侦听器
vue创建实例后有一个侦听器
Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
简答的说就是js里面的input值发生改变时能触发一个事件,但是用vue来实现就很高大上。
步骤
js代码
var watchs = new Vue({
el: '#watch',
data: {
number: '123',
},
watch: {
number: function () {
console.log('改变后为:', this.number);
}
}
});
说明:watch 的number是一个function,function名必须与上面的data里的number 一致,否则无效,为方便看到效果,在number里面console.log('改变后为:', this.number); 输出看看效果
html代码
<div id="watch">
<input v-model="number" />
</div>
说明:input必须用v-model 双向绑定数据的方式
小结
当number发生改变时会触发watch里对应的function
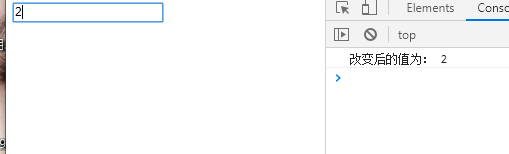
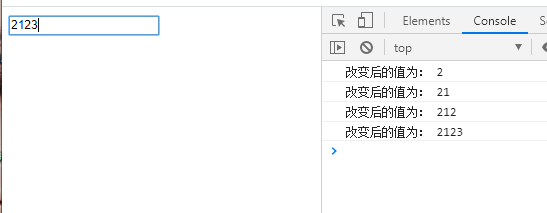
效果


评价



