 分类:
html
分类:
html
https://code.visualstudio.com/
a标签:超链接
格式:<a href="网页">在你的html网页中显示的名字</a>
<a href="https://www.baidu.com/">百度</a>
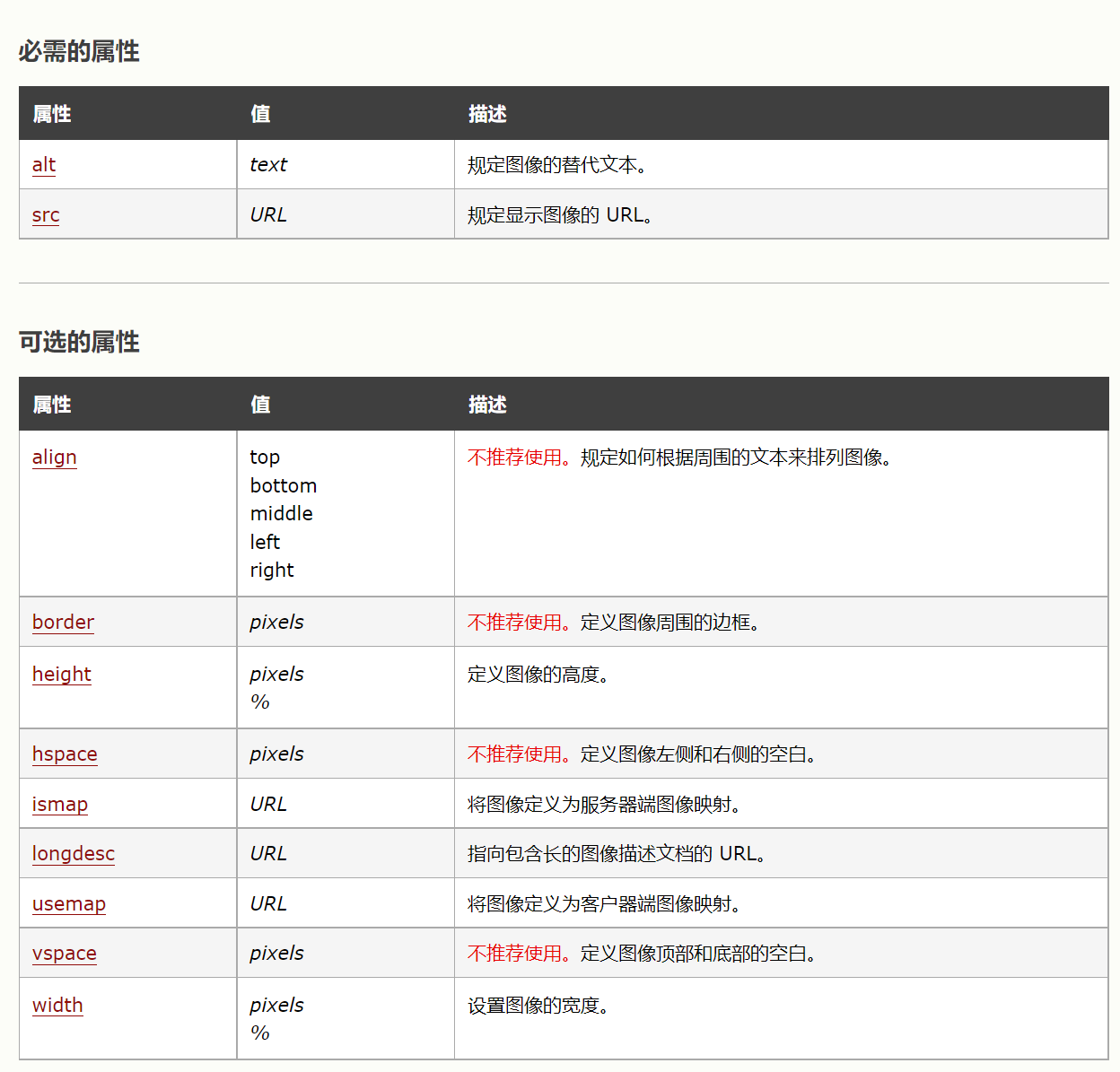
img标签:图片
1.在HTML中 <img>标签没有结束标签 在XHTML中 <img>标签必须被正确地关闭
2.在height和width中 一般只设置一个 图片会自动适应比例 如果在img中两个都设置了 可能造成比例不协调的问题
<img src="path" height="300" weight="300" title="枫原万叶"
网页的标题 在< !+ Tab >第八行
<title>hello</title>
html的注释:< !--你想写的-- >
注释的内容不会在网页中显示,但是可以在源码中查看
<!--
我是喜羊羊
-->
多个标题的巧妙技巧
<!--h1*6 回车--> <h1></h1> <h1></h1> <h1></h1> <h1></h1> <h1></h1> <h1></h1>
<!-- h$*6>{} 回车 -->
<h1></h1>
<h2></h2>
<h3></h3><h4></h4><h5></h5><h6></h6><!-- h1{你好}*6 回车 -->
<h1>你好你好你好你好你好你好</h1>pre标签:保留原格式
<pre> var a = 10 var b = 20 </pre>
编码<了解>(!+Tab ) 第四行
<meta charset="UTF-8">
head标签:是html的头声明 在head里面的内容不会在网页上显示
</head><html lang="cn/en"
body标签:body标签是html的子元素,表示网页的主体,网页中所有的可见内容都应该卸载body里
<body> 好久不见,甚是思念 <p>为了更好的重逢</p> </body>
p*10 > lorem
(lorem只是在html中快速随机生成随即文本)
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab at iste officiis omnis unde, vel veniam? Explicabo, laboriosam soluta? Aliquid facilis illo molestias optio praesentium quia quis repellat sed totam?</p> <p>Deleniti ducimus eaque eum illo ratione. Natus, possimus voluptate. Animi aperiam architecto illum maiores natus optio porro quibusdam quisquam quod similique? Inventore sunt tempore velit? Commodi fugit ipsam unde voluptas.</p> <p>Aut eius est ipsa ipsum itaque laboriosam laudantium magnam numquam omnis, praesentium recusandae rem reprehenderit voluptates. Aperiam consectetur consequatur dolorem eaque inventore ipsa odit optio quis veritatis. Delectus, dicta, iste.</p> <p>Amet blanditiis consequuntur dolor dolore earum, eveniet explicabo fugit, illo officia, quaerat reprehenderit sequi sit! Alias at commodi corporis et harum labore non placeat quis quisquam, unde. Mollitia, odit, officiis.</p> <p>Amet assumenda commodi consequatur consequuntur delectus dignissimos dolorum earum eius esse expedita fuga iste, laboriosam libero, magni maxime minus molestiae necessitatibus neque nihil, officiis optio pariatur quia sequi similique soluta.</p> <p>Alias animi aperiam aspernatur aut autem blanditiis commodi culpa deleniti dolore dolorum, ducimus harum illum, ipsum itaque magnam minus natus nihil omnis placeat ratione rem, repellendus reprehenderit tenetur! Illo, modi.</p> <p>Accusamus aperiam architecto blanditiis delectus ducimus eaque eveniet excepturi id, inventore iste iusto laborum magnam modi optio perferendis perspiciatis provident, quam recusandae, repellat reprehenderit sequi similique sint soluta tempore voluptas!</p> <p>Aliquam, atque aut consequatur deleniti, dicta ea eum fuga, in incidunt nesciunt odit officiis similique vero? Atque consequuntur esse explicabo hic ipsum nulla omnis possimus quia, quidem quis, repudiandae sint?</p> <p>Eaque provident ratione similique temporibus voluptatem? Esse, ex inventore laboriosam libero magnam, magni nulla quas quo similique suscipit ullam unde vel voluptas voluptate voluptatem voluptates voluptatibus! Error ipsa mollitia unde.</p> <p>Aut est libero maiores mollitia natus, nisi nobis perferendis possimus voluptatibus. A atque placeat quae reiciendis rerum sit tenetur? Dolor dolorum eveniet hic illo labore laudantium nihil quos voluptate voluptatibus!</p>
font标签:设置文本的字体、大小、颜色
属性不能乱写,应该根据文档中的规定来编写,有些属性有属性值,有些没有
<h1>这是我的<font color="red" faca="楷体" size="5">第三个</font>网页</h1>
textarea标签:
<textarea rows=20 cols=50> 我是一个文本框,可以输入任意长度的文本!!! </textarea> <!--textarea有许多属性 其中 style可以用来设置文本框的背景色,滚动条颜色及形式,边框色,输入字体的大小颜色等等-->1.设置文本框的行数为40,列数为10。名称为text
<texttarea cols=20 rows=10 name=text></textarea>2.取消文本框右边的滚动条(style="overflow:auto的意思就是当输入的文本超出设置的行数时才自动显示滚动条)
<textarea rows=20 cols=50 style="overflow:auto"> 初次见面,请多指教 </textarea>
3.设置文本框的背景色
<textarea rows=20 cols=50 style="background-color:blue"> 初次见面,请多指教 </textarea>
<!--style的其他功能具体使用-->
<style>
.textbox{BACKGROUND: #BFCEDC; BORDER-TOP: #7F9DB9 1px solid; BORDER-LEFT: #7F9DB9 1px solid; BORDER-RIGHT: #7F9DB9 1px solid; BORDER-BOTTOM: #7F9DB9 1px solid; FONT-FAMILY: "宋体", "Verdana", "Arial", "Helvetica"; FONT-SIZE: 12px; TEXT-ALIGN: LIFT;}
</style>blockquote标签:
html中required属性:是一个布尔属性 它的属性规定必须在提交表单之前填写输入字段
语法:
<input required="required">
注意:required 属性适用于下面的 input 类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio 和 file。
<html>
<head>
<meta charset="UTF-8">
<title>测试required属性</title>
</head>
<body>
<h2>测试required属性</h2>
<form>
<p>姓名:<input type="text" id="name"></p>
<p><input type="submit"></p>
</form>
</body>
<script>
document.getElementById("name").required = true;
</script>
</html>针对required,如果要取消请填写此必填项,那么我们只要增加一个formnovalidate属性
<html>
<head>
<meta charset="UTF-8">
<title>测试required属性</title>
</head>
<body>
<h2>测试required属性</h2>
<form>
<p>姓名:<input type="text" id="name"></p>
<p><input type="submit"></p>
</form>
<script>
document.getElementById("name").required = true;
</script>
<button type="submit" class="btn btn-default" ng-click="displayList()" formnovalidate>
<i class="glyphicon glyphicon-remove"></i>
<span class="font-bold" translate="common.cancle">可以在这里写文本也可以不写</span>
</button>
</body>
</html>&实体的名字;
 :空格
>:大于号
<:小于号
©:版权符号
<p>今天 ><©天气不错</p> <!-- 显示效果:今天 ><?天气不错 -->
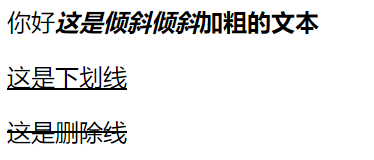
文本格式化标签:加粗--strong/b 倾斜--em/i 删除线--del/s 下划线--ins/u (推荐使用strong、em、del、ins)
你好<strong><em>这是倾斜</em><i>倾斜</i>加粗的文本</strong> <p><ins>这是下划线</ins></p> <p><del>这是删除线</del></p> <!-- 显示效果 -->

div和span标签:div和span是没有语义的,它们是一个盒子,用来装内容的
div是divsion的缩写,表示分割、分区。span意为跨度、跨距
特点:div标签独占一行,用来布局,但是现在一行只能放一个div。大盒子
<div>你还好吗</div> <span>我很好</span>
图像标签和路径:
标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容
<img src="imgs/QQ图片20220224154157.jpg" height="200" title="枫原万叶" alt="倪浩" >
路径:
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径【简单来说:图片相对于html页面的位置】
绝对路径:指目录下的绝对路径
 50010702506256
50010702506256




