 分类:
html
分类:
html

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- bgcolor="yellow"--> <!-- border 边框粗细 默认为“”,表示没有边框 --> <!-- align: left/center/right 规定表格相对周围元素的对其方式 -->
<!-- cellpadding 规定单元边沿与其内容之间的空白,默认1像素 --> <!-- width 设置表格的宽度 --> <!-- cellspacing 表格中单元格与单元格之间的空白,默认2像素 --> <table align="center" border="4" style="width:500px;color:yellow;font-family:宋体" bgcolor="orange" > <tr bgcolor="red"> <th>标题</th> <th>标题</th> <th>标题</th> <th>标题</th> </tr> <tr> <td>11</td> <td>22</td> <!-- rowspan是| cospan— --> <td rowspan="2" style="text-align:center">33</td> <td>33</td></tr> <!-- 第二行--> <tr> <td >11</td> <td>22</td> <td>33</td> <!-- 第四行--> <tr> <td>11</td> <td colspan="2">22</td> <td>33</td> </tr> <!-- 第五行--> <tr> <td rowspan="2">22</td> <td>33</td> <td>44</td> <td>11</td> <tr> <!-- 第六行--> <td>11</td> <td>33</td> <td>44</td> </tr> </table> </body> </html>
style标签:以下是style标签能用到的,最好记住
<style>
.textbox{BACKGROUND: #BFCEDC; BORDER-TOP: #7F9DB9 1px solid;
BORDER-LEFT: #7F9DB9 1px solid; BORDER-RIGHT: #7F9DB9 1px solid;
BORDER-BOTTOM: #7F9DB9 1px solid;
FONT-FAMILY: "宋体", "Verdana", "Arial", "Helvetica"; FONT-SIZE: 12px;
TEXT-ALIGN: LIFT;}
</style>设置表格时候的简便方法:
tr*5>td*5>{内容$}
<!-- 效果-->
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td>内容4</td>
<td>内容5</td>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td>内容4</td>
<td>内容5</td>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td><td>内容3</td> <td>内容4</td> <td>内容5</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> <td>内容5</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> <td>内容5</td> </tr>
来一个js版的隔行变色:
【本人不会js,在网上看的视频只会这几个 】
】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- cellpadding="10" width="20" cellspacing="50"-->
<table id="aini" cellspacing="50" align="center" border="4" style="width:600px;" >
<tr >
<th>姓名</th> <th>班级</th> <th>年龄</th> <th>班级</th>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
<td>44</td>
</tr>
<tr>
<td>11</td>
<td colspan="2" style="text-align:center;">22</td>
<td>44</td>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
<td>44</td>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td rowspan="2" style="text-align:center;">33</td>
<td>44</td>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>44</td>
</tr>
</table>
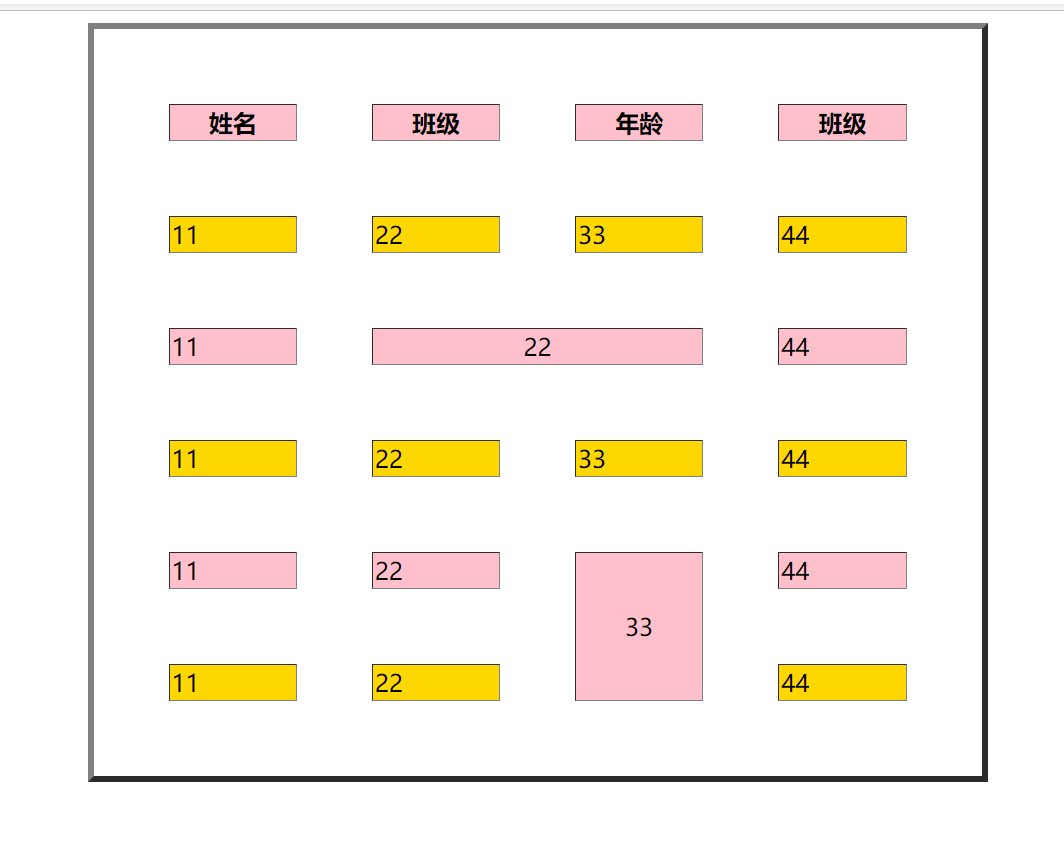
<script>
window.onload = function(){
<!-- 1.获取表格-->
var tblEle = document.getElementById("aini");
<!-- 2.获取表格中tbody里面的行数(长度)-->
var len = tblEle.tBodies[0].rows.length;
//alert(len);
<!-- 3.对tbody里面的行进行遍历-->
for(var i=0;i<len;i++){
if(i%2==0){
<!-- 4.对偶数行设置背景颜色-->
tblEle.tBodies[0].rows[i].style.backgroundColor="pink";
}else{
<!-- 5.对奇数行设置背景颜色-->
tblEle.tBodies[0].rows[i].style.backgroundColor="gold";
}
}
}
</script>
</body>
</html>效果:
thead和thbody:表格结构标签
<table border="6"> <thead> <tr> <th>排名</th> <th>关键词</th> <th>趋势</th> <th>进入搜索</th> <th>最近七日</th> <th>相关链接</th> </tr> </thead> </table> <table border="7"> <tbody> <tr> <td>1</td> <td>鬼吹灯</td> <td><img src="图片" width="10"></td> <td>345</td> <td>123</td>
表. 2 7y
无序列表:
<!-- 在html中,margin的意思为“外边距”,指的是围绕在元素边框的空白区域 --> <style="margin:1px 0;">
<!-- list-style-type:参数 --> 参数取值范围: ·disc:圆形 ·circle:空心圆 ·square:方块 ·decimal:十进制数字 ·lower-roman:小写罗马数字 ·upper-roman:大写罗马数字 ·lower-alpha:小写希腊字母 ·upper-alpha:大写希腊字母 ·none:无符号显示

<body> <!-- ul li 无序--> <ul style="text-align:center;background:orange;"> <li style="list-style:upper-alpha">one</li> <li style="list-style:square">two</li> <li style="list-style:lower-roman">three</li> <li style="list-style:none">four</li> </ul> </body>
自定义列表:
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签与<dt>(定义项目名字)和<dd>(描述每一个项目/名字)一起使用。
<body> <dl style="text-align:center;background:orange;"> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>联系我们</dd> </dl> </body>
有序列表:
<!-- ol li 有序--> <ol style="text-align:center;background:orange;"> <li style="list-style:upper-alpha">one</li> <li style="list-style:square">two</li> <li style="list-style:lower-roman">three</li> <li style="list-style:none">four</li> </ol>
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



