排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
NET
分类:
NET
下载依赖:install-package Microsoft.AspNet.SignalR -version 2.0.3
服务器启动类:
using Microsoft.Owin;
using Owin;
[assembly: OwinStartupAttribute(typeof(Microsoft.AspNet.SignalR.StockTicker.Startup), "Configuration")]
namespace Microsoft.AspNet.SignalR.StockTicker
{
public static class Startup
{
public static void ConfigureSignalR(IAppBuilder app)
{
app.MapSignalR();
}
public static void Configuration(IAppBuilder app)
{
Microsoft.AspNet.SignalR.StockTicker.Startup.ConfigureSignalR(app);
}
}
}创建一个hub用于通讯
public class MessageHub:Hub
{
public void Message(string msg)
{
Clients.All.receive(msg);
}
}前端
引用js的注意要引入signalr/hubs是动态加载的
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.0.3.js"></script>
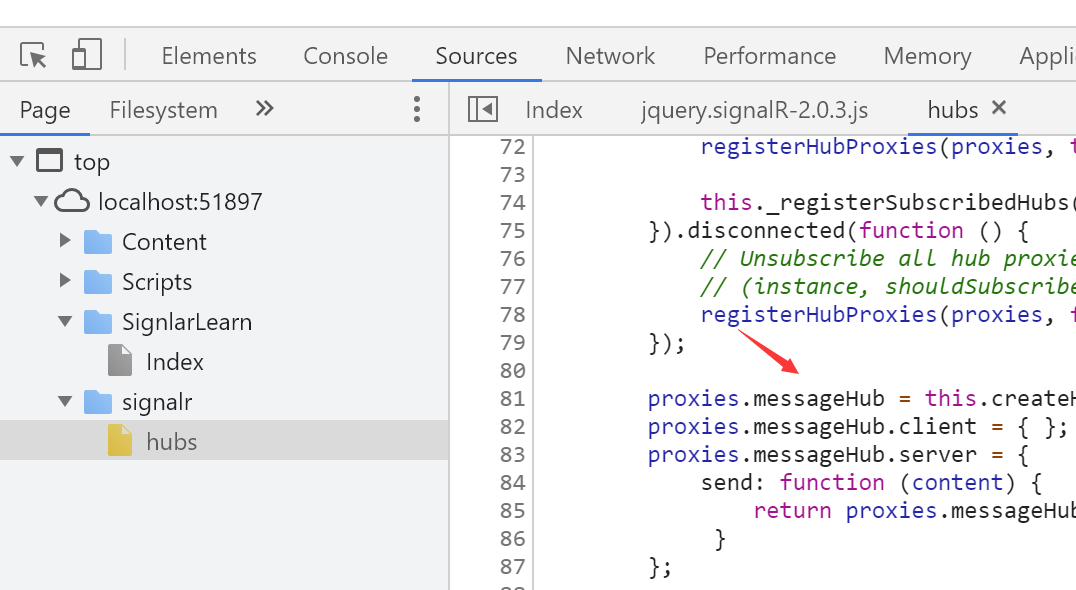
<script src="~/signalr/hubs"></script>
<script>
//关联集线器(关联谁就能和谁进行通信)
var chat = $.connection.messageHub;
//开启客户端服务
$.connection.hub.start();
//提供一个前台的方法
chat.client.receive = function (msg)
{
$("#content").append("<li>"+msg+"</li>");
}
$(function () {
$("#sendbut").click(function () {
//客户端主动调用服务器
chat.server.message($("#user").html()+":"+ $("#msg").val());
$("#msg").val("");
});
})
</script>
<ul id="content">
</ul>
<label id="user"></label>
<input type="text" id="msg" />
<input type="button" value="发送" id="sendbut" />注意jquery的版本,这里signalr用的是2.0.3的jquery版本高了会有问题
其他:
集线器的名字可以在这里看到

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价



