 分类:
移动开发
分类:
移动开发
onLoad:页面加载了,在onLoad中发送请求是比较科学的。
onShow:会多次触发,会重复触发,页面隐藏显示也会触发,所以在这里发送请求不科学
onReady:页面初次渲染完成了,但是渲染完成了,你才发送请求获取数据,就有点太慢了,在这里发送请求不也太科学。
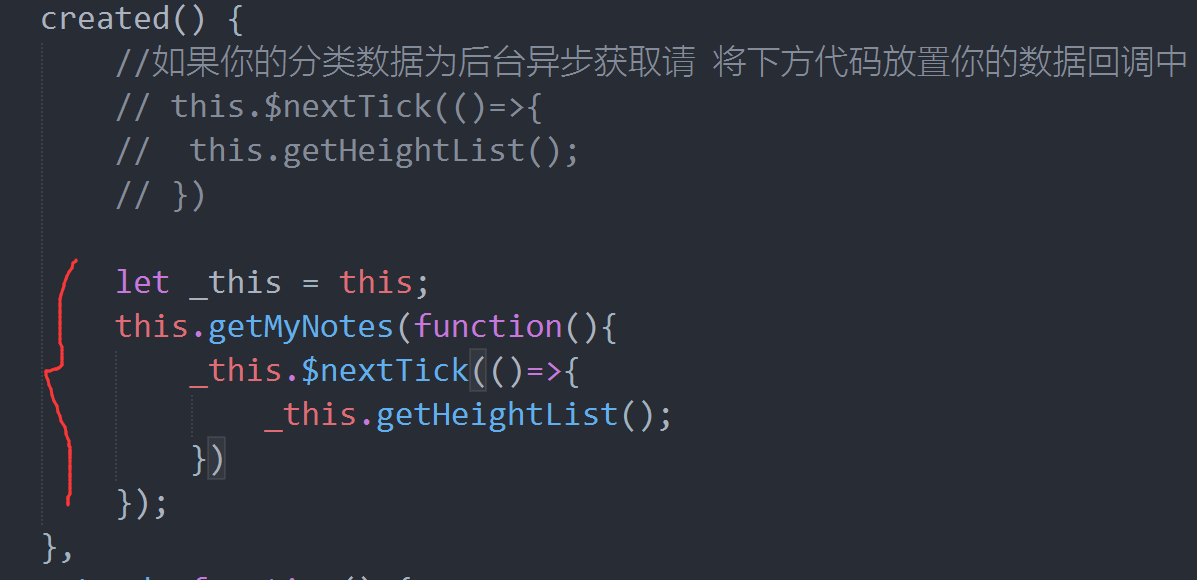
还有要注意,如果要数据加载完成后获取高度什么的可能你需要使用this.$nextTick方法
把它放到你请求数据完成后的回调函数里边
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



