 分类:
前端
分类:
前端
利用uni-app官网里面picker插件代码
当点击开始时间后结束时间要大于选择后的开始时间,点击结束时间后开始时间要小于开始时间。
1、template中的代码(html)
<view class="leave_cont">
<view class="ul">
<view class="li">
<text>开始时间</text>
<view class="flex1">
<picker mode="date" :value="start_date" :start="start_date" :end="other" @change="bindDateChange">
<view class="date">{{start_date}}</view>
</picker>
</view>
</view>
<view class="li">
<text>结束时间</text>
<view class="flex1">
<picker mode="date" :value="start_date" :start="start_date" @change="bindDateChange2">
<view class="date">{{other}}</view>
</picker>
</view>
</view>
</view>
</view>2、Script中的代码
export default {
data() {
const currentDate = this.getDate({
format: true
})
return {
start_date: currentDate,
end_date: currentDate,
other:'请输入'
}
},
computed: {
},
methods: {
// 选择日期
bindDateChange: function(e) {
this.start_date = e.target.value
},
bindDateChange2: function(e) {
this.end_date = e.target.value;
this.other = this.end_date;
},
// 获取当前时间
getDate(type) {
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
if (type === 'start') {
year = year - 60;
} else if (type === 'end') {
year = year + 2;
}
month = month > 9 ? month : '0' + month;;
day = day > 9 ? day : '0' + day;
return `${year}-${month}-${day}`;
},
}
}3、Style中的代码(css)
.leave_cont .ul{
padding-left: 30rpx;
}
.leave_cont .ul .li{
display: flex;
align-items: center;
border-bottom: 1px solid #efefef;
}
.leave_cont .ul .li text{
padding: 40rpx 0;
font-size: 34rpx;
font-family: '黑体';
}
.leave_cont .ul .li .flex1{
flex: 1;
text-align: right;
padding-right: 25rpx;
color: #999999;
font-size: 32rpx;
}
.date{
height: 42rpx;
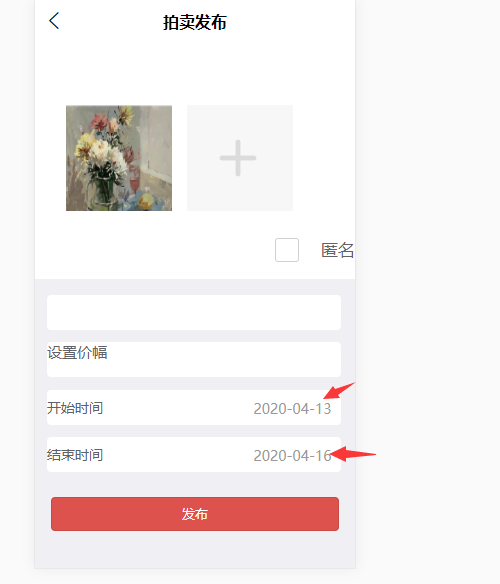
}看一下最后的效果


评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



