 分类:
.net core
分类:
.net core
跨域的配置写在api的项目里
一.允许任何来源
1.在Startup.cs类的ConfigureServices方法中添加srevices.AddCors服务
services.AddCors(options => {
options.AddPolicy("any",
builder => {builder.AllowAnyOrigin() //允许任何来源的主机访问
.AllowAnyMethod()//允许任何方法访问
.AllowAnyHeader();//允许任何标头
});
});2.在Startup.cs类的Configure方法中注册服务
app.UseCors("any");
二.允许特定的ip访问
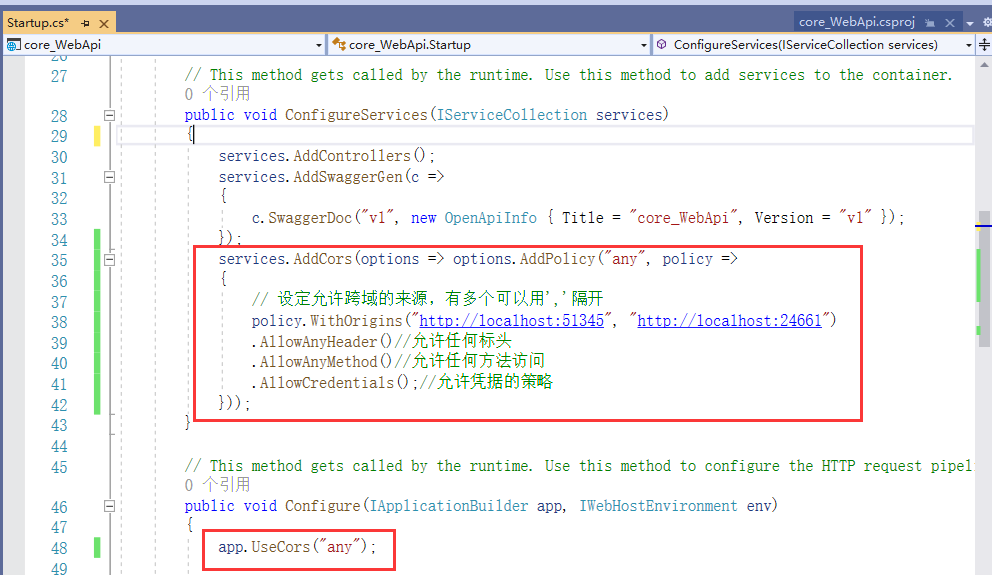
1.在Startup.cs类的ConfigureServices方法中添加srevices.AddCors服务
services.AddCors(options => options.AddPolicy("any", policy =>
{
// 设定允许跨域的来源,有多个可以用','隔开
policy.WithOrigins("http://localhost:21632", "http://localhost:24661")
.AllowAnyHeader()//允许任何标头
.AllowAnyMethod()//允许任何方法访问
.AllowCredentials();//允许凭据的策略
}));2.在Startup.cs类的Configure方法中注册服务
app.UseCors("any");
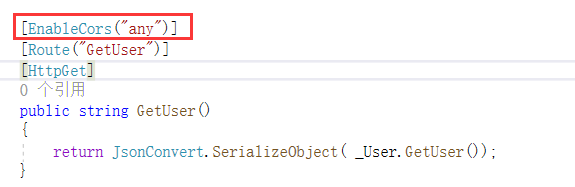
三.使用属性启动Cors
1.在接口上添加[EnableCors]属性

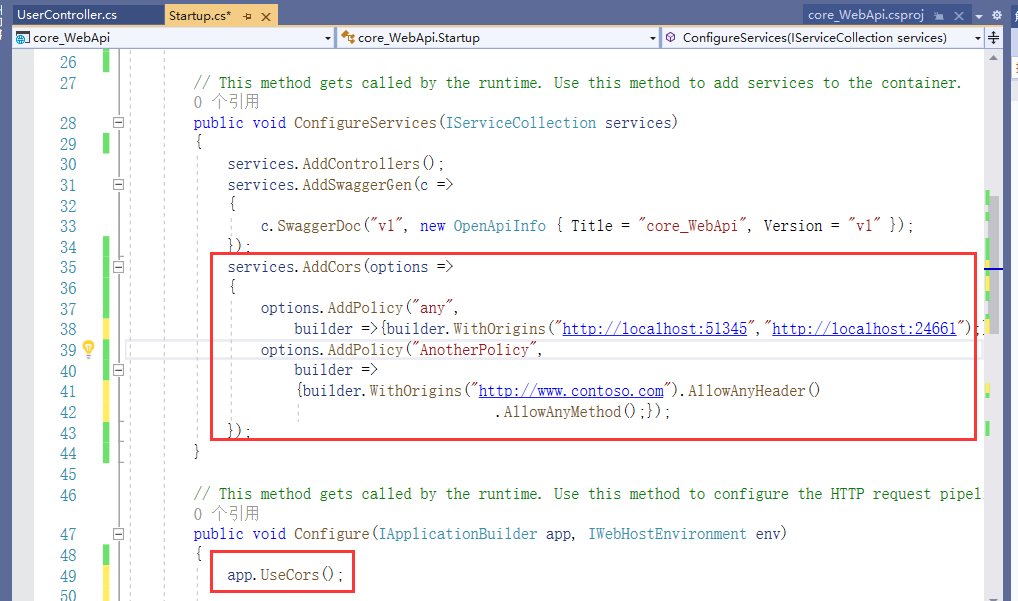
2.在Startup.cs类的ConfigureServices方法中添加srevices.AddCors服务
services.AddCors(options =>
{
options.AddPolicy("any",
builder =>
{
builder.WithOrigins("http://localhost:51345",
"http://localhost:24661");
});
options.AddPolicy("AnotherPolicy",
builder =>
{
builder.WithOrigins("http://www.contoso.com")
.AllowAnyHeader()
.AllowAnyMethod();
});
});3.在Startup.cs类的Configure方法中注册服务
app.UseCors();

评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



