 分类:
笔记
分类:
笔记
前言:hello 老铁们 我们又见面了,前面给大家简单的说了ABP框架 今天给大家分享的是Node.js的编写工具WebStom 因为ABP要用到 所以无奈 自己又来自学 如果又大佬的话可以教教我 欢迎留言 话不多说直接开整 关于Node.js 的安装和具体操作我就不多说了 有需要的老铁们可以访问以下网址 讲解得很详细 https://www.runoob.com/nodejs/nodejs-global-object.html
Webstorm 超实用配置教程 原文来自:http://www.jianshu.com/p/4ce97b360c13 一、下载安装包 Webstorm 2017.1.4 百度云盘下载地址: https://pan.baidu.com/s/1kVqoPJh 二、安装过程(包含输入注册码永久使用) 双击下一步下一步即可,过程中有几个步骤说明一下: 1. 配置 Webstorm 安装项 选择 64 位,防止桌面 Webstorm 快捷方式打不开。

配置 Webstorm 安装项 2. 是否导入 Webstorm 配置信息 这里的意思是之前使用过 Webstorm ,并且配置过,Webstorm 配置信息可以起到优化性能的作用,因为它本身是个比较吃内存的东西,文件多了容易卡顿,可以通过在配置文件中得到优化,后面单独介绍优化。 剧透:Webstorm 安装完成后配置信息位置:C:\Users\Administrator\.WebStorm2017.1。

是否导入 Webstorm 配置信息 3. 激活 Webstorm 免费版的试用期是 30 天,30 天之后各种让人不舒服,比如不能保存,每隔30分钟自动关闭程序等等,所以在开始的时候还是激活成功使用永久版本的比较好。 要填的内容:http://idea.imsxm.com/,复制进去即可。

激活 Webstorm 4. 设置 Webstorm 工具的主题和风格 这里暂时写保持默认设置,后面会单独介绍如何折腾一个独一无二的属于个人审美的 Webstorm 工具。

设置 Webstorm 工具的主题和风格 三、使用心得 关于 Webstorm 大多数配置都在File -> Settings选项卡中进行的,也许你不得不第一个记住它的快捷键:Ctrl + Alt + S。 1. 设置开发工具主题/风格 File -> settings -> Editor -> colors&fonts -> scheme name. 跟人觉得Default Darcula这两款主题还可以,如果内置主题都不喜欢,可以去主题下载地址寻找你中意的主题。 2. 换成自己熟悉编辑器的快键键:如 Eclipse 的快捷键 + 自定义快捷键组合

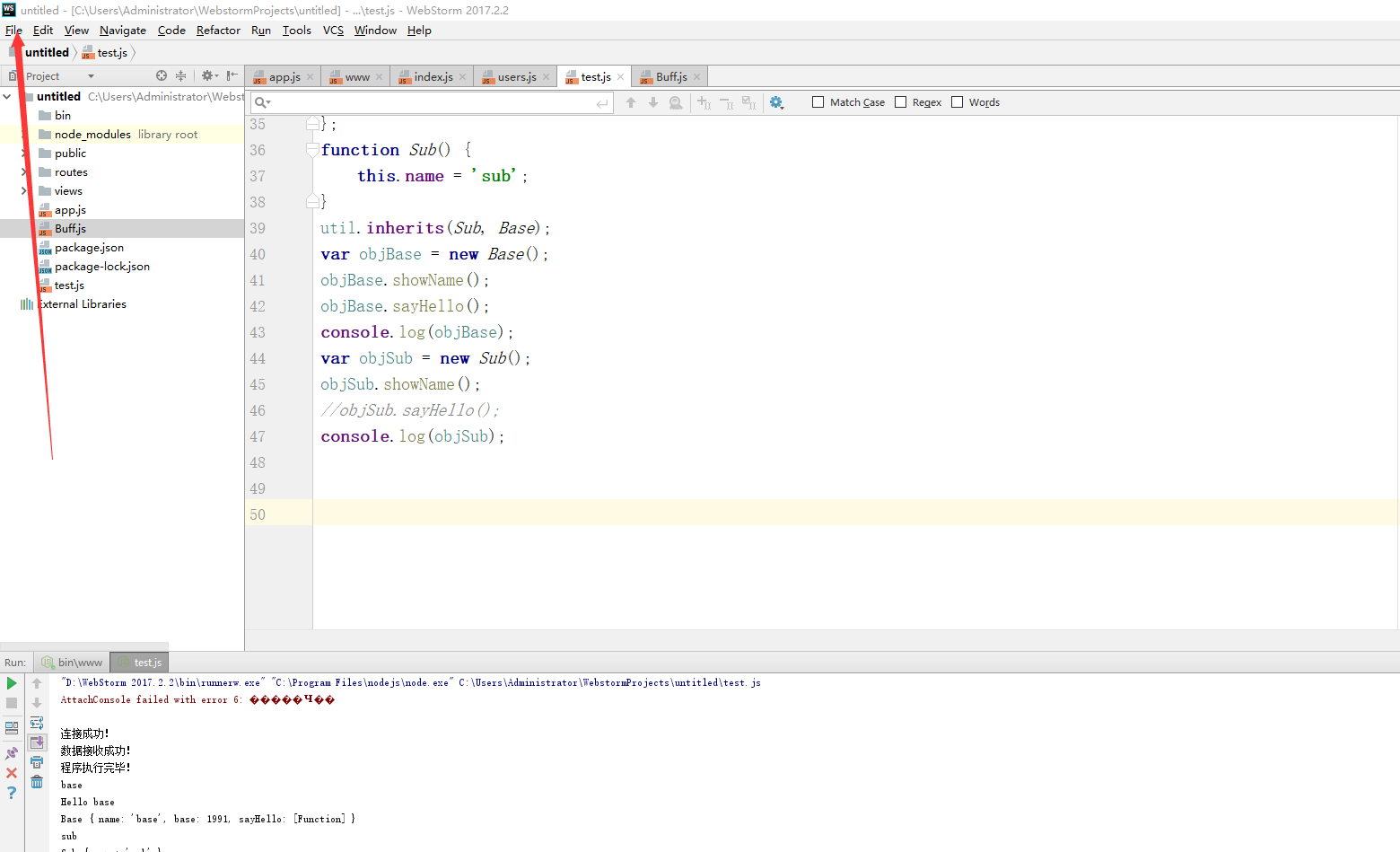
这一步可能有小伙伴会有疑问为什么页面和上面的不一样 别着急 接着看下面 打开文件

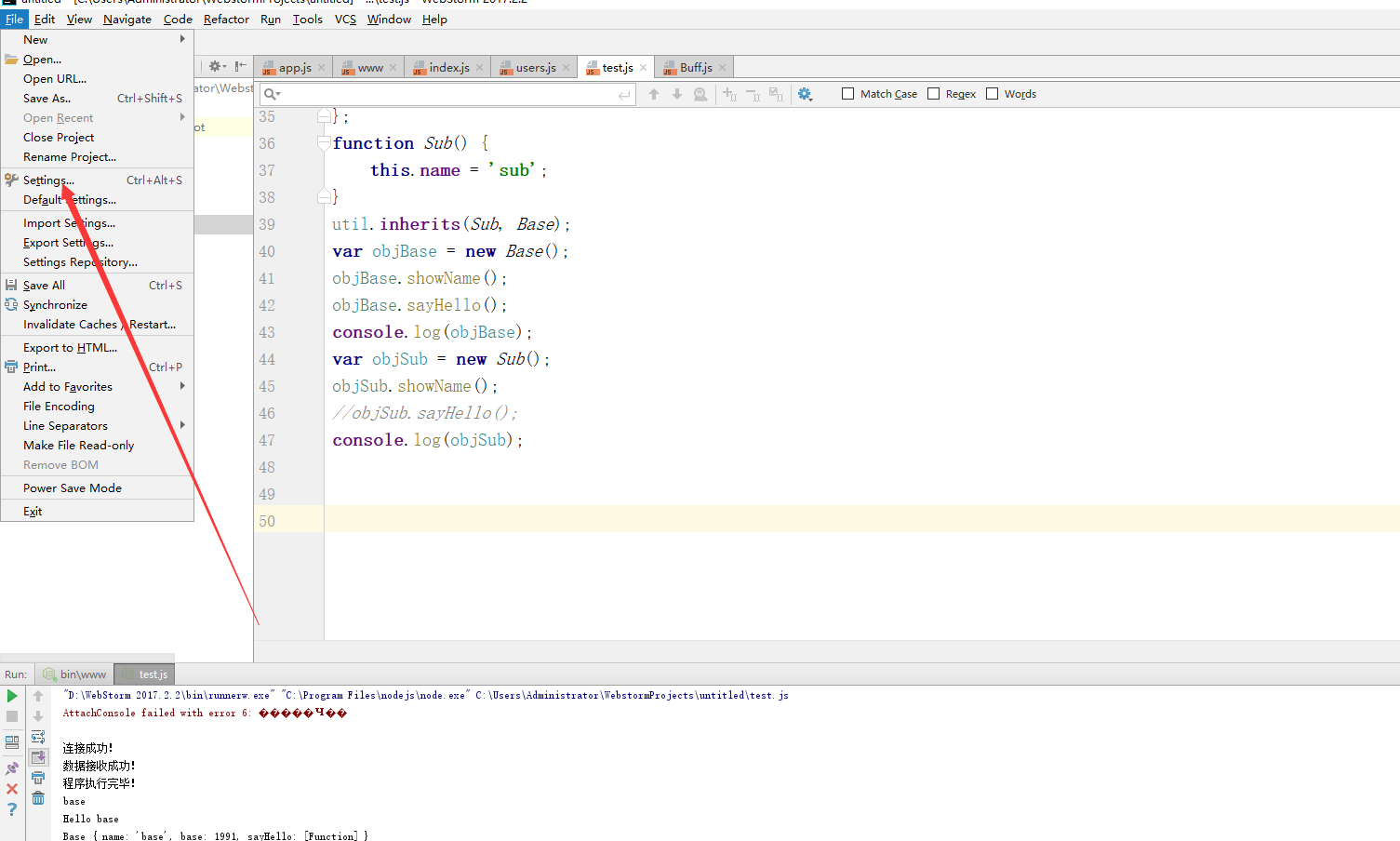
然后找到设置 打开就想上面 所显示的一样了

快捷键设置 3. 取消勾选安全保存时间 这两项取消勾选,否则影响热更新,不能及时将修改的内容反应在浏览器上。

取消勾选安全保存时间 4. 集成 Eslint 集成 Eslint 的前提是你的项目里使用了 Eslint。

集成 Eslint 5. 集成 Git 对 Webstorm 集成 Git 的前提是你已经掌握 Git 的基础使用方法,关于Git 本人还没有完全弄明白有需要的可以参阅:廖雪峰 Git 教程。

集成 Git Webstorm 集成 Git 带来的遍历就是将 Git 的指令用选项的意思表达出来,如果你熟悉 Git 是如何提交代码的,那么在 Webstorm 使用 Git 提交代码应该不是什么难事。

git 提交代码 对于分支的操作在 Webstorm 右下角

操作分支 6. 常用开发工具窗口 开发过程中,最常用的工具窗口有以下几个: Project 记录项目的层级结构;(快捷键 Alt + 1) Structure 记录当前文件内部的层级结构,方便快速定位到某个方法;(快捷键 Alt + 7) Npm 使用 npm 构建的工程,Npm 窗口会记录 package.json 里的脚本信息,一般用于快速启动项目;快捷键 (Ctrl + E) TODO 项目中难免会预留 TODO 标记用于日后完善,该窗口可以快速定位到哪个文件的哪一行预留了 TODO 标记。(快捷键 Alt + 6)

常用开发工具窗口 7. 配置 Less 自动转译 CSS 在进行配置之前,请确保你已经使用 npm/yarn 或其它工具全局安装了 less 包。 $ npm install less -g

配置 Less 自动转译 CSS 8. Webstorm 安装 Editorconfig 插件 如果你的项目中要使用 .editorconfig 配置文件控制代码风格,那么 Editorconfig 插件必不可少。Webstorm 2017.1 及之后的版本都默认安装了这个插件,如果没有安装,参照下图自行安装。

安装 Editorconfig 插件 9. 文件类型设置 —— File Types 在使用微信开发工具开发小程序时,经常遇到这么个问题:小程序开发工具不支持多例模式,一次性只能打开一个项目,可是同时又想打开其他项目参考里面的代码,总不至于用文本编辑器打开吧。我的选择是使用 Webstorm 打开小程序的项目,可是随之而来的一个问题就是小程序的 .wxml 和 .wxss 文件类型 Webstorm 无法识别,代码都是一片黑色,没有背景高亮看着很是不舒服。 使用 File Types 可以将 .wxml 和 .wxss 文件类型添加到 Webstorm 中。

File Types 设置 在 Cascading Style Sheet 下添加 *.wxss 类型,使用 css 语法高亮; 在 HTML 下添加 *.wxml 类型,使用 html 语法高亮。 注意:前面的 * 号不能忘记。 10. Webstorm 2017.2 版本使用搜狗输入法卡顿问题 卡顿卡的人心烦,查了一些资料都没起作用,就差重装 Webstorm 了,后来在搜狗贴吧上看到一方法试了试是有用的。 安装搜狗输入法最新版本,然后重启 Webstorm(刚装好没重启,使用输入法还是卡,以为没啥用,后来重启之后发现一点都不卡了)。 11. 快捷键 —— 最常用的快捷键最佳应在 10 个以内 Ctrl + Shift + R—— 快速定位到文件并跳转 Ctrl + Shift + F—— 全局搜索文件内某个字符串 (Webstorm 默认快捷键,eclipse 中是Ctrl + H) Ctrl + E—— 打开最近操作过的文件 Ctrl + Alt + L—— 格式化代码(与 QQ 快捷键冲突,自定修改 QQ 快捷键) Ctrl + Y—— 删除光标所在行 Ctrl + Alt + S—— 打开设置窗口 四、优化 Webstorm 使用 webstorm 有时打开项目时很慢很慢,有时操作时卡顿,这些不好的体验都可以通过简单的设置规避掉。 1. 调整 webstorm 内存 webstorm 安装目录 > bin > WebStorm.exe.vmoptions。文本编辑器打开,修改第二行和第三行内容。 第二行:-Xms526m 第三行:-Xmx1024m 楼主电脑是 8 g 内存,这样分配明显好很多,测试发现 -Xms 最大值不能超过1024,否则webstorm将无法打开。 2. 把不必要索引的文件进行排除 webstorm 如果同时引入很多个项目也会导致卡顿,我们可以将不需要的项目隐藏起来,和 Eclipse 中 close project 功能一样。 选择项目 > 右键 > Mark Directory As > Excluded。操作完成后会发现项目“消失了”。 不过还是建议 webstorm 只打开一个项目。 3. 关闭 node_modules 校验 在 node 项目中存在 node_modules 目录,每次打开 webstrom 时会校验文件,同样也会校验 node_modules 中的内容,这会浪费很多时间。

关闭 node_modules 校验 4. 取消勾选不常用的插件 webstorm 中可以集成很多插件,这些插件也会影响运行速度,有的插件你可能压根都没听过,更不会使用,可以取消勾选。

取消勾选不常用的插件
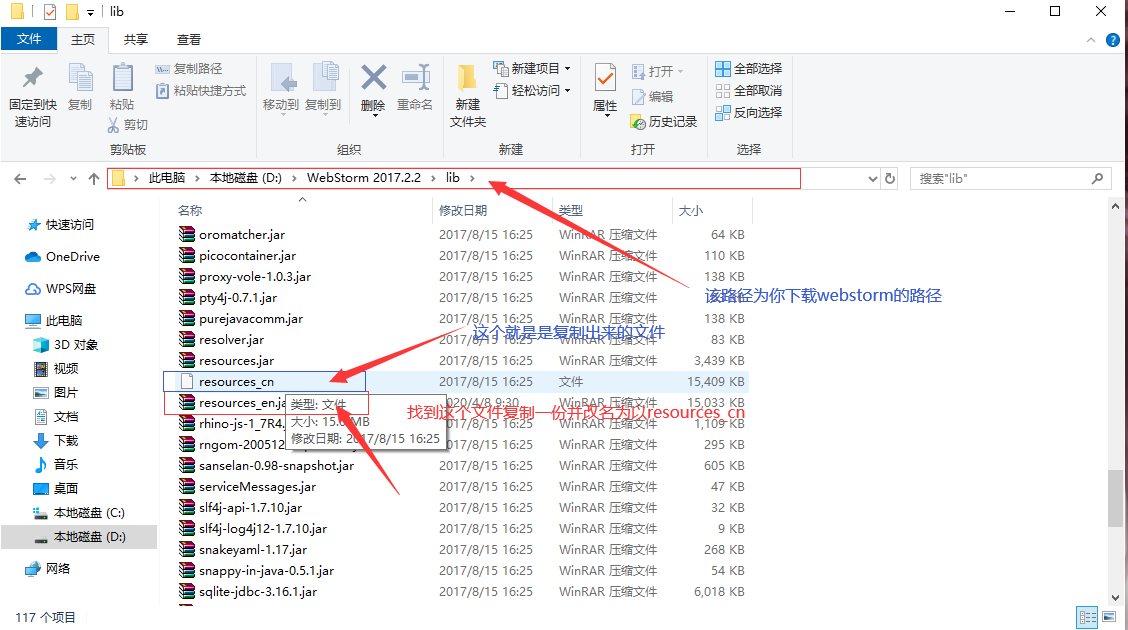
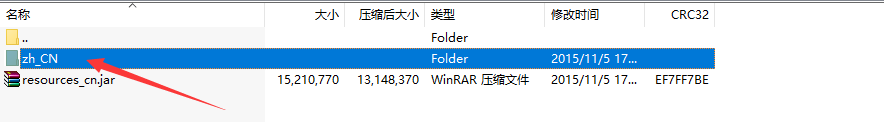
这里给大家在分享一下 webstorm如何汉化的教程 汉化包下载地址:https://pan.baidu.com/s/1tvSSBdk6HHyEX4Ra9x5_3A 提取码:et6i 第一步:找到webstorm安装地址中lib文件下的resources_en压缩文件,复制一份,改名为resources_cn,如图:

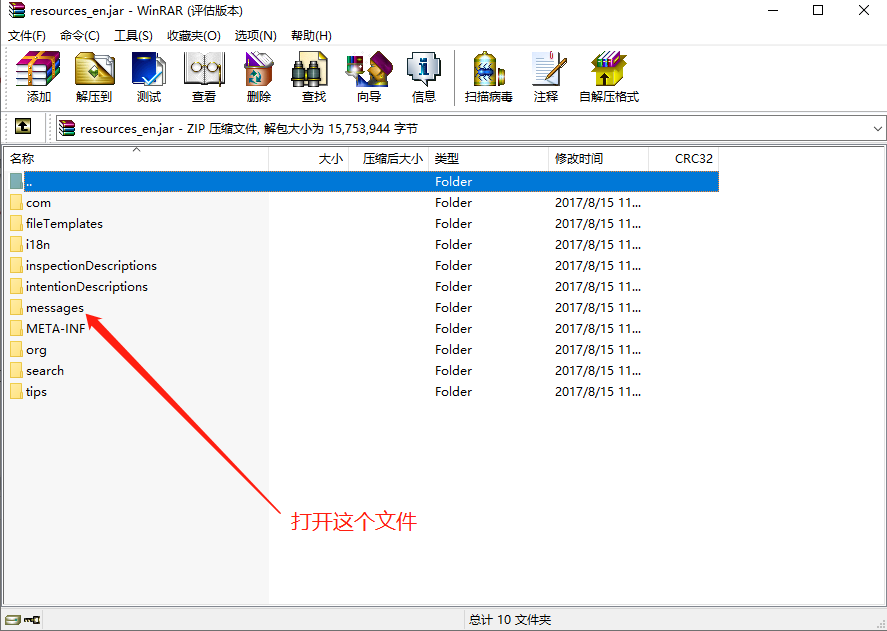
第二步: 打开resources_cn.jar压缩包,找到 messages 文件夹,如图,并打开:

第三步:将 “WebStorm11汉化包”文件夹中 “zh_CN” 这个文件夹下的所有文件复制, 粘贴到messages 文件夹中 ,弹出的提示框中选择 “全部替换”重启webstorm,汉化完成。 注意:复制替换过程中要 把 webstorm关闭 否则会替换失败。

每日一笑 今天 你笑了吗? 1.女:把你地址发过来!程序猿:125.123.76.65 女:不是,是要你本地地址。 程序猿:192.168.0.110 女:擦,你个死宅,我说的是屋里(物理)地址。 程序猿:E0-5A-B6-48-64-ED 女:@#$@#$%@#$ 吐血中。。。 2.本人程序猿一个,那天我坐在路边一边喝水一边苦苦检查bug。 这时一个乞丐在我边上坐下了,开始要饭。 我觉得可怜,就给了他1块钱,然后接着调试程序。 他可能生意不好,就无聊的看看我在干什么,然后过了一会,他说:“这里少了个分号。” 3.c程序员看不起c++程序员, c++程序员看不起java程序员, java程序员看不起c#程序员, c#程序员看不起美工, 周末了, 美工带着妹子出去约会了… 一群傻X程序员还在加班! 4.程序猿不招妹子们喜爱的根本原因在于追求了错误的目标:更短、更小、更快。。 你品 你细品 好了 本期就到这里了 感谢大佬们的观看 我们有缘再见!

评价





