 分类:
个人总结
分类:
个人总结
对于layui,大家都用过吧:轻量级框架,使用方便,快捷,入手难度小,但是这些优点就不代表你没有踩到它的坑。
目前遇到一个问题,搞得焦头烂额的,也问了很多的人,度娘也是无能为力。
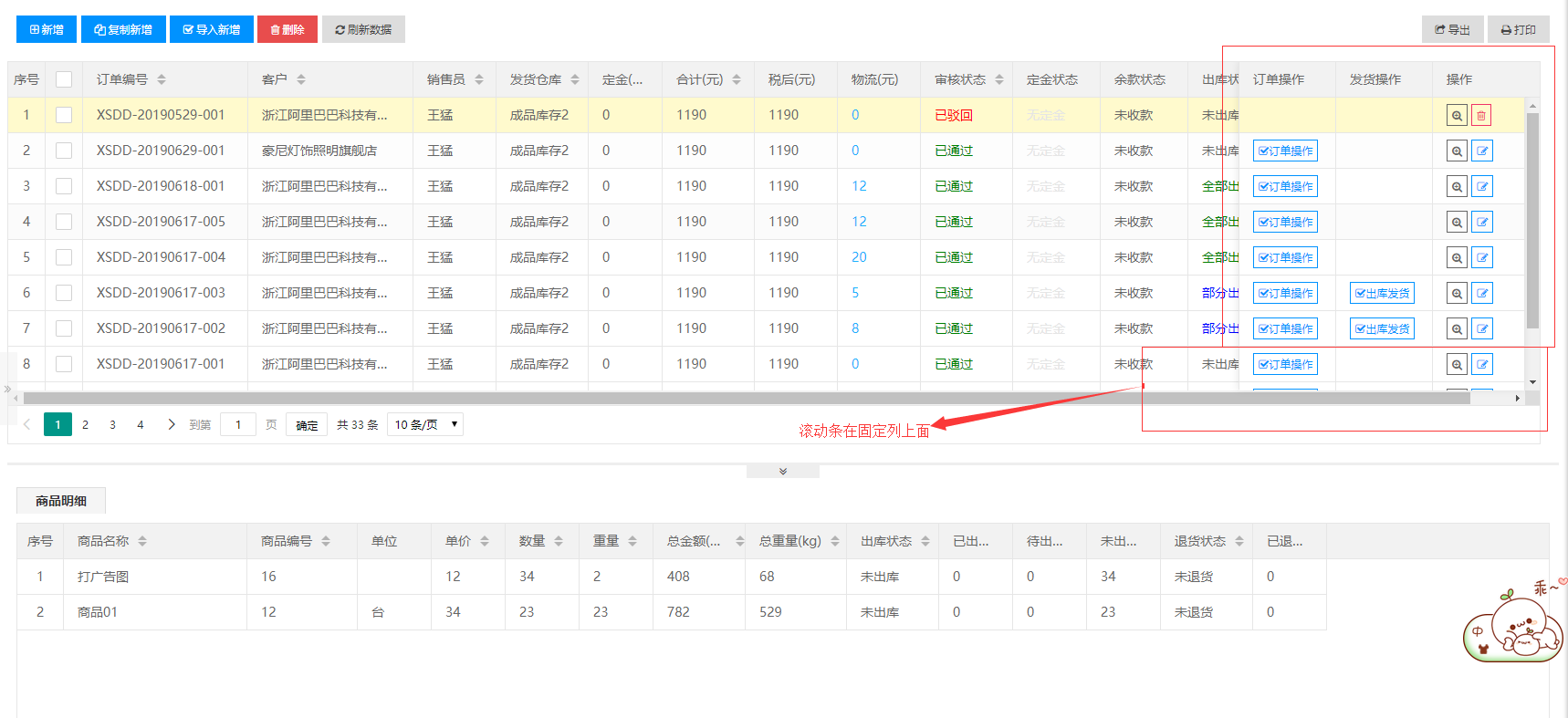
先来几张图吧:

第一:滚动条在固定列的上面---固定列方法:fixed: 'right' ,固定在表格右边
问题: 改变表格高度后--上,下拉动或者放大缩小页面或者页面过小后,滚动条被固定列覆盖,表格前后不对应-错位现象出现
如:

原因分析:1,固定列与原表格呈现的是:兄弟关系而不是子集关系

2:然而两个div中都有 ayui-table-body 这样一个属性,导致在改变高度的时候整个表格和固定列的高度是一样的
但是并不能一样,因为有滚动条的原因:滚动条占高17px,滚动条占了表格高,却没有占据固定列的高,所以就覆盖了滚动条-----------------此情况只在有滚动条的情况下,没有滚动条则不管,因为不会错位
3:办法:在处理表格高度的同时也要处理固定列的高度(相差一个滚动条的高度--17px);
4:另外:判断是否滚动条--jqury写法
function hasScrollbar() {
return document.body.scrollHeight > (window.innerHeight || document.documentElement.clientHeight);
}js:只需将
document.body 换成你的元素的即可 ; 注:js获取元素需要加上[0],指明是哪一个具体元素
评价
排名
94
文章
1
粉丝
1
评论
1
layui 固定列覆盖滚动条,导致表格错位
剑轩 : 样式问题有时间是个很坑的问题
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术




剑轩
样式问题有时间是个很坑的问题