排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
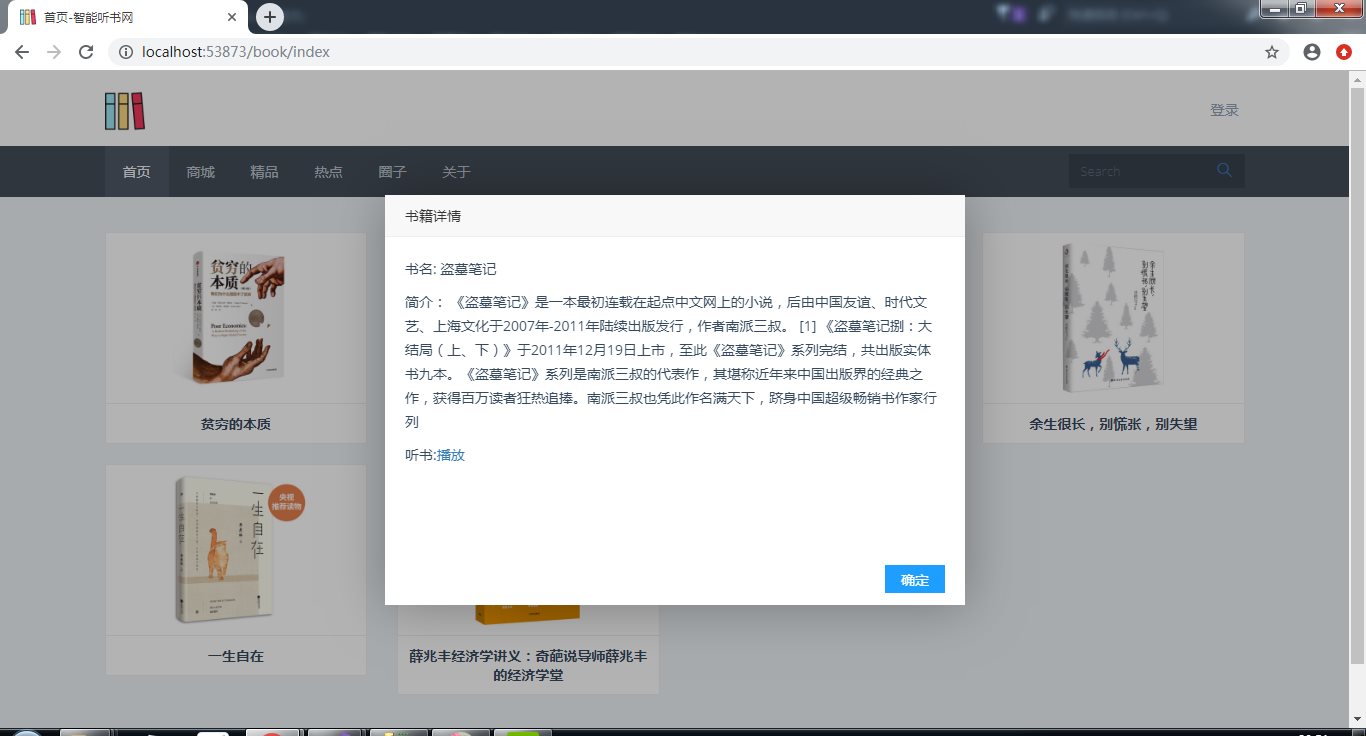
效果如下:

代码:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>首页-智能听书网</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1" name="viewport" />
<meta content="" name="description" />
<meta content="" name="author" />
<!-- BEGIN GLOBAL MANDATORY STYLES -->
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet" type="text/css" />
<link href="~/assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="~/assets/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" type="text/css" />
<link href="~/assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="~/assets/global/plugins/uniform/css/uniform.default.css" rel="stylesheet" type="text/css" />
<link href="~/assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css" rel="stylesheet" type="text/css" />
<!-- END GLOBAL MANDATORY STYLES -->
<!-- BEGIN THEME GLOBAL STYLES -->
<link href="~/assets/global/css/components.min.css" rel="stylesheet" id="style_components" type="text/css" />
<link href="~/assets/global/css/plugins.min.css" rel="stylesheet" type="text/css" />
<!-- END THEME GLOBAL STYLES -->
<!-- BEGIN THEME LAYOUT STYLES -->
<link href="~/assets/layouts/layout3/css/layout.min.css" rel="stylesheet" type="text/css" />
<link href="~/assets/layouts/layout3/css/themes/default.min.css" rel="stylesheet" type="text/css" id="style_color" />
<link href="~/assets/layouts/layout3/css/custom.min.css" rel="stylesheet" type="text/css" />
<script src="~/assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<!-- END THEME LAYOUT STYLES -->
<link rel="shortcut icon" href="~/favicon.ico" />
<script src="~/Content/layer/layer.js"></script>
<script>
//dom加载完成
$(function () {
//单击事件
$(".clickdetails").click(function () {
//找到自己的div
var my = $(this);
//获取书名
var bookname = my.children("div").eq(1).html();
var content = my.children("div").eq(2).html();;
layer.open({
title: "书籍详情",
area: ["580px", "410px"],
content: "书名:" + bookname + "<div style='margin-top:9px'>简介:" + content + "</div><div style='margin-top:9px'>听书:<a href='#' style='color'>播放</a></div>"
});
});
$("#searchBut").click(function () {
//获取需要收搜的书名
var bookname = $("#search").val();
//if (bookname == null || bookname == "") {
// alert("请输入搜索内容");
//}
location.href = "/book/index?bookName=" + bookname;
});
});
</script>
</head>
@model List<Model.Books>
<!-- END HEAD -->
<body class="page-container-bg-solid page-boxed">
<!-- BEGIN HEADER -->
<div>
<!-- BEGIN HEADER TOP -->
<div>
<div>
<!-- BEGIN LOGO -->
<div>
<a href="index.html">
<img src="~/img/book.png" style="height:40px;margin-top:20px" alt="logo">
</a>
</div>
<!-- END LOGO -->
<!-- BEGIN RESPONSIVE MENU TOGGLER -->
<a href="javascript:;"></a>
<!-- END RESPONSIVE MENU TOGGLER -->
<!-- BEGIN TOP NAVIGATION MENU -->
<div>
<ul class="nav navbar-nav pull-right">
@if (Session["username"] == null)
{
<li class="dropdown dropdown-user dropdown-dark">
<a href="/login/index" >
<span class="username username-hide-mobile">登录</span>
</a>
</li>
}
else
{
<li class="dropdown dropdown-user dropdown-dark">
<a href="javascript:;" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
@*<img alt="" src="~/assets/layouts/layout3/img/avatar9.jpg">*@
<span class="username username-hide-mobile">@Session["username"]</span>
</a>
<ul class="dropdown-menu dropdown-menu-default">
<li>
<a href="/user/index">
<i></i>个人中心
</a>
</li>
</li>
<li>
<a href="/login/index">
<i></i>退出登录
</a>
</li>
}
</ul>
@*</ul>*@
</div>
<!-- END TOP NAVIGATION MENU -->
</div>
</div>
<!-- END HEADER TOP -->
<!-- BEGIN HEADER MENU -->
<div>
<div>
<!-- BEGIN HEADER SEARCH BOX -->
<form action="page_general_search.html" method="GET">
<div>
<input type="text" value="@ViewBag.bookName" id="search" placeholder="Search" name="query">
<span>
<a href="javascript:;" id="searchBut">
<i></i>
</a>
</span>
</div>
</form>
<div class="hor-menu ">
<ul class="nav navbar-nav">
<li class="menu-dropdown active classic-menu-dropdown ">
<a href="javascript:;">
首页
<span></span>
</a>
@*<ul class="dropdown-menu pull-left">
<li class=" ">
<a href="index.html" class="nav-link ">
<i></i>听书
<span class="badge badge-success">1</span>
</a>
</li>
<li class=" ">
<a href="dashboard_2.html" class="nav-link ">
<i></i> Dashboard 2
</a>
</li>
<li class=" ">
<a href="dashboard_3.html" class="nav-link ">
<i></i> Dashboard 3
<span class="badge badge-danger">3</span>
</a>
</li>
</ul>*@
</li>
<li class="menu-dropdown mega-menu-dropdown ">
<a href="javascript:;">
商城
<span></span>
</a>
</li>
<li class="menu-dropdown mega-menu-dropdown mega-menu-full">
<a href="javascript:;">
精品
<span></span>
</a>
</li>
<li class="menu-dropdown classic-menu-dropdown">
<a href="javascript:;">
热点
<span></span>
</a>
</li>
<li class="menu-dropdown mega-menu-dropdown mega-menu-full">
<a href="javascript:;">
圈子
<span></span>
</a>
</li>
<li class="menu-dropdown classic-menu-dropdown ">
<a href="javascript:;">
关于
<span></span>
</a>
</li>
</ul>
</div>
<!-- END MEGA MENU -->
</div>
</div>
<!-- END HEADER MENU -->
</div>
<!-- END HEADER -->
<!-- BEGIN CONTAINER -->
<div>
<!-- BEGIN CONTENT -->
<div>
<div>
<div>
<!-- BEGIN PAGE BREADCRUMBS -->
@*<ul class="page-breadcrumb breadcrumb">
<li>
<a href="index.html">Home</a>
<i class="fa fa-circle"></i>
</li>
<li>
<span>Layouts</span>
</li>
</ul>*@
<!-- END PAGE BREADCRUMBS -->
<!-- BEGIN PAGE CONTENT INNER -->
@*<div>
<div class="note note-info">
<p> A black page template with a minimal dependency assets to use as a base for any custom page you create </p>
</div>
</div>*@
<div style="margin-top:20px">
<div>
@foreach (var book in Model)
{
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="color-demo tooltips clickdetails" data-original-title="点击查看详情" data-toggle="modal" data-target="#demo_modal_white">
<div class="color-view bg-white bg-font-white bold uppercase" style="padding:10px 0px">
<img src="~/img/books/@book.Img" style="max-width:150px" />
</div>
<div class="color-info bg-white c-font-14 sbold"> @book.BookName </div>
<div style="display:none">
@book.Content
</div>
</div>
</div>
}
</div>
@*<div>
<div class="col-md-2 col-sm-2 col-xs-6">
<div class="color-demo tooltips" data-original-title="Click to view demos for this color" data-toggle="modal" data-target="#demo_modal_white">
<div class="color-view bg-white bg-font-white bold uppercase" style="padding:10px 0px">
<img src="~/img/books/ba1e6733b79147179cbff60327cec2b6.jpg" style="max-width:150px" />
</div>
<div class="color-info bg-white c-font-14 sbold"> 深度思考 </div>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-6">
<div class="color-demo tooltips" data-original-title="点击查看关于这个颜色的demo" data-toggle="modal" data-target="#demo_modal_default">
<div class="color-view bg-default bg-font-default bold uppercase"> #e1e5ec </div>
<div class="color-info bg-white c-font-14 sbold"> default </div>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-6">
<div class="color-demo tooltips" data-original-title="Click to view demos for this color" data-toggle="modal" data-target="#demo_modal_dark">
<div class="color-view bg-dark bg-font-dark bold uppercase"> #2f353b </div>
<div class="color-info bg-white c-font-14 sbold"> dark </div>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-6">
<div class="color-demo tooltips" data-original-title="Click to view demos for this color" data-toggle="modal" data-target="#demo_modal_blue">
<div class="color-view bg-blue bg-font-blue bold uppercase"> #3598dc </div>
<div class="color-info bg-white c-font-14 sbold"> blue </div>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-6">
<div class="color-demo tooltips" data-original-title="Click to view demos for this color" data-toggle="modal" data-target="#demo_modal_blue-madison">
<div class="color-view bg-blue-madison bg-font-blue-madison bold uppercase"> #578ebe </div>
<div class="color-info bg-white c-font-14 sbold"> blue-madison </div>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-6">
<div class="color-demo tooltips" data-original-title="Click to view demos for this color" data-toggle="modal" data-target="#demo_modal_blue-chambray">
<div class="color-view bg-blue-chambray bg-font-blue-chambray bold uppercase"> #2C3E50 </div>
<div class="color-info bg-white c-font-14 sbold"> blue-chambray </div>
</div>
</div>
</div>*@
</div>
</div>
</div>
</div>
<a href="javascript:;">
<i></i>
</a>
</div>
<div>
<div style="text-align:center">
智能听书网版权所有
</div>
</div>
<div>
<i></i>
</div>
<script src="~/assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="~/assets/global/plugins/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<script src="~/assets/global/plugins/js.cookie.min.js" type="text/javascript"></script>
<script src="~/assets/global/plugins/bootstrap-hover-dropdown/bootstrap-hover-dropdown.min.js" type="text/javascript"></script>
<script src="~/assets/global/plugins/jquery-slimscroll/jquery.slimscroll.min.js" type="text/javascript"></script>
<script src="~/assets/global/plugins/jquery.blockui.min.js" type="text/javascript"></script>
<script src="~/assets/global/plugins/uniform/jquery.uniform.min.js" type="text/javascript"></script>
<script src="~/assets/global/plugins/bootstrap-switch/js/bootstrap-switch.min.js" type="text/javascript"></script>
<script src="~/assets/global/scripts/app.min.js" type="text/javascript"></script>
<script src="~/assets/layouts/layout3/scripts/layout.min.js" type="text/javascript"></script>
<script src="~/assets/layouts/layout3/scripts/demo.min.js" type="text/javascript"></script>
<script src="~/assets/layouts/global/scripts/quick-sidebar.min.js" type="text/javascript"></script>
</body>
</html>欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价



