 分类:
架构
分类:
架构
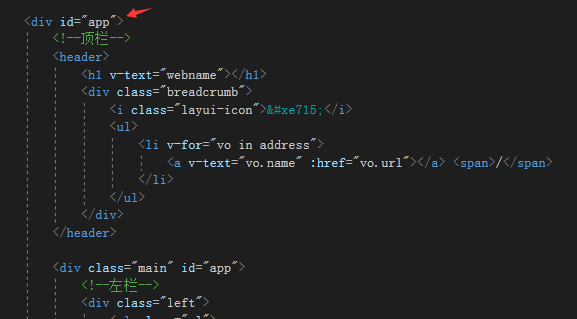
qadmin中绑定的vue绑定的对象是app,这个是id=app的div是全局的,会影响所有的子标签,如果子标签在去使用了vue实例,就很容易出现数据源错乱的问题,造成数据源修改后页面不会改变。

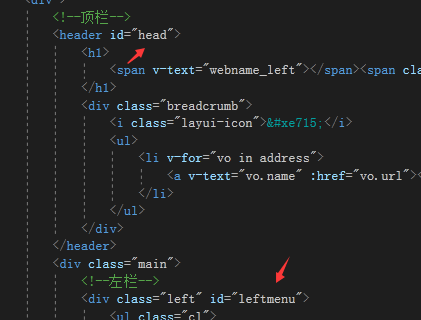
所以修改一下,结构,让vue只绑定应该绑定的,范围放小一点就好。

然后在对应修改一下script.js即可
//if(!/^http(s*):\/\//.test(location.href)){
// alert('请先部署到 localhost 下再访问');
// window.location.href = 'login.html';
//}
layui.use('form', function () {
var form = layui.form,
layer = layui.layer;
});
var headVue = new Vue({
el: '#head',
data: {
webname_left: config.webname_left,
webname_right: config.webname_right,
address: []
},
methods: {
}
});
var leftmenuVue = new Vue({
el: '#leftmenu',
data: {
menu: []
},
created: function () {
//加载左侧菜单
if (config.debug) {
$.ajax({
url: config.menuUrl,
dataType: 'text',
success: (menu) => {
menu = eval('(' + menu + ')');
sessionStorage.menu = JSON.stringify(menu);
this.menu = menu;
this.thisActive();
this.thisAttr();
}
})
} else {
let data = sessionStorage.menu;
if (!data) {
$.ajax({
url: config.menuUrl,
dataType: 'text',
success: (menu) => {
menu = eval('(' + menu + ')');
sessionStorage.menu = JSON.stringify(menu);
this.menu = menu;
this.thisActive();
this.thisAttr();
}
})
} else {
this.menu = JSON.parse(data);
this.thisActive();
this.thisAttr();
}
}
},
methods: {
//记住收展
onActive: function (pid, id = false) {
let data;
if (id === false) {
data = this.menu[pid];
if (data.url.length > 0) {
this.menu.forEach((v, k) => {
v.active = false;
v.list.forEach((v2, k2) => {
v2.active = false;
})
})
data.active = true;
}
data.hidden = !data.hidden;
} else {
this.menu.forEach((v, k) => {
v.active = false;
v.list.forEach((v2, k2) => {
v2.active = false;
})
})
data = this.menu[pid].list[id];
}
this.updateStorage();
if (data.url.length > 0) {
if (data.target) {
if (data.target == '_blank') {
window.open(data.url);
} else {
window.location.href = data.url;
}
} else {
window.location.href = data.url;
}
}
},
//更新菜单缓存
updateStorage() {
sessionStorage.menu = JSON.stringify(this.menu);
},
//菜单高亮
thisActive: function () {
let pathname = window.location.pathname;
let host = window.location.host;
let pid = false;
let id = false;
this.menu.forEach((v, k) => {
let url = v.url;
if (url.length > 0) {
if (url[0] != '/' && url.substr(0, 4) != 'http') {
url = '/' + url;
}
}
if (pathname == url) {
pid = k;
}
v.list.forEach((v2, k2) => {
let url = v2.url;
if (url.length > 0) {
if (url[0] != '/' && url.substr(0, 4) != 'http') {
url = '/' + url;
}
}
if (pathname == url) {
pid = k;
id = k2;
}
})
})
if (id !== false) {
this.menu[pid].list[id].active = true;
} else {
if (pid !== false) {
this.menu[pid].active = true;
}
}
this.updateStorage();
},
//当前位置
thisAttr: function () {
//当前位置
let address = [{
name: '首页',
url: 'index.html'
}];
this.menu.forEach((v, k) => {
v.list.forEach((v2, k2) => {
if (v2.active) {
address.push({
name: v.name,
url: 'javascript:;'
})
address.push({
name: v2.name,
url: v2.url,
});
//这里直接赋值不行要赋值头部的
headVue.$data.address = address;
}
})
})
}
}
});
$(document).ready(function () {
//删除
$(".del").click(function () {
var url = $(this).attr("href");
var id = $(this).attr("data-id");
layer.confirm('你确定要删除么?', {
btn: ['确定', '取消'] //按钮
}, function () {
$.get(url, function (data) {
if (data.code == 1) {
$(id).fadeOut();
layer.msg(data.msg, { icon: 1 });
} else {
layer.msg(data.msg, { icon: 2 });
}
});
}, function () {
layer.msg("您取消了删除!");
});
return false;
});
})
function delCache() {
sessionStorage.clear();
localStorage.clear();
}
function msg(code = 1, msg = '', url = '', s = 3) {
if (typeof code == 'object') {
msg = code.msg;
url = code.url || '';
s = code.s || 3;
code = code.code;
}
code = code == 1 ? 1 : 2;
layer.msg(msg, { icon: code, offset: config.layerMsg.offset || 't', shade: config.layerMsg.shade || [0.4, '#000'] });
if (url) {
setTimeout(function () {
window.location.href = url;
}, s * 1000);
}
}这里还是有点小技巧的,vue两个对象可以相互访问,如下这句,不然两个对象都要绑定那个菜单的数据源很容易错乱
headVue.$data.address = address;
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



