 分类:
随笔
分类:
随笔
这个可以看到上边的一点菜单

这种效果还是可以

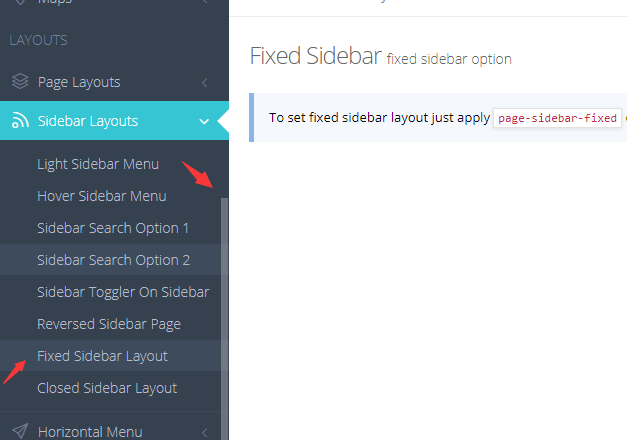
这个可以让左边的菜单支持滚动,但是好像效果并不是很好一样

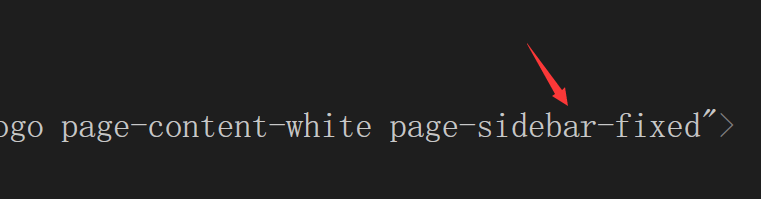
要实现整个菜单固定很简单,在Body添加上文档中那个样式即可。
第一点:左边这个菜单滚动的时候右边也一起滚动了感觉效果不太好
解决方法,可以考虑判断鼠标如果在左边菜单的范围内就禁用掉右边的滚动,或者使用焦点事件,比如焦点进入,焦点失去事件。
//鼠标在左边菜单的时候,禁用body的滚动条,防止滚动左边的时候右边也一起滚动
$('.page-sidebar-menu').mousemove(function () {
document.body.style.overflow = 'hidden';
}).mouseleave(function () {
document.body.style.overflow = 'auto';
});
第二点:左边这个滚动条一直出现在那边感觉效果不太舒服。
解决方法,在默认加载的时候隐藏掉即可:
//时间延迟一点才能消失,不然消失不了的,可能是dom元素没有生成的原因
setTimeout(function () {
$(".slimScrollBar").hide();
}, 100);
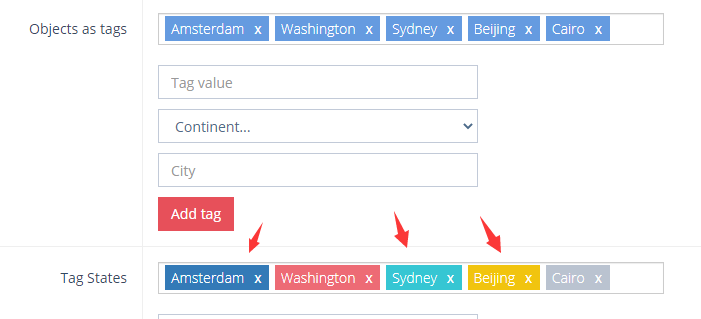
这个页面里边有tag效果

看着还可以只是功能觉得还是有bug

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



