 分类:
前端
分类:
前端
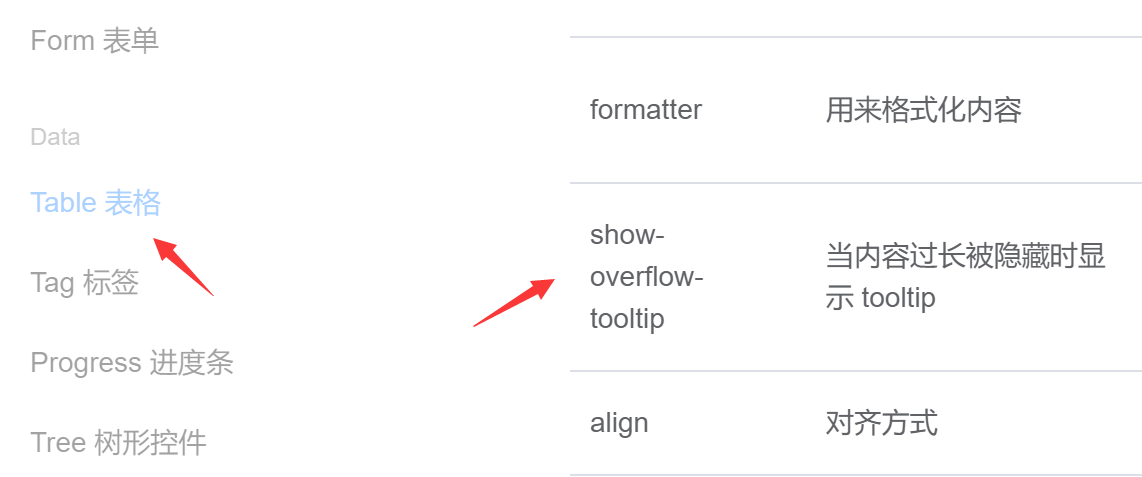
这个是vue-elementui表格自带的样式,文档里边也有写清楚
<el-table-column prop="ID" show-overflow-tooltip="true" label="Id"> </el-table-column>
如果上面的设置报错:Invalid prop: type check failed for prop "showOverflowTooltip". Expected Boolean, got String with va,可以把后面的true取消不要
<el-table-column prop="ID" show-overflow-tooltip label="Id"> </el-table-column>
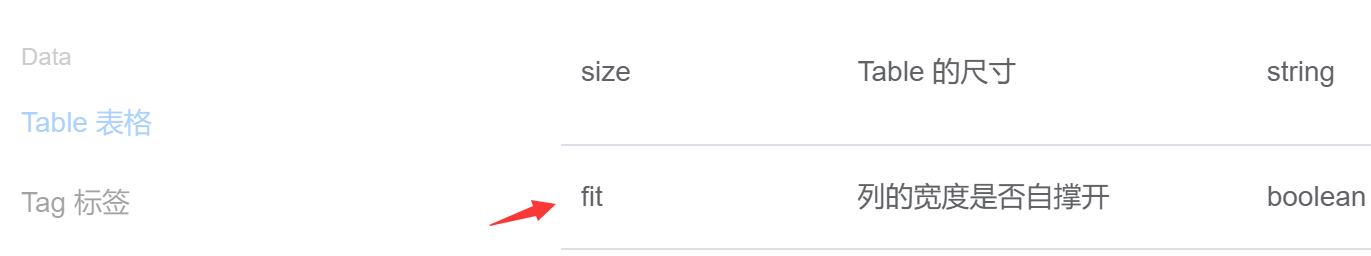
还可能需要配合fit属性使用
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



